Heim >Web-Frontend >js-Tutorial >AngularJS fügt dynamisch Div-Code-Sharing hinzu und löscht es
AngularJS fügt dynamisch Div-Code-Sharing hinzu und löscht es
- 小云云Original
- 2018-03-01 09:33:471742Durchsuche
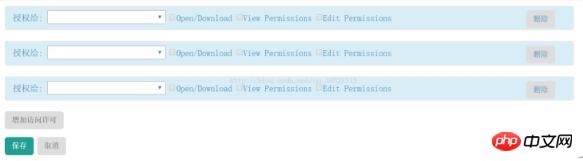
Die zu implementierende Funktion ähnelt dem Bild unten: Dynamisches Hinzufügen oder Löschen von p. Dieser Artikel teilt Ihnen hauptsächlich den AngularJS-Code zum dynamischen Hinzufügen und Löschen von Divs.
Klicken Sie auf „Hinzufügen“, um ein p hinzuzufügen. Klicken Sie auf „Löschen“, um ein p zu löschen.

Der HTML-Code lautet wie folgt: (CSS-Stilcode wird weggelassen, lol )
<p class="accordion-inner">
<p class="alert alert-info fade in" ng-repeat="permission in permissions">授权给:
<select id="" class="grantees" disabled="" style=" margin-bottom: 3px;" ng-model="permission.grantee">
<option value="everyone">所有人</option>
<option value="authenUsers">已认证的用户</option>
<option value="me" selected="">我自己</option>
</select>
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port1">Open/Download
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port2">View Permissions
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port3">Edit Permissions
<button class="btn" type="button" style="float: right;" ng-click="delPermission($index)">删除</button>
</p>
<p>
<button class="btn" type="button" ng-click="addPermission($index)">增加访问许可</button>
</p>
<br>
<p>
<button class="btn btn-primary" type="button">保存</button>
<button class="btn" type="button">取消</button>
</p>
</p>Die hinzugefügten und gelöschten JS-Codes lauten wie folgt:
//增加许可访问p
$scope.permissions = [{grantee: "",port1:"",port2:"",port3:""}];
$scope.addPermission = function($index){
$scope.permissions.splice($index + 1, 0,
{grantee:"", port1:"",port2:"",port3:""});
}
//删除许可访问p
$scope.delPermission = function($index){
$scope.permissions.splice($index, 1);
}Verwandte Empfehlungen:
JavaScript fügt dynamisch Li-Elemente hinzu
JQuery fügt dynamisch Divs-spezifische Implementierung_Javascript-Fähigkeiten hinzu und löscht diese
JS-Code zum Implementieren der Div-Instanz zum Ziehen mit der Maus
Das obige ist der detaillierte Inhalt vonAngularJS fügt dynamisch Div-Code-Sharing hinzu und löscht es. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

