Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des js-Kombinationsentwurfsmusters
Detaillierte Erläuterung des js-Kombinationsentwurfsmusters
- 小云云Original
- 2018-02-23 14:06:021693Durchsuche
Der Kompositionsmodus kombiniert Objekte in einer Baumstruktur, um die „Teil-Ganze“-Hierarchie darzustellen. Der Kombinationsmodus ermöglicht es Benutzern, einzelne Objekte und kombinierte Objekte konsistent zu verwenden.
Es verwischt die Konzepte von einfachen Elementen und komplexen Elementen in unseren Baumstrukturproblemen. Das Client-Programm kann komplexe Elemente auf die gleiche Weise verarbeiten wie einfache Elemente, sodass das Client-Programm die interne Struktur komplexer Elemente auflösen kann . Kopplung. Es kann Entwicklern helfen, mehrere Objekte mit ähnlichen Funktionen zu klassifizieren und das standardisierte Design zu verbessern
Es gibt viele Beispiele für hierarchische Datenstrukturen, was das Kombinationsmuster sehr nützlich macht. Ein häufiges Beispiel für eine hierarchische Datenstruktur ist das, was Ihnen bei jeder Nutzung eines Computers begegnet: das Dateisystem. Ein Dateisystem besteht aus Verzeichnissen und Dateien. Jedes Verzeichnis kann Inhalte enthalten. Der Inhalt eines Verzeichnisses kann Dateien oder Verzeichnisse sein. Auf diese Weise wird das Dateisystem des Computers in einer rekursiven Struktur organisiert. Wenn Sie eine solche Datenstruktur beschreiben möchten, können Sie das zusammengesetzte Muster verwenden.
Beteiligte Rollen
Funktionen
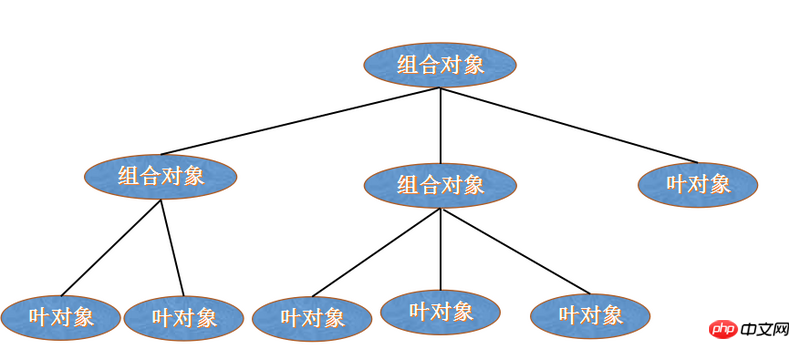
Es gibt zwei Arten von Objekten in der Hierarchie des Kompositionsmusters: Blattobjekte und zusammengesetzte Objekte. Dies ist eine rekursive Definition, aber sie ist auch nützlich Der Grund dafür ist, dass ein zusammengesetztes Objekt aus anderen zusammengesetzten Objekten und Blattobjekten bestehen kann, das Blattobjekt jedoch keine Unterobjekte mehr enthält. Das zusammengesetzte Objekt wird für die Klassifizierung von Blattknoten verwendet 
Design
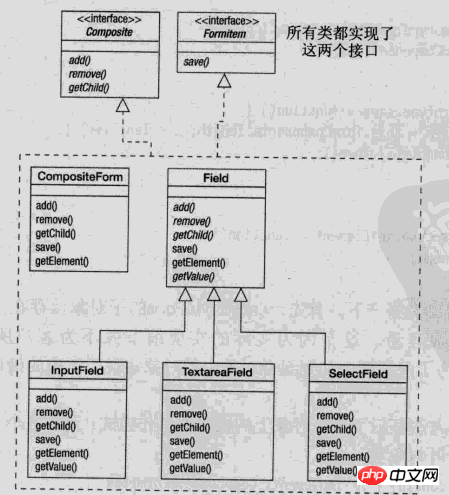
Hier leihen wir uns das Diagramm des Javascript-Designmusters, um das Design des Kombinationsmusters zu veranschaulichen
Schnittstelle ist die Objektdeklarationsschnittstelle in der Kombination. Implementieren Sie gegebenenfalls das Standardverhalten von Schnittstellen, die allen Klassen gemeinsam sind. Deklarieren Sie eine Schnittstelle für den Zugriff auf und die Verwaltung von Komponenten-Unterkomponenten.
Feld stellt das Blattknotenobjekt in der Kombination dar. Der Blattknoten hat keine untergeordneten Knoten und kann durch Vererbung als abstrakte Klasse entworfen werden.
Composite definiert Unterknotenverhalten, die zum Speichern von Unterkomponenten und zum Implementieren von Vorgängen im Zusammenhang mit Unterkomponenten in der Komponentenschnittstelle verwendet werden, z. B. Hinzufügen (Hinzufügen) und Löschen (Entfernen). .

-
Schnittstelle
/* Interfaces. */ var Composite = new Interface('Composite', ['add', 'remove', 'getChild']); var FormItem = new Interface('FormItem', ['save']); -
Composition Object Class
/* CompositeForm class. */ var CompositeForm = function(id, method, action) { // implements Composite, FormItem this.formComponents = []; this.element = document.createElement('form'); this.element.id = id; this.element.method = method || 'POST'; this.element.action = action || '#'; }; CompositeForm.prototype.add = function(child) { Interface.ensureImplements(child, Composite, FormItem); this.formComponents.push(child); this.element.appendChild(child.getElement()); }; CompositeForm.prototype.remove = function(child) { for(var i = 0, len = this.formComponents.length; i < len; i++) { if(this.formComponents[i] === child) { this.formComponents.splice(i, 1); // Remove one element from the array at // position i. break; } } }; CompositeForm.prototype.getChild = function(i) { return this.formComponents[i]; }; CompositeForm.prototype.save = function() { for(var i = 0, len = this.formComponents.length; i < len; i++) { this.formComponents[i].save(); } }; CompositeForm.prototype.getElement = function() { return this.element; }; -
Blattobjektklasse
Ein Blattobjekt kann eine einfache Klasse sein oder als abstrakte Klasse zum Konstruieren verschiedener Arten von Blättern entworfen werden Blätter/* Field class, abstract. */ var Field = function(id) { // implements Composite, FormItem this.id = id; this.element; }; Field.prototype.add = function() {}; Field.prototype.remove = function() {}; Field.prototype.getChild = function() {}; Field.prototype.save = function() { setCookie(this.id, this.getValue); }; Field.prototype.getElement = function() { return this.element; }; Field.prototype.getValue = function() { throw new Error('Unsupported operation on the class Field.'); }; -
InputField-Klasse
/* InputField class. */ var InputField = function(id, label) { // implements Composite, FormItem Field.call(this, id); this.input = document.createElement('input'); this.input.id = id; this.label = document.createElement('label'); var labelTextNode = document.createTextNode(label); this.label.appendChild(labelTextNode); this.element = document.createElement('p'); this.element.className = 'input-field'; this.element.appendChild(this.label); this.element.appendChild(this.input); }; extend(InputField, Field); // Inherit from Field. InputField.prototype.getValue = function() { return this.input.value; }; -
TextareaField-Klasse
/* TextareaField class. */ var TextareaField = function(id, label) { // implements Composite, FormItem Field.call(this, id); this.textarea = document.createElement('textarea'); this.textarea.id = id; this.label = document.createElement('label'); var labelTextNode = document.createTextNode(label); this.label.appendChild(labelTextNode); this.element = document.createElement('p'); this.element.className = 'input-field'; this.element.appendChild(this.label); this.element.appendChild(this.textarea); }; extend(TextareaField, Field); // Inherit from Field. TextareaField.prototype.getValue = function() { return this.textarea.value; }; -
SelectField-Klasse
/* SelectField class. */ var SelectField = function(id, label) { // implements Composite, FormItem Field.call(this, id); this.select = document.createElement('select'); this.select.id = id; this.label = document.createElement('label'); var labelTextNode = document.createTextNode(label); this.label.appendChild(labelTextNode); this.element = document.createElement('p'); this.element.className = 'input-field'; this.element.appendChild(this.label); this.element.appendChild(this.select); }; extend(SelectField, Field); // Inherit from Field. SelectField.prototype.getValue = function() { return this.select.options[this.select.selectedIndex].value; };
Die Verwendung des
/* Usage. */
var contactForm = new CompositeForm('contact-form', 'POST', 'contact.php');
contactForm.add(new InputField('first-name', 'First Name'));
contactForm.add(new InputField('last-name', 'Last Name'));
contactForm.add(new InputField('address', 'Address'));
contactForm.add(new InputField('city', 'City'));
contactForm.add(new SelectField('state', 'State', stateArray));
// var stateArray =[{'al', 'Alabama'}, ...]
contactForm.add(new InputField('zip', 'Zip'));
contactForm.add(new TextareaField('comments', 'Comments'));
addEvent(window, 'unload', contactForm.save);
-Kombinationsmodus eignet sich zum Bedienen einer großen Anzahl von Objekten, und die Betriebsobjekte haben hierarchische Beziehungen durch Klassifizierung Objekte, die Beziehung zwischen Objekten wird geschwächt. Dieser Modus macht den Code modularer, mehrschichtig und besser wartbar
Verwandte Empfehlungen:
Detaillierte Erläuterung des js-Bridge-Entwurfsmusters
Analyse von Beispielen gängiger grundlegender Entwurfsmuster in Node.js
Detaillierte Erläuterung des js-Proxy-Entwurfsmusters
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des js-Kombinationsentwurfsmusters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse