Heim >Web-Frontend >js-Tutorial >Beispielerklärung für eine dynamische Winkelform
Beispielerklärung für eine dynamische Winkelform
- 小云云Original
- 2018-02-23 10:07:251560Durchsuche
Dieser Artikel führt Sie hauptsächlich in die Implementierungsideen eckiger dynamischer Formen ein. Spezifische Implementierungsdetails finden Sie im Artikel zur dynamischen Erstellung von Formularen durch Semlinker in der Community sowie in den von ihm empfohlenen Referenzressourcen: Konfigurierbare reaktive Formulare in Angular mit dynamischen Komponenten. Bei diesem Artikel des Autors handelt es sich hauptsächlich um eine Teilübersetzung und Reflexion des obigen Artikels.
Dynamische Formularnutzungsszenarien
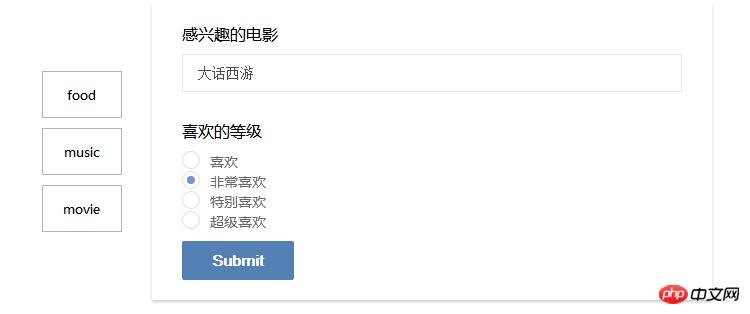
Manchmal benötigen wir ein flexibles Formular, das auf der Wahl des Benutzers oder des Servers basieren kann Die zurückgegebenen Informationen werden neu konfiguriert, z. B. durch Hinzufügen oder Löschen eines Satzes von Eingabeelementen, eines Satzes von Auswahlelementen usw.
Wenn Sie in diesem Fall alle Formulare in der Vorlage von Anfang an schreiben und eine NGIF-Baumstruktur zur Auswahlsteuerung verwenden, wird das Programm redundanter.
Zu diesem Zeitpunkt. Am besten generiert das Programm automatisch die erforderlichen Formulare basierend auf der Auswahl des Benutzers (gesteuert durch die Konfiguration) oder der Antwort des Servers. Dies ist das Geschäft, mit dem sich dynamische Formulare befassen.
Verwandte Konzepte der Komponentengenerierung
Zwei Komponenten einer Komponente
Um ein Formular dynamisch zu generieren, müssen Sie Sie müssen zunächst verstehen, wie Komponenten generiert werden.
Ein Winkelbauteil besteht aus zwei Teilen.
Wrapper
Wrapper kann mit Komponenten interagieren, was uns bereits bei der Instanziierung geholfen hat eine Komponente. Gleichzeitig ist es auch für die Erkennung von Komponentenänderungen und das Auslösen von Hook-Funktionen wie ngOnInit und ngOnChanges verantwortlich.
Ansicht
Ansicht ist für das Rendern der gerenderten Vorlage, das Anzeigen des Erscheinungsbilds der Komponente und das Auslösen des verantwortlich Erkennung von Wrapper-Änderungen. Eine Komponente kann mehrere Ansichten haben, und jede Ansicht kann durch Aufrufen der beiden von Angular bereitgestellten Funktionen generiert und zerstört werden. Dieser Prozess erfordert nicht die Beteiligung der obersten Ebene.
Übliche Lademethode für Komponenten (nicht dynamische Lademethode)
Normalerweise betten wir Komponenten in die Stammkomponente ein oder verwenden sie in einer anderen Komponente . Die eingebettete Komponente wird als untergeordnete Komponente bezeichnet, und die eingebettete Komponente wird als übergeordnete Komponente bezeichnet. Zu diesem Zeitpunkt werden beim Kompilieren unseres Unterkomponentencodes eine Komponentenfabrik Komponentenfabrik (die eine Instanz der Angular-Kernklasse ComponentFactory ist) und eine hsot-Ansicht generiert. Die Hostansicht ist dafür verantwortlich, dass diese Komponente den DOM-Knoten der Komponente in der übergeordneten Komponentenansicht sowie den Wrapper und die Ansicht der Komponente generiert.
Dynamisches Laden von Komponenten
Und wenn wir eine dynamische Komponente in eine Komponentenansicht einfügen möchten, können wir die dynamischen Komponenteninstanzen nicht abrufen. da dies das ist, was Compiler für nicht dynamische Komponenten tun.
Implementierung dynamischer Komponenten
Angular bietet einige Funktionen zur Lösung der oben genannten Probleme. Um diese Funktionen nutzen zu können, müssen wir zwei Objekte einfügen.
constructor(
private componentFactoryResolver: ComponentFactoryResolver,
private viewcontainerRef: ViewContainerRef,
) {
}
Wir haben ComponentFactoryResolver und ViewContainerRef eingefügt.
ComponentFactoryResolver stellt eine Methode (resolveComponentFactory()) bereit, die eine Komponentenklasse als Parameter empfängt und eine Komponentenfabrik basierend auf der Komponentenklasse generiert, die wir zuvor erwähnt haben. Diese Komponentenfabrik .
ViewContainerRef stellt eine Methode (createComponent()) bereit, die eine Komponentenfabrik als Parameter empfängt, um Unterkomponenten in der Ansicht zu generieren. (Mein persönliches Verständnis ist, dass es die Aufgaben der Host-Ansicht verarbeitet und Wrapper und Ansichten für die Komponenten generiert.)
Dynamische Formulare implementieren
Das Obige stellt kurz die Implementierung dynamischer Technologien vor Beginnen wir nun damit, darüber nachzudenken, wie wir eine dynamische Form erstellen können.
Spezifische Ideen
Wir möchten ein unabhängiges dynamisches Formularmodul erstellen. Wenn wir dynamische Formulare verwenden möchten, führen Sie einfach dieses Modul ein und Verwenden Sie es mit einer kleinen Konfiguration.
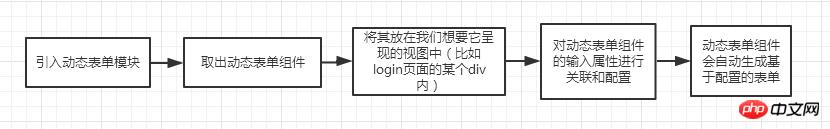
Wir hoffen, dass nach Abschluss dieses Moduls der Workflow aus Sicht der Top-Level-Benutzer wie folgt aussehen wird: 
Wir können Um einfach eine Komponente mit Eingabeattributen zu erstellen, besteht das Kernproblem darin, wie diese Komponente basierend auf den Eingabeattributen das gewünschte Formular generiert.
Mit anderen Worten, sollte es ComponentFactoryResolver und ViewContainerRef selbst aufrufen, um Komponenten dynamisch zu generieren, oder sollte es von anderen verarbeitet werden.
Das folgende Bild ist die Umsetzungsidee:

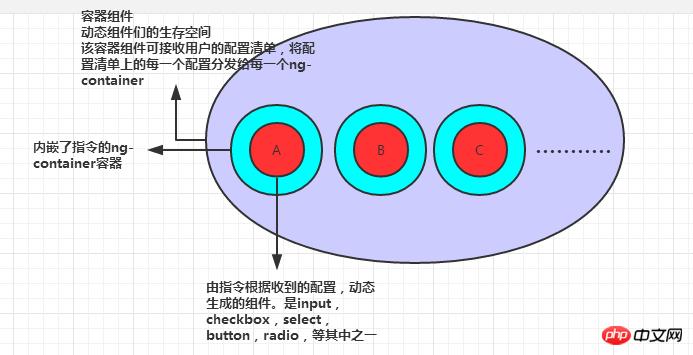
Tatsächlich haben wir die dynamische Form in aufgeteilt eins Eine kleine dynamische Komponente (nicht vorinstalliert), eine äußere Komponente fungiert als Container und alle dynamischen Komponenten werden im Inneren generiert und zerstört. Zusammen bilden sie eine dynamische Form.
调用ComponentFactoryResolver和ViewContainerRef生成组件的的这部分逻辑没有集成在外层容器中,而是交给了一个自定义的指令和ng-container。因为指令没有视图,他通过注入ViewContainerRef获取到的是宿主的视图容器。由于ng-container不会被渲染,所以获取到的视图容器就是外层组件容器的视图容器。
这么处理的好处就是不需要由外层组件统一对各个拆分的动态组件进行管理,相当于是由动态组件自己进行管理。
外层组件容器大概会是下面这样:
<form> <ng-container *ngFor="let config of configs" [自定义指令] > </ng-container> </form>
configs是用户的配置数据,自定义指令寄宿在ng-container中,根据config渲染出各自的动态组件,而ng-container是透明的。
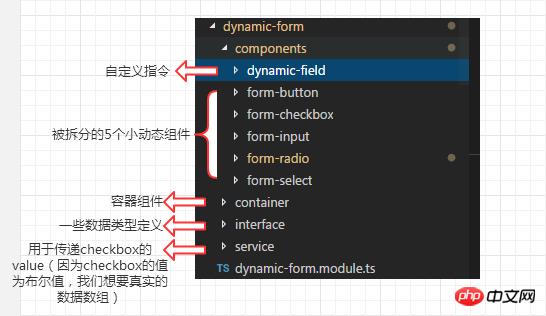
看一下代码目录结构,最后会是这个样子

以上就是大体的实现思路了,具体还有许多细节可以关注文章开头提到的那两篇文章,讲的很详细。
相关推荐:
jQuery实现动态表单验证时文本框抖动效果完整实例_jquery
Das obige ist der detaillierte Inhalt vonBeispielerklärung für eine dynamische Winkelform. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse