Heim >Web-Frontend >js-Tutorial >Grundlegende Erklärung des js-Popup-Fensters
Grundlegende Erklärung des js-Popup-Fensters
- 小云云Original
- 2018-02-24 14:31:342486Durchsuche
In einigen Beispielen haben wir die Methoden „alert()“, „prompt()“ und „prompt()“ verwendet. Sie alle öffnen ein Dialogfeld auf dem Bildschirm und zeigen den Inhalt in Klammern an Diese Methode macht die Interaktivität der Seite spannender. Tatsächlich verwenden wir diese Art von Dialogfeldern häufig beim Durchsuchen von Webseiten.
Die drei Dialogfelder von JavaScript werden durch Aufrufen der drei Methoden „alert()“, „confirm()“ und „prompt()“ des Fensterobjekts erhalten, die Sie verwenden können Dieses Dialogfeld dient zum Vervollständigen der JS-Eingabe und -Ausgabe sowie zum Implementieren von JS-Code, der mit Benutzern interagieren kann.
Heute wird der Redakteur die drei Popup-Dialogfelder in js zunächst ausführlich erklären und dann diese Methoden vergleichen. Okay, lasst uns beginnen. *∩_∩*)′...
Erstes: Methode „alert()“
Die Methode „alert()“ Die Methode ist die am einfachsten zu verwendende der drei Dialogfelder. Sie kann verwendet werden, um die Textinformationen in den Alert()-Klammern im Dialogfeld anzuzeigen in Klammern. Das Dialogfeld enthält eine Schaltfläche „Bestätigen“. Nachdem der Benutzer die angezeigten Informationen gelesen hat, muss er nur noch auf die Schaltfläche klicken, um das Dialogfeld zu schließen. Schauen wir uns ein Beispiel für die Verwendung der Methode „alert()“ an. Der Code lautet wie folgt:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //JavaScript脚本标注
alert("上联:山石岩下古木枯");//在页面上弹出上联
alert("下联:白水泉边少女妙");//在页面上弹出下联
</script>
</head>73a6ac4ed44ffec12cee46588e518a5e Führen Sie das obige kleine Beispiel aus. Auf der Seite wird ein Dialogfeld angezeigt, in dem der Satz „Zuerst“ angezeigt wird Zeile: „Alte Bäume unter den Felsen“. Klicken Sie dann auf die Schaltfläche „Bestätigen“, und zeigen Sie „Das Mädchen neben der Wildwasserquelle“ an ist wunderbar!", der Effekt ist wie folgt;
Führen Sie das obige kleine Beispiel aus. Auf der Seite wird ein Dialogfeld angezeigt, in dem der Satz „Zuerst“ angezeigt wird Zeile: „Alte Bäume unter den Felsen“. Klicken Sie dann auf die Schaltfläche „Bestätigen“, und zeigen Sie „Das Mädchen neben der Wildwasserquelle“ an ist wunderbar!", der Effekt ist wie folgt;
Auf der Seite erscheint ein Dialogfeld mit dem Satz „Erste Zeile: Die alten Bäume sind tot unter den Felsen.“ Klicken Sie auf die Schaltfläche „Bestätigen“ und dann wird das zweite Dialogfeld angezeigt und angezeigt. „Das Mädchen neben der Wildwasserquelle ist wunderbar!“ Lassen Sie uns dieses kleine Beispiel analysieren: 
a、在3f1c4e4b6b16bbbd69b2ee476dc4f83a脚本块中两次调用alert()方法;
b、在每个alert()括号内分别添加了一段文本信息,运行出现如下图所示的页面,当使用鼠标单击页面上的“确定”按钮后,出现第二个页面,再点击“确定”按钮后就关闭页面上的对话框。 注意:两个对话框是分别显示的,而不是一个覆盖另一个,这是因为js实在执行完第一个alert()并等到用户点击“确认”按钮之后才去执行第二个alert()的。
alert()是js的window对象的一个方法,调用时可以写成window.alert(),也可以写成alert(),功能都是产生一个带确认按钮的对话框,上面显示括号内的信息,
第二种:confirm()方法
confirm()方法与alert()方法的使用十分类似,不同点是在该种对话框上除了包含一个“确认”按钮外,还有一个“取消”按钮,这种对话框称为确认对话框,在调用window对象的confirm()方法以及后面介绍的prompt()方法时也可以不写window。下面来看一个关于confirm()的小例子,代码如下所示:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
confirm("上联:一但重泥拦子路;下联:两岸夫子笑颜回"); //在页面上弹出确认对话框
</script>
</head>
</html>

分析一下这个小例子:
a、在3f1c4e4b6b16bbbd69b2ee476dc4f83a脚本块中添加confirm()方法、
b、在confirm()括号内添加了一段文本信息,运行效果如上图所示,如果用户单击“确认”按钮,则confirm()方法会返回true,如果用户单击“取消”按钮,则confirm()方法会返回false,无论用户选择哪个按钮,都会关闭对话框,而继续执行javascript代码。单击“确认”或“取消”按钮都是关闭对话框,似乎没有什么区别,实际上,无论是单击“确认”或“取消”按钮都会返回一个布尔值,这样就 可以再幕后有一些js代码来发挥按钮的作用,请大家看下面的例子,体会使用confirm()返回布尔值的妙处。代码如下:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
var con;
con=confirm("你喜欢玫瑰花么?"); //在页面上弹出对话框
if(con==true)alert("非常喜欢!");
else alert("不喜欢!");
</script>
</head>
</html>
a、在3f1c4e4b6b16bbbd69b2ee476dc4f83a脚本块中声明了一个变量con。我们来分析一下这个小例子:
b、con=confirm()一句将confirm()方法返回的布尔值赋给con。
c、通过if语句来使用con的值,分别执行不同的语句;执行的效果如下:

如果单击页面的确认框上的“确定”按钮后,出现如下图所示的页面:

如果单击“取消”按钮,则出现如下图所示的页面:

第三种: prompt()方法
alert()方法和confirm()方法的使用十分类似,都是仅仅显示已有的信息,但用户不能输入自己的信息,但是prompt()可以做到这点,她不但可以显示信息,而且还提供了一个文本框要求用户使用键盘输入自己的信息,同时她还包含“确认”或“取消”两个按钮,如果用户“确认”按钮,则prompt()方法返回用户在文本框中输入的内容(是字符串类型)或者初始值(如果用户没有输入信息);如果用户单击“取消”按钮,则prompt()方法返回null,我们称这种对话框为提示框,在这三种对话框中,她的交互性最好。
看下面一个小例子:在页面上两次弹出提示对话框,使用户能输入有关信息,代码如下:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
var name,age;
name=prompt("请问你叫什么名字?"); /*在页面上弹出提示对话框,
将用户输入的结果赋给变量name*/
alert(name); //输出用户输入的信息
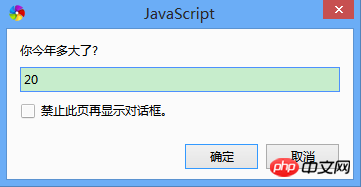
age=prompt("你今年多大了?","请在这里输入年龄"); /*在页面上再一次弹出提示对话框,
讲用户输入的信息赋给变量age*/
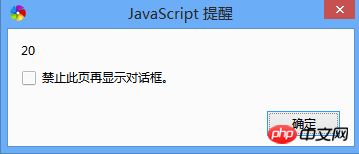
alert(age)//输出用户输入的信息
</script>
</head>
</html>
Klicken Sie auf OK, Sie werden eine solche Überraschung erleben :

Wir klicken erneut auf die Schaltfläche OK:

Klicken Sie erneut auf die Schaltfläche OK:

Analysieren Sie dieses kleine Beispiel
a. Fügen Sie zwei prompt()-Methoden im 3f1c4e4b6b16bbbd69b2ee476dc4f83a hinzu.
b. Eine Textinformation wird in der ersten prompt()-Klammer hinzugefügt.
c, name=prompt() weist die vom Benutzer in das Textfeld eingegebenen Informationen dem Variablennamen zu.
Der Unterschied und Zusammenhang zwischen Alert(), Confirm() und Prompt():
Alarmbox-Alarm ( )
Alert ist ein Warnfeld mit nur einer Schaltfläche „OK“ und keinem Rückgabewert. Es wird häufig verwendet, um sicherzustellen, dass Benutzer bestimmte Informationen erhalten. Wenn das Warnfeld angezeigt wird, muss der Benutzer auf die Schaltfläche „OK“ klicken, um den Vorgang fortzusetzen. Syntax: alarm("text").
Bestätigungsfeld „confirm()“
confirm ist ein Bestätigungsfeld mit zwei Schaltflächen: Bestätigen oder Abbrechen und Rückgabe von „true“ oder „false“. Bestätigungsfelder werden verwendet, damit Benutzer bestimmte Informationen überprüfen oder akzeptieren können. Wenn das Bestätigungsfeld angezeigt wird, muss der Benutzer auf die Schaltfläche „OK“ oder „Abbrechen“ klicken, um den Vorgang fortzusetzen. Wenn der Benutzer auf „Bestätigen“ klickt, ist der Rückgabewert wahr. Wenn der Benutzer auf Abbrechen klickt, ist der Rückgabewert falsch. Syntax: bestätigen("text")
Eingabeaufforderungsfeld prompt()
Eingabeaufforderung ist eine Eingabeaufforderungsbox, die die eingegebene Nachricht oder ihr Standardwert-Eingabeaufforderungsfeld zurückgibt Wird häufig verwendet, um den Benutzer vor dem Betreten der Seite zur Eingabe eines bestimmten Werts aufzufordern. Wenn das Eingabeaufforderungsfeld angezeigt wird, muss der Benutzer einen bestimmten Wert eingeben und dann auf die Schaltfläche „Bestätigen“ oder „Abbrechen“ klicken, um den Vorgang fortzusetzen. Wenn der Benutzer auf „Bestätigen“ klickt, ist der Rückgabewert der eingegebene Wert. Wenn der Benutzer auf „Abbrechen“ klickt, ist der Rückgabewert null. Syntax: prompt("text","default value")
In diesem Artikel werden hauptsächlich drei Popup-Dialogfelder in Javascript vorgestellt, nämlich die Methode „alert()“, die Methode „confirm()“ und die Methode „prompt()“. Der Editor stellt diese Methoden zunächst ausführlich vor und vergleicht sie dann. Zusätzlich zu diesen drei Popup-Dialogfeldern können wir auch document.write () verwenden, um die auf der Seite angezeigte Nachricht direkt zu schreiben Fortsetzung folgt... Gleichzeitig möchte ich Ihnen allen für Ihre anhaltende Unterstützung der Script House-Website danken!
Verwandte Empfehlungen:
Thinkphp5 kombiniert mit Code-Sharing der Ebenen-Popup-Fenster-Anpassungsseite
VUE2 ereignisgesteuertes Popup-Fenster Implementierungsbeispiel
So erstellen Sie einen Popup-Effekt mit jQuery
Das obige ist der detaillierte Inhalt vonGrundlegende Erklärung des js-Popup-Fensters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

