Heim >Web-Frontend >js-Tutorial >Häufig verwendete Meldungsfelder in JS
Häufig verwendete Meldungsfelder in JS
- 小云云Original
- 2018-02-26 09:16:011352Durchsuche
In diesem Artikel werden hauptsächlich die häufig verwendeten Meldungsfelder in JS vorgestellt, in der Hoffnung, allen zu helfen.
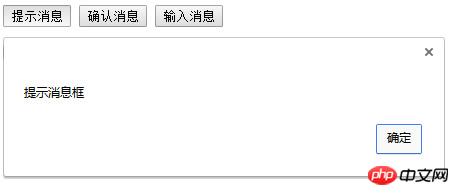
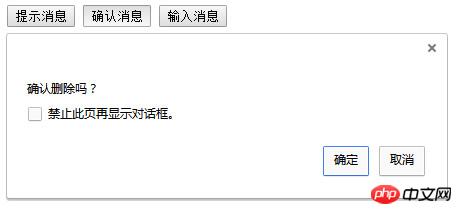
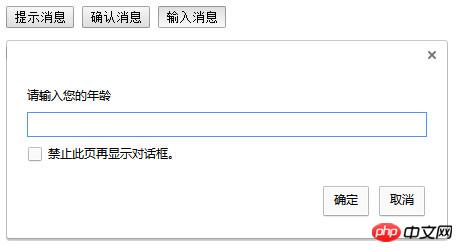
Werfen wir zunächst einen Blick auf den Laufeffekt



Hinzufügen Teilen Sie sie alle. Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function warn_info(){
alert("提示消息框");
}
function sure_info(){
if (confirm("确认删除吗?")){
alert("删除成功");
}
else{
alert("取消删除");
}
}
function input_info(){
var txt=prompt("请输入您的年龄");
if(txt==""){
alert("输入为空,重新输入");
}
else{
alert("您的年龄为"+txt)
}
}
</script>
</head>
<body>
<input type="button" value="提示消息" onclick="warn_info()">
<input type="button" value="确认消息" onclick="sure_info()">
<input type="button" value="输入消息" onclick="input_info()">
</body>
</html>Verwandte Empfehlungen:
Benutzerdefinierte Miniprogramm-Nachrichtenbox
JavaScripts drei Meldungsfelder benachrichtigen, bestätigen, fordern auf
Das obige ist der detaillierte Inhalt vonHäufig verwendete Meldungsfelder in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:JS implementiert die gemeinsame Nutzung von ZufallszahlencodesNächster Artikel:JS implementiert die gemeinsame Nutzung von Zufallszahlencodes
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

