Heim >Web-Frontend >js-Tutorial >Tutorial zur Installation der vue.js-Instanz
Tutorial zur Installation der vue.js-Instanz
- 小云云Original
- 2018-02-28 11:28:141938Durchsuche
In diesem Artikel wird hauptsächlich das Installations-Tutorial von vue.js vorgestellt. Ich hoffe, es kann Ihnen helfen.
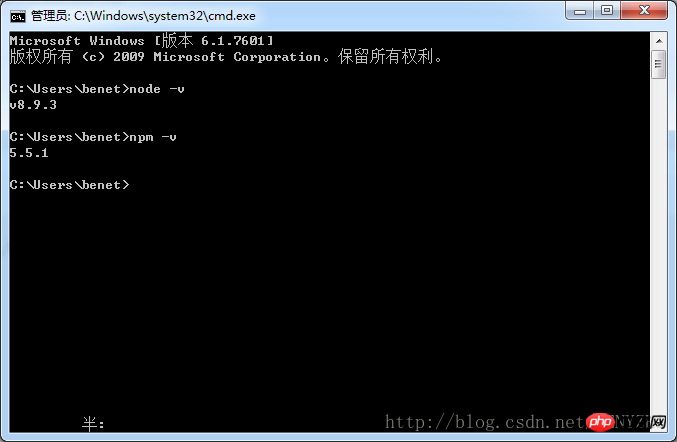
1. Verwenden Sie win+r, um cmd zu öffnen 
如果已经安装成功了,就会出现以上图片中的样式
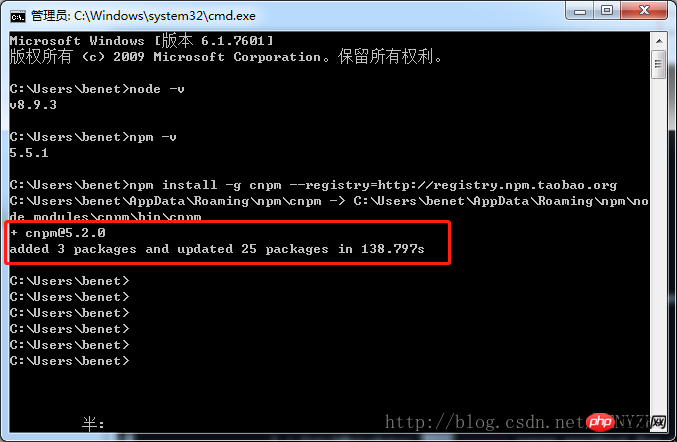
2. Installieren Sie cnpm
Die Knotenumgebung wurde installiert und der npm-Paketmanager ist auch verfügbar. Da einige npm-Ressourcen blockiert sind oder fremde Ressourcen sind, schlägt die Verwendung von npm zum Installieren von Abhängigkeitspaketen häufig fehl. Daher benötige ich auch den inländischen Spiegel von npm – cnpm.
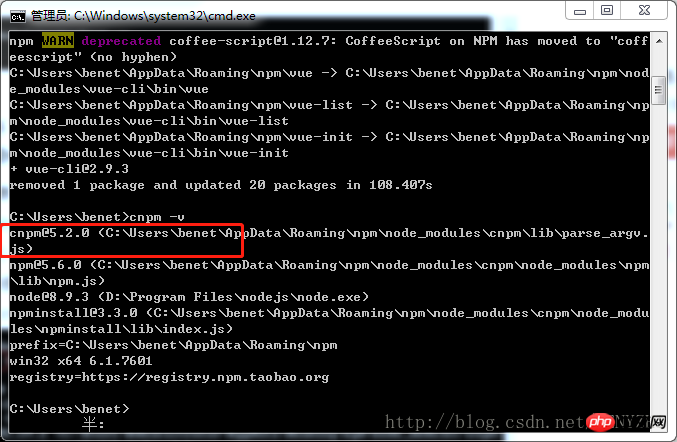
Geben Sie npm install -g cnpm –registry=http://registry.npm.taobao.org in die Befehlszeile ein und warten Sie. Die Installation ist wie unten gezeigt abgeschlossen. 
Nach Abschluss können wir cnpm anstelle von npm verwenden, um abhängige Pakete zu installieren 
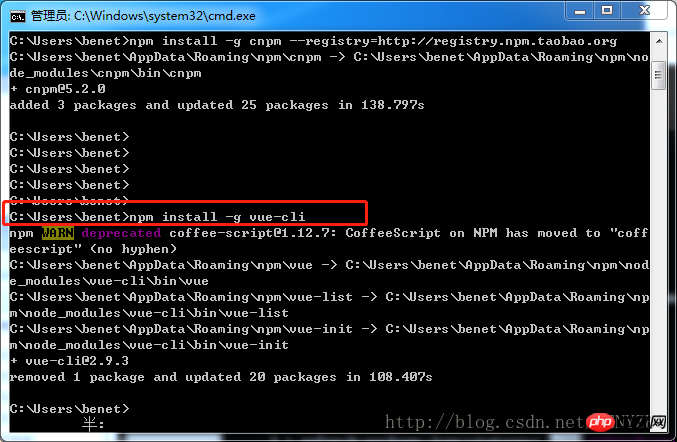
3. Installieren Sie das vue-cli-Scaffolding-Build-Tool
Führen Sie es in der Befehlszeile aus Geben Sie den Befehl npm install -g vue-cli ein und warten Sie, bis die Installation abgeschlossen ist. 
4. Verwenden Sie vue-cli, um das Projekt zu erstellen.
Unsere aktuellen Übungsprojekte werden alle an einem einheitlichen Ort platziert, um die spätere Verwaltung zu erleichtern. Unter D:/nodetest verwenden wir Befehle zur Eingabe angegebenes Verzeichnis.
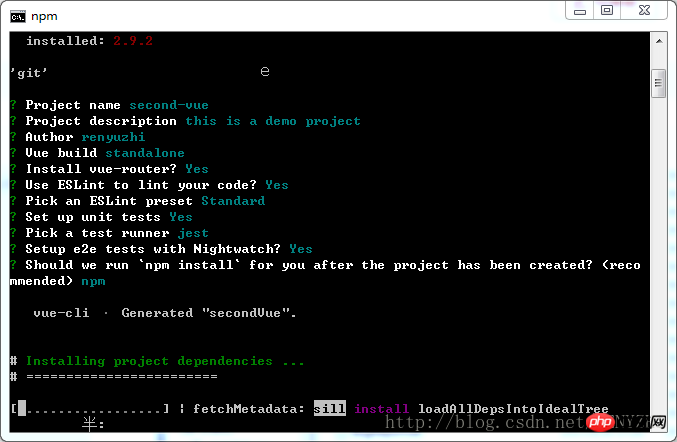
Lassen Sie uns erklären, was der Installationsprozess bedeutet?
Projektname Projektname, Sie können ihn selbst angeben oder direkt die Eingabetaste drücken, um dem Standardnamen in Klammern zu folgen (beachten Sie, dass der Name hier keine Großbuchstaben enthalten darf, andernfalls wird ein Fehler gemeldet. Leider kann der Name nicht verwendet werden enthalten keine Großbuchstaben mehr)
Projektbeschreibung (Ein Vue.js-Projekt) Projektbeschreibung, Sie können auch direkt auf Eingabe klicken und den Standardnamen verwenden
Autor (……..) renyuzhi
ermöglicht dem Benutzer dann die Auswahl
Laufzeit + Compiler: für die meisten Benutzer empfohlen. Ausführen und Kompilieren. Da dies empfohlen wird, wählen Sie es aus.
Nur Laufzeit: ca. 6 KB weniger gzip, aber Vorlagen (oder jedes Vue-spezifische HTML) sind NUR in .vue-Dateien erlaubt – Renderfunktionen sind an anderer Stelle erforderlich. Nur zur Laufzeit, wenn es bereits Empfehlungen gibt, wählen Sie die erste
Vue-Router installieren? (Y /n) Möchten Sie den Vue-Router installieren? Dies ist die offizielle Route und wird in den meisten Fällen verwendet. Geben Sie hier einfach „y“ ein und drücken Sie die Eingabetaste.
eslint ist ein Tool zum Überprüfen von Codesyntaxspezifikationen. Wenn Sie nicht einverstanden sind, wird die Funktion zum Überprüfen von Syntaxspezifikationen nicht zum Webpack-Kompilierungsprozess hinzugefügt 

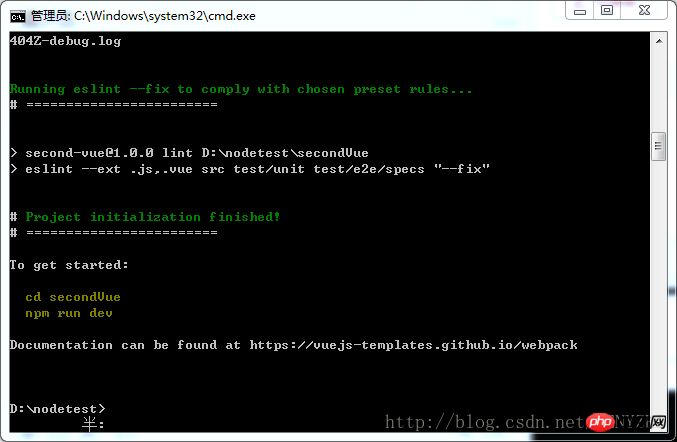
Wir müssen während des Installationsvorgangs eine Weile warten. 


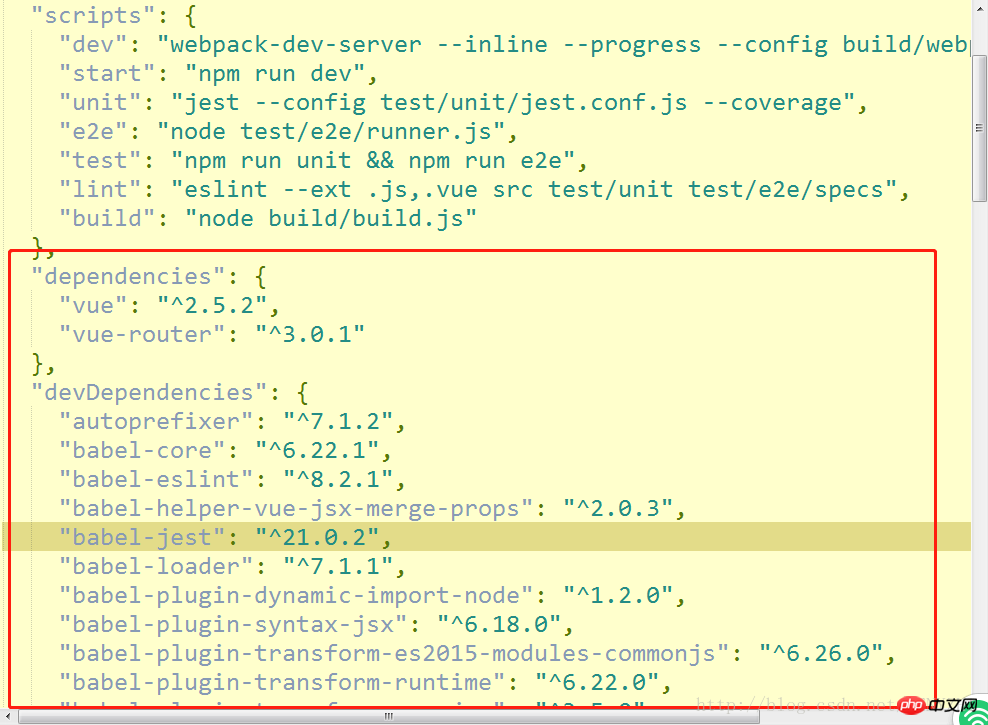
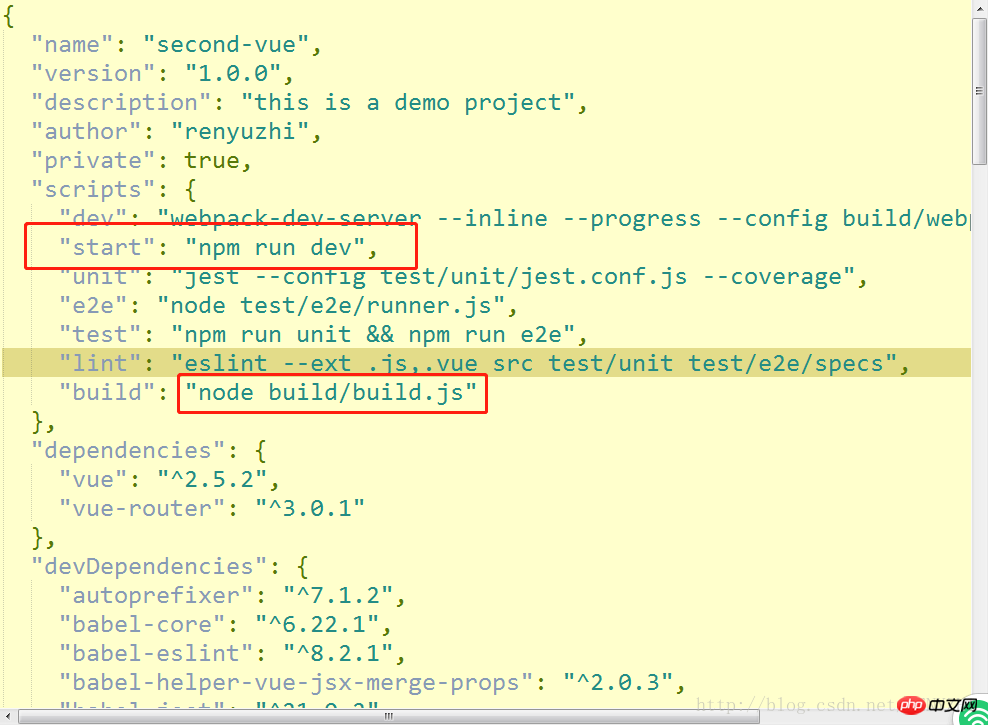
Wir öffnen die package.json-Datei und platzieren die Konfigurationsdatei 
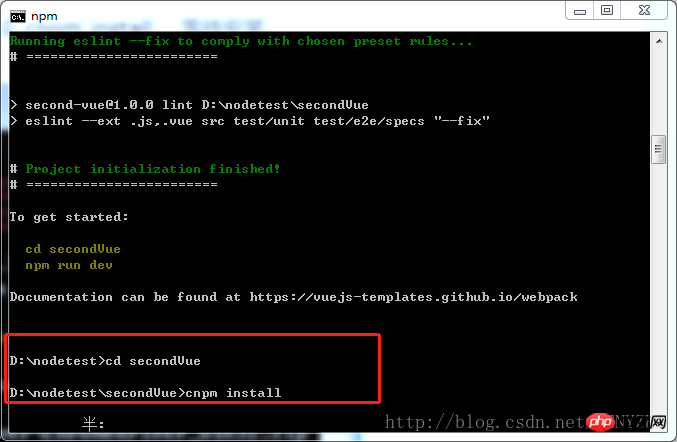
5. Installieren Sie die für das Projekt erforderlichen Abhängigkeiten

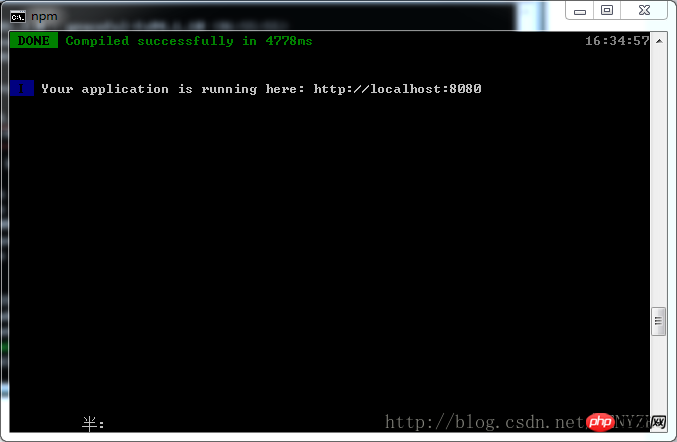
6 Gemäß den Eingabeaufforderungen der Konfigurationsdatei verwenden wir den Befehl npm run dev, um das auszuführen Projekt Projekt 
Wir können die Seite sehen, wenn wir localhost:8080 lokal öffnen~ Jetzt ist die Installation erfolgreich~ Ich bin faul und finde es schwierig zu tippen, also lade ich ständig Bilder hoch~
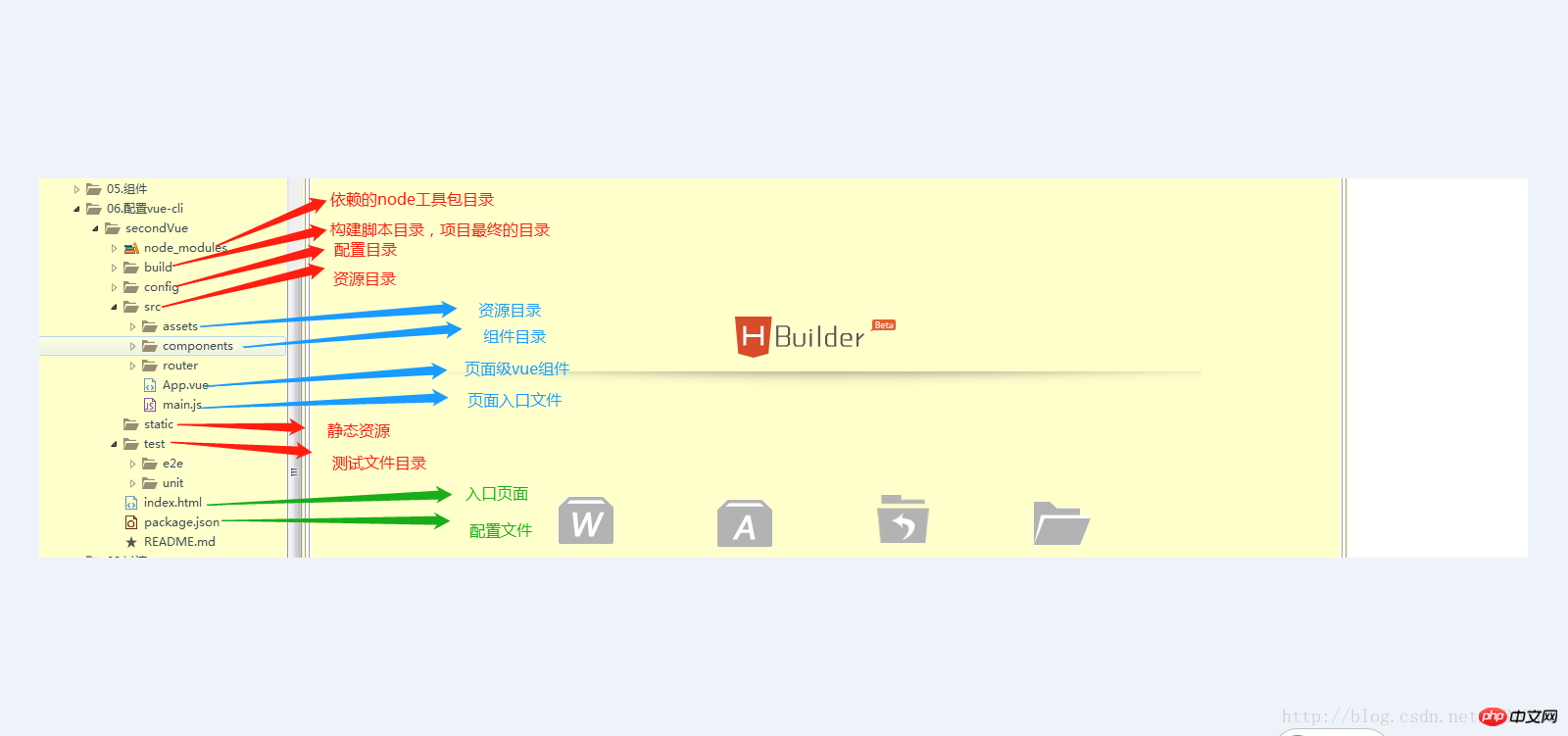
Hier sprechen wir kurz darüber, was jede Datei bedeutet: 
build:最终发布的代码的存放位置。 config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。 node_modules:npm 加载的项目依赖模块。 src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件: assets:放置一些图片,如logo等 components:目录里放的是一个组件文件,可以不用。 App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。 main.js :项目的核心文件 static:静态资源目录,如图片、字体等。 test:初始测试目录,可删除 index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。 package.json:项目配置文件。 README.md:项目的说明文件。
Verwandte Empfehlungen:
So installieren Sie Vue in phpstorm .js Plug-in
Das obige ist der detaillierte Inhalt vonTutorial zur Installation der vue.js-Instanz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

