Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Beispiele für JavaScript-Ereignisschleifenmechanismen
Detaillierte Erläuterung der Beispiele für JavaScript-Ereignisschleifenmechanismen
- 小云云Original
- 2018-02-27 14:02:572302Durchsuche
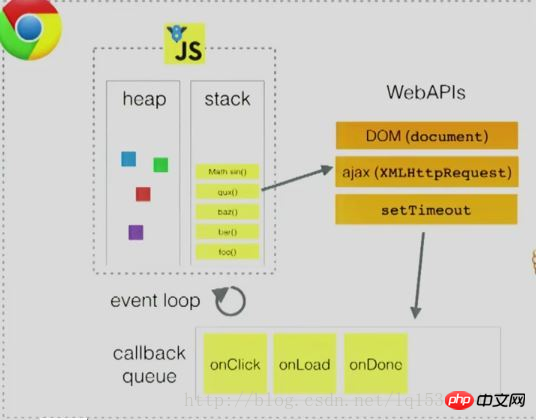
Javascript hat einen Hauptprozess und einen Call-Stack (einen Call-Stack). Bei der Verarbeitung einer Aufgabe in einem Call-Stack muss alles andere warten. Wenn während der Ausführung einige asynchrone Vorgänge wie setTimeout auftreten, werden sie zur Verarbeitung an andere Module des Browsers (am Beispiel des Webkits, des Webcore-Moduls) übergeben, wenn die durch setTimeout angegebene verzögerte Ausführungszeit erreicht ist (Rückruffunktion) wird in die Aufgabenwarteschlange gestellt. Im Allgemeinen werden die Rückruffunktionen verschiedener asynchroner Aufgaben in unterschiedliche Aufgabenwarteschlangen gestellt. Warten Sie, bis alle Aufgaben im Aufrufstapel ausgeführt wurden, und führen Sie dann die Aufgaben (Rückruffunktionen) in der Aufgabenwarteschlange aus.

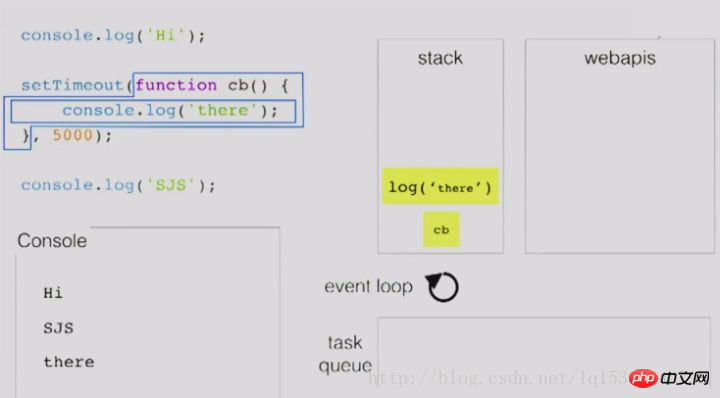
Wenn im obigen Bild DOM-Operationen, Ajax-Anfragen, setTimeout und andere WebAPIs im Aufrufstapel angetroffen werden, werden diese an andere Module übergeben Der Browser-Kernel verfügt neben der Javasctipt-Ausführungs-Engine über ein wichtiges Modul, nämlich das Webcore-Modul. Für die drei in der Abbildung von WebAPIs genannten APIs stellt Webcore jeweils DOM-Bindungs-, Netzwerk- und Timer-Module bereit, um die zugrunde liegende Implementierung zu verwalten. Wenn diese Module die Verarbeitung dieser Vorgänge abgeschlossen haben, stellen Sie die Rückruffunktion in die Aufgabenwarteschlange und warten Sie dann, bis die Aufgaben im Stapel ausgeführt werden, bevor Sie die Rückruffunktion in der Aufgabenwarteschlange ausführen.
Betrachtung des Ereignisschleifenmechanismus von setTimeout
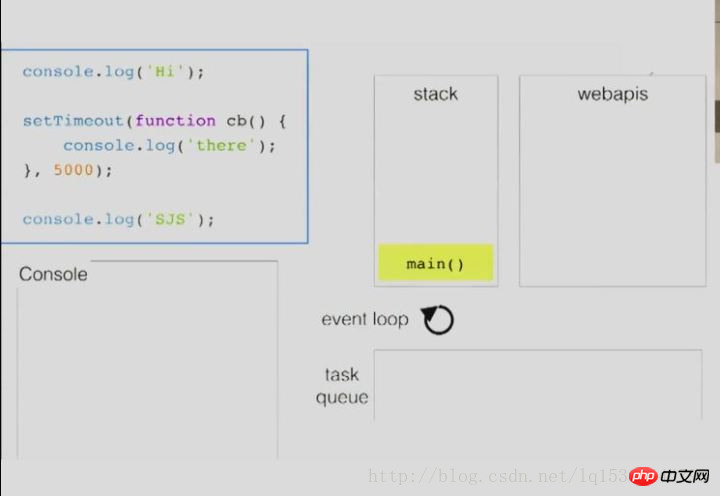
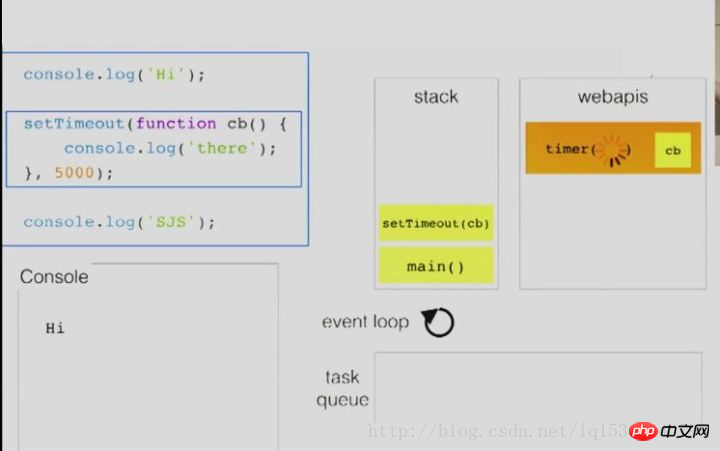
Lassen Sie uns anhand eines Beispiels aus der Rede von Philip Roberts veranschaulichen, wie der Ereignisschleifenmechanismus setTimeout ausführt.

Zuerst wird der Ausführungskontext der Funktion main() auf den Stapel geschoben

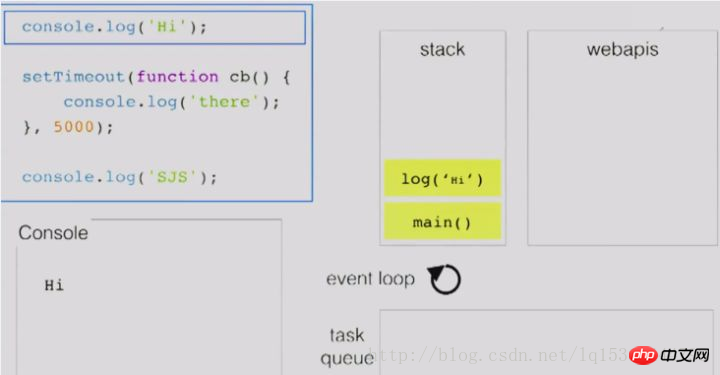
Code Dann ausführen, auf console.log('Hi') stoßen, zu diesem Zeitpunkt log('Hi') auf den Stapel schieben, die console.log-Methode ist nur eine gängige Methode, die vom Webkit-Kernel unterstützt wird Die Methode log('Hi') wird sofort ausgeführt. Zu diesem Zeitpunkt wird „Hi“ ausgegeben.

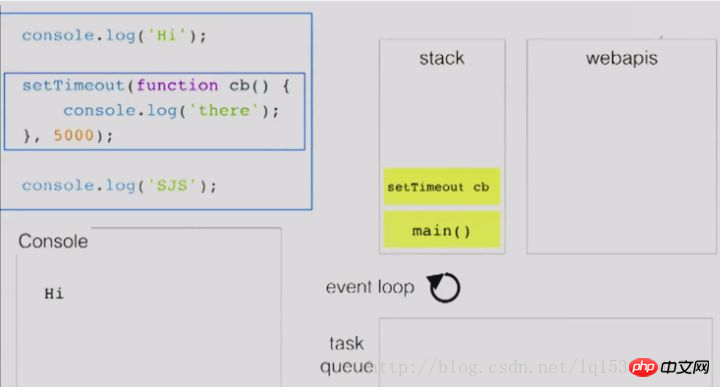
Wenn setTimeout auftritt, fügt die Ausführungs-Engine es dem Stapel hinzu.

Der Aufrufstapel hat festgestellt, dass setTimeout die API in den zuvor erwähnten WebAPIs ist, sodass nach dem Entfernen vom Stapel die verzögerte Ausführungsfunktion übergeben wird Über zum Browser Das Timer-Modul des Timers wird verarbeitet.

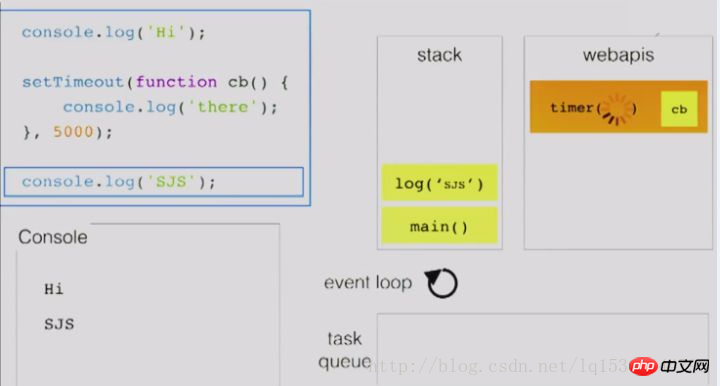
Das Timer-Modul verarbeitet verzögerte Ausführungsfunktionen. Zu diesem Zeitpunkt führt die Ausführungs-Engine dann log('SJS') aus und fügt es dem Stapel hinzu. Dieses 'SJS' wird ausgegeben.

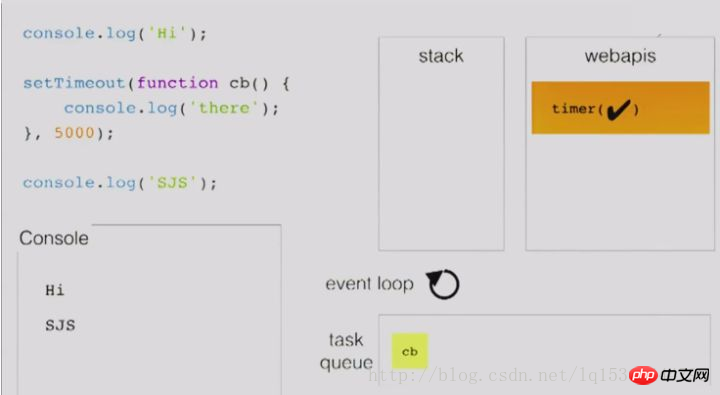
Wenn die durch die Verzögerungsmethode im Timer-Modul angegebene Zeit abgelaufen ist, wird der Anruf in die Aufgabenwarteschlange gestellt Stack Alle Aufgaben wurden ausgeführt.


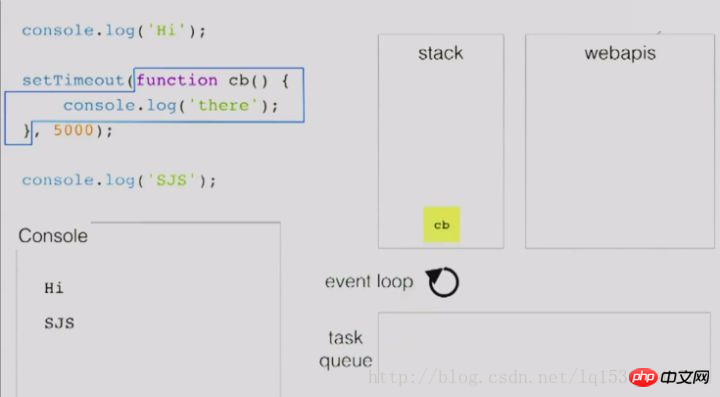
Nachdem die Aufgabe im Aufrufstapel ausgeführt wurde, prüft die Ausführungs-Engine Gibt es in der Ausführungsaufgabenwarteschlange eine Rückruffunktion, die ausgeführt werden muss? Die cb-Funktion hier wird von der Ausführungs-Engine zum Aufrufstapel hinzugefügt, führt dann den darin enthaltenen Code aus und gibt „dort“ aus. Warten Sie, bis die Ausführung abgeschlossen ist, bevor Sie sie vom Stapel entfernen.
Zusammenfassung
Der gesamte Code muss durch Aufrufe aus dem Funktionsaufrufstapel ausgeführt werden.
Wenn Sie auf die im vorherigen Artikel erwähnten APIs stoßen, werden diese zur Verarbeitung an andere Module im Browserkernel übergeben.
In der Aufgabenwarteschlange werden Rückruffunktionen gespeichert.
Warten Sie, bis die Aufgabe im Aufrufstapel ausgeführt wird, und kehren Sie dann zurück, um die Aufgabe in der Aufgabenwarteschlange auszuführen.
Test
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(new Date, i);
}, 1000);
}
console.log(new Date, i);Ich habe diesen Code aus einem aktuellen Artikel im Internet über JS-Interviewfragen gefunden, bei dem 80 % der Bewerber durchgefallen sind. Jetzt analysieren wir, wie dieser Code funktioniert gibt den im letzten Artikel erwähnten endgültigen Ausführungsstatus aus:
40 % der Leute werden ihn wie folgt beschreiben: 5 -> direkt ausgeben, und nach 1 Sekunde werden 5 5s ausgegeben;
Wenn i = 0 ist, ist die Bedingung erfüllt. Der Ausführungsstapel führt den Code im Schleifenkörper aus und stellt fest, dass er setTimeout ist Die verzögerte Ausführungsfunktion wird an das Timer-Modul übergeben.
Wenn i=1,2,3,4, sind die Bedingungen erfüllt und die Situation ist die gleiche wie bei i=0, sodass es 5 identische verzögerte Ausführungsfunktionen im gibt Timer-Modul.
Wenn i=5 ist, ist die Bedingung nicht erfüllt, sodass die for-Schleife endet und console.log(new Date, i) auf den Stapel verschoben wird. Zu diesem Zeitpunkt ist i erfüllt werden 5. Die Ausgabe ist also 5.
Zu diesem Zeitpunkt ist 1 Sekunde vergangen und das Timer-Modul gibt die 5 Rückruffunktionen in der Reihenfolge der Registrierung an die Aufgabenwarteschlange zurück.
Die Ausführungs-Engine führt die Funktionen in der Aufgabenwarteschlange aus. Fünf Funktionen werden zur Ausführung in den Stapel verschoben und dann herausgesprungen. Es werden also fast gleichzeitig fünf 5er ausgegeben.
Daher beträgt die Wartezeit von 1s tatsächlich nur 1s nach der Ausgabe der ersten 5. Diese 1s-Zeit ist die angegebene 1s-Zeit, die das Timer-Modul warten muss, bevor es die Rückruffunktion übergibt . in die Aufgabenwarteschlange. Führen Sie nach Abschluss des Ausführungsstapels die fünf Rückruffunktionen in der Aufgabenwarteschlange aus. In diesem Zeitraum muss nicht 1 Sekunde gewartet werden. Daher ist der Ausgabestatus: 5 -> 5,5,5,5,5, das heißt, die ersten 5 werden direkt ausgegeben, und nach 1 Sekunde werden 5 5 Sekunden ausgegeben 🎜>Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Beispiele für JavaScript-Ereignisschleifenmechanismen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

