Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung des Boxmodells in HTML
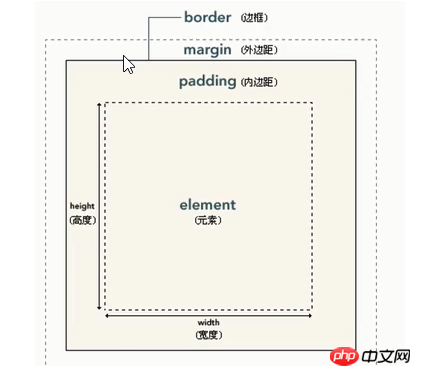
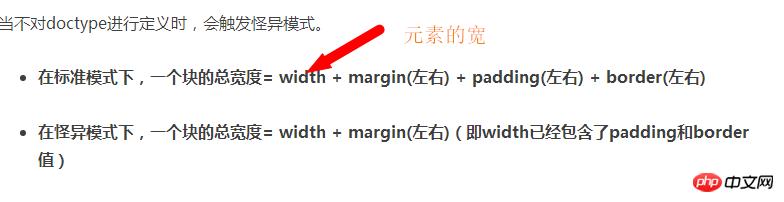
Zusammenfassung des Boxmodells in HTML
- php中世界最好的语言Original
- 2018-02-23 09:37:522038Durchsuche
Dieses Mal bringe ich Ihnen eine Zusammenfassung des Box in HTML. Was sind die Hinweise zum Box-Modell in HTML? Schauen wir uns die praktischen Fälle an.


So erscheint ein „Punkt“-Rand nach dem Klicken auf eine Schaltfläche
Verschiedene Arten von Kästchen in HTML Wie soll die Grundlinie von
bestimmt werden?
Das obige ist der detaillierte Inhalt vonZusammenfassung des Boxmodells in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So bestimmen Sie die Grundlinie verschiedener Arten von Boxen in HTMLNächster Artikel:So bestimmen Sie die Grundlinie verschiedener Arten von Boxen in HTML


