Heim >Web-Frontend >js-Tutorial >Javascript-Implementierung zum Erwerb von Browserversions- und Browsertyp-_Javascript-Kenntnissen
Javascript-Implementierung zum Erwerb von Browserversions- und Browsertyp-_Javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:27:551746Durchsuche
Ich habe einen besseren Code aus dem Internet gefunden, der JavaScript verwendet, um den Browser und die Browserversion zu ermitteln. Ich werde ihn hier aufzeichnen:
<script type="text/javascript">
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var s;
(s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] :
(s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] :
(s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] :
(s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] :
(s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0;
//以下进行测试
if (Sys.ie) document.write('IE: ' + Sys.ie);
if (Sys.firefox) document.write('Firefox: ' + Sys.firefox);
if (Sys.chrome) document.write('Chrome: ' + Sys.chrome);
if (Sys.opera) document.write('Opera: ' + Sys.opera);
if (Sys.safari) document.write('Safari: ' + Sys.safari);
</script>
Kapseln Sie den obigen Code in eine Methode. Die Methode gibt ein Sys-Objekt zurück. Das Sys-Objekt kapselt die Browsertyp- und Versionsinformationen wie folgt:
function getBrowserInfo(){
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var re =/(msie|firefox|chrome|opera|version).*?([\d.]+)/;
var m = ua.match(re);
Sys.browser = m[1].replace(/version/, "'safari");
Sys.ver = m[2];
return Sys;
}
Wenn Sie Informationen zu Browsertyp und -version benötigen, können Sie die Methode getBroserInfo wie folgt verwenden:
<script type="text/javascript">
//获取当前的浏览器信息
var sys = getBrowserInfo();
//sys.browser得到浏览器的类型,sys.ver得到浏览器的版本
document.write(sys.browser + "的版本是:" + sys.ver);
</script>
Der vollständige Testcode lautet wie folgt:
<!DOCTYPE HTML>
<html>
<head>
<title>JavaScript获取浏览器类型与版本</title>
<script type="text/javascript">
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var s;
(s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] :
(s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] :
(s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] :
(s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] :
(s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0;
//以下进行测试
if (Sys.ie) document.write('IE: ' + Sys.ie);
if (Sys.firefox) document.write('Firefox: ' + Sys.firefox);
if (Sys.chrome) document.write('Chrome: ' + Sys.chrome);
if (Sys.opera) document.write('Opera: ' + Sys.opera);
if (Sys.safari) document.write('Safari: ' + Sys.safari);
</script>
<script type="text/javascript">
function getBrowserInfo(){
var Sys = {};
var ua = navigator.userAgent.toLowerCase();
var re =/(msie|firefox|chrome|opera|version).*?([\d.]+)/;
var m = ua.match(re);
Sys.browser = m[1].replace(/version/, "'safari");
Sys.ver = m[2];
return Sys;
}
document.write('<hr/>');
//获取当前的浏览器信息
var sys = getBrowserInfo();
//sys.browser得到浏览器的类型,sys.ver得到浏览器的版本
document.write(sys.browser + "的版本是:" + sys.ver);
</script>
</head>
<body>
</body>
</html>
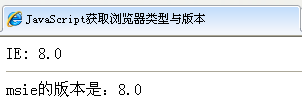
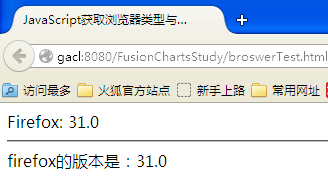
Laufergebnis:
Testergebnisse unter IE-Browser:

Testergebnisse im Google-Browser:

Testergebnisse unter Firefox:

Oben ist der detaillierte Code für die Javascript-Implementierung zum Abrufen der Browserversion und des Browsertyps, der für IE-Browser, Firefox-Browser, Google ausgeführt wird Browser Der Test war sehr erfolgreich. Du kannst ihn ausprobieren.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

