Heim >Web-Frontend >HTML-Tutorial >Zwei Methoden zur Implementierung des Wasserfall-Flusslayouts
Zwei Methoden zur Implementierung des Wasserfall-Flusslayouts
- php中世界最好的语言Original
- 2018-02-23 09:52:274216Durchsuche
Wasserfall-Flow-Layout war ein Layout, das früher sehr beliebt war und jetzt häufiger vorkommt
Dieses mehrspaltige Layout sieht ungleichmäßig aus und konzentriert sich auf jedes Element usw. Die Breite ist nicht gleich der Höhe, die üblicherweise auf Bild-Websites verwendet wird
Während der Seite gescrollt wird, werden die Datenblöcke kontinuierlich am Ende jeder Spalte geladen. Theoretisch kann die Seite unendlich geladen werden wird nicht schön sein
Pinterest, Huaban.com sind relativ ausgereifte Websites, die das Wasserfall-Layout verwenden
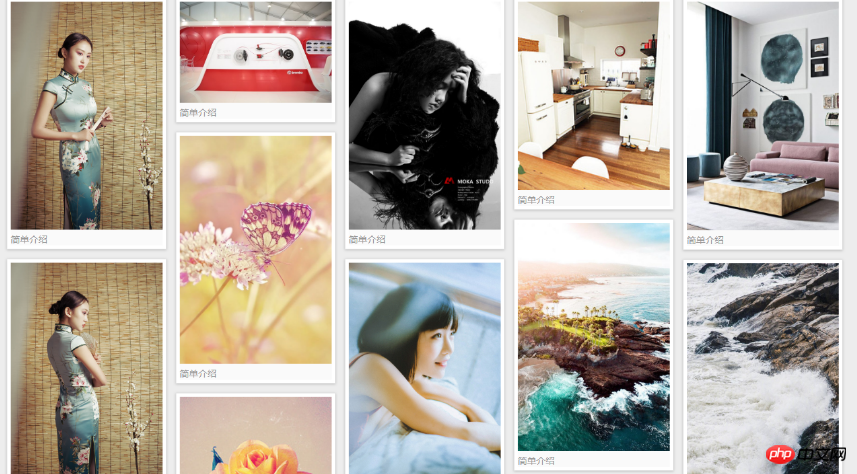
Rendering:

1. Klassische Routine : JavaScript + Absolute Positionierung
HTML-Struktur:
<div id="main">
... <div class="box">
<div class="wrapper">
<div class="pic"><img src="" / alt="Zwei Methoden zur Implementierung des Wasserfall-Flusslayouts" ></div>
<div class="text">简单介绍</div>
</div>
</div>
...</div>Der gesamte Wasserfallbereich verwendet einen als übergeordneten Container
Jeder Datenblock im Wasserfallfluss verwendet .box als Grundlayout, .wrapper zur Darstellung des Stils und des tatsächlichen Inhalts
CSS-Stil:
* {margin: 0; padding: 0;}html, body {width: 100%; height: 100%; background-color: #EDEDED;}#main {
position: relative;
width: 1280px; /*限定父容器的宽度*/
margin: 0 auto;
}.box {
position: absolute;
padding: 7px; /*不建议使用 margin*/
box-sizing: border-box;
width: 256px; /*限定数据块的宽度*/}.wrapper {
padding: 5px;
background-color: #fff;
border: 1px solid #e4e4e4;
box-shadow: 0 1px 5px rgba(0, 0, 0, .2);
}.pic {
font-size: 0; /*消除行内元素的间隙*/}.pic img {
width: 100%;
height: auto;
}.text {
color: #999;
background: #FAFAFA;
font-size: 14px;
padding-top: 5px;
}Der Abstand wird in der .box eingestellt, um einen visuellen Abstand zu hinterlassen
Der Grund für den Rand wird nicht verwendet, weil js später verwendet wird, um es zu erhalten. OffsetWidth und offsetHeight des Elements
und diese beiden Attributwerte berechnen den Rand nicht
JavaScript:
window.onload = function() {
waterFall('main', 'box')
}
function waterFall(main, box) { var main = document.getElementById(main); var boxs = main.getElementsByClassName(box); var boxWidth = boxs[0].offsetWidth; //获取每个数据块的宽度
var mainWidh = main.offsetWidth; //获取主容器的宽度
var cols = Math.floor(mainWidh / boxWidth); //计算列数
var heightArr = []; //定义一个存放 top 值的数组
for(var i = 0; i < boxs.length; i++) { var boxHeight = boxs[i].offsetHeight; if(i < cols) { //第一行 heightArr.push(boxs[i].offsetHeight);
boxs[i].style.top = '0px';
boxs[i].style.left = i * boxWidth +'px';
} else { //求出最矮盒子的高度
var minBoxHeight = Math.min.apply(this, heightArr);
//求出最矮盒子的索引
var minBoxIndex = getIndex(minBoxHeight, heightArr);
boxs[i].style.top = minBoxHeight + 'px'; //顶部间距即最矮盒子的高度
boxs[i].style.left = minBoxIndex * boxWidth +'px';
//关键:更新最矮盒子的高度
heightArr[minBoxIndex] += boxHeight;
}
}
}
function getIndex(val, arr) { for(var i in arr) { if(val == arr[i]) { return i;
}
}
} Diese Art Zu Beginn des Plans wurde die .box auf Position: absolut gesetzt;
Also wenn die Seite geöffnet wird, wenn die Seitenleistung schlecht ist , alle Datenblöcke können zusammen gestapelt werden
Sie können die Position: absolute von .box durch float: left ersetzen und dann position: absolute hinzufügen, wenn Sie den Positionierungsstil in js hinzufügen. Der visuelle Effekt wird verbessert
2. Wasserfallfluss mit reinem CSS3 implementieren
Es gibt eine neue Attributspalte in CSS3, die es dem Browser ermöglicht, das Layout anzupassen, indem er die Anzahl der Spalten (Spaltenanzahl) angibt
Löschen Sie einfach den obigen JavaScript-Teil und ändern Sie dann #main und .box:
#main {
width: 1280px;
margin: 0 auto;
-webkit-column-count: 5;
column-count: 5;
-webkit-column-gap: 0;
column-gap: 0;
}.box {
padding: 7px;
box-sizing: border-box;
width: 256px;
}Aber der auf diese Weise erzielte Wasserfallfluss ist tatsächlich vertikal angeordnet, während die vorherige klassische Lösung horizontal angeordnet war
Als neues Attribut von CSS3 unterstützen nur Browser IE10 und höher
Ich glaube, dass Sie die Methode nach dem Lesen dieser Fälle beherrschen. Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln php Chinesische Website!
Verwandte Lektüre:
So definieren Sie die Mindesthöhe der Inline-Elementspanne
So verwenden Sie den HTML-Bereichsbild-Hotspot
Was sind die Funktionen von randlosen und randlosen Iframes?
So verwenden Sie Bilder zum Senden von Formularen
Das obige ist der detaillierte Inhalt vonZwei Methoden zur Implementierung des Wasserfall-Flusslayouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

