Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der gewöhnlichen Funktionen und Konstruktoren von js
Detaillierte Erläuterung der gewöhnlichen Funktionen und Konstruktoren von js
- 小云云Original
- 2018-02-26 14:33:322869Durchsuche
Dieser Artikel teilt Ihnen hauptsächlich die allgemeinen Funktionen und Konstruktoren von j mit, in der Hoffnung, dass jeder besser versteht, was die allgemeinen Funktionen und Konstruktoren von j sind.
1. Der Konstruktor ist ebenfalls eine gewöhnliche Funktion. Er wird auf die gleiche Weise erstellt, aber der erste Buchstabe des Konstruktors wird üblicherweise großgeschrieben.
2 Der Unterschied zwischen a Konstruktor und eine gewöhnliche Funktion sind unterschiedlich
3. So rufen Sie gewöhnliche Funktionen auf: Rufen Sie direkt person(); auf.
4 Verwenden Sie das Schlüsselwort new, um new Person(); aufzurufen.
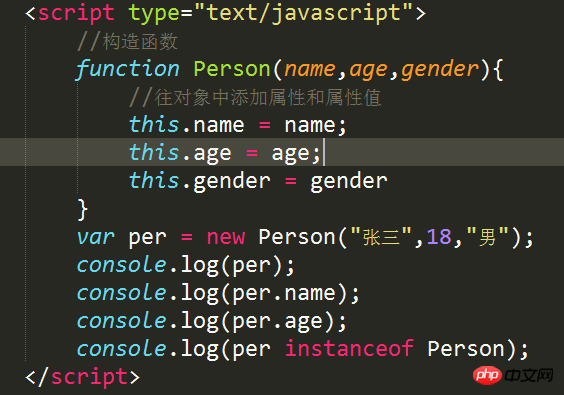
5. Ausführungsprozess des Konstruktors
A. Erstellen Sie sofort ein neues Objekt im Heapspeicher
B. Festlegen das neu erstellte Objekt dazu in der Funktion
C. Führen Sie den Code in der Funktion einzeln aus
D Verwenden Sie das neu erstellte Objekt als Rückgabewert
6. Beispiel für eine gewöhnliche Funktion: Da es keinen Rückgabewert gibt, ist er undefiniert


7. Konstruktorbeispiel: Der Konstruktor erstellt sofort ein neues Objekt und gibt den neuen Objektwert zurück


8. Verwenden Sie „instanceof“, um zu prüfen, ob ein Objekt eine Instanz einer Klasse ist. Wenn ja, gibt es „true“ zurück.
Alle Objekte sind Nachkommen von Objektobjekten, also „instanceof“ eines beliebigen Objekts und Objekts gibt true zurück


Verwandte Empfehlungen:
Einführung in die Verwendung gewöhnlicher Funktionen in JavaScript_Javascript-Fähigkeiten
Vergleich gewöhnlicher Funktionen und Konstruktoren in JavaScript_Javascript Fähigkeiten
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der gewöhnlichen Funktionen und Konstruktoren von js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

