Heim >Web-Frontend >js-Tutorial >Die Beziehung zwischen ES6-„Klassen' und objektorientiert
Die Beziehung zwischen ES6-„Klassen' und objektorientiert
- php中世界最好的语言Original
- 2018-02-27 09:41:091855Durchsuche
Dieses Mal werde ich Ihnen die Beziehung zwischen der „Klasse“ und der Objektorientierung vorstellen. Was sind die Vorsichtsmaßnahmen bezüglich der Beziehung zwischen der „Klasse“ und der Objektorientierung von ES6? Das Folgende ist der eigentliche Kampf.
Das letzte Mal haben wir über die objektorientierte Natur von ES5 und die parasitäre kombinatorische Vererbung gesprochen, die von allen als die beste angesehen wird. Die Zeiten schreiten voran, und in ES6 hat der große Chef der Objektorientierung selbstverständlich eine große Änderung erfahren, von der ursprünglichen relativ langen Schreibmethode zu einer „kleinen und frischen“ Schreibmethode. Werfen wir einen Blick darauf.
In ES6 gibt es das Konzept der Klasse, und es ist offen etabliert.
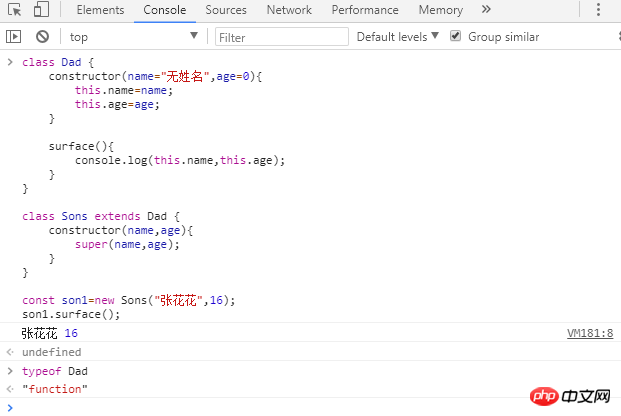
Schauen wir uns eine Codezeichenfolge an:
class Dad {
constructor(name="无姓名",age=0){
this.name=name;
this.age=age;
}
surface(){
console.log(this.name,this.age);
}
}
class Sons extends Dad {
constructor(name,age){
super(name,age);
}
}
const son1=new Sons("张花花",16);
son1.surface();Tatsächlich verwenden wir immer noch das letzte Mal erwähnte Beispiel. In ES6 wird „extend“ verwendet, um die Vererbung von der übergeordneten Klasse zu implementieren. Gleichzeitig wird im Konstruktor die Supermethode aufgerufen, um Parameter von der Unterklasse an die übergeordnete Klasse zu übertragen. Hier übergeben wir Zhang Huahua als Parameter und die Oberflächenmethode der übergeordneten Klasse wird erfolgreich aufgerufen. Beachten Sie, dass die hier in der Klasse definierte Methode tatsächlich die Methode im Prototyp von ConstructorDad ist.
Wenn ich das sage, werden meine Freunde vielleicht ein wenig schockiert sein, exo mich? Warum hat es die Methode geändert? Testen wir es in der Konsole:

Wow! Wie erschreckend, es ist eigentlich nur eine Funktion. Tatsächlich ist das Konzept der Klasse in ES5 nur eine Verpackung verwandter Konzepte in ES5. Um es schön auszudrücken: Es ist eine Abstraktion von syntaktischem Zucker, aber es scheint einfacher zu sein. Für das obige Beispiel haben wir die Oberflächenmethode der übergeordneten Klasse geerbt, oder wir können selbst eine Methode schreiben, um sie zu überschreiben.
Dieses Mal haben wir eine weitere Oberflächenmethode in der Unterklasse geschrieben und dabei die gleichnamige Methode, die von der übergeordneten Klasse geerbt wurde, erfolgreich überschrieben.
Ich glaube, dass Sie die Methoden beherrschen, nachdem Sie diese Fälle gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Verwandte Lektüre:
Wie Vue Tastaturereignisse global konfiguriert
Warum die CSS-Datei in den Kopf einfügen
Zusammenfassung des Box-Modells in HTML
Welche Bedeutung hat Overflow-Scrolling?
Das obige ist der detaillierte Inhalt vonDie Beziehung zwischen ES6-„Klassen' und objektorientiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse


