Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des js-Proxy-Entwurfsmusters
Detaillierte Erläuterung des js-Proxy-Entwurfsmusters
- 小云云Original
- 2018-02-22 13:22:301583Durchsuche
Das Proxy-Muster ist eines der häufigsten Entwurfsmuster. Dies bedeutet, dass das tatsächliche Objekt nicht direkt aufgerufen wird, sondern das tatsächliche Objekt indirekt über das Proxy-Objekt aufgerufen wird.
Warum müssen wir diese indirekte Form verwenden, um Objekte aufzurufen? Im Allgemeinen möchte der Kunde nicht direkt auf das tatsächliche Objekt zugreifen oder es ist schwierig, auf das tatsächliche Objekt zuzugreifen. Daher erfolgt der indirekte Zugriff über ein Proxy-Objekt, z. B. durch die Beauftragung eines Anwalts, der Sie in einem Rechtsstreit vertritt
Proxy-Designmuster und Unterschiede zwischen Dekorationsdesignmustern
Der Dekorationsmodus ändert oder erweitert die Funktionen des verpackten Objekts, während der Proxy-Modus nur seinen Zugriff steuert. Zusätzlich zum Hinzufügen einiger Steuercodes Der Proxy ändert die Ontologiemethode nicht. Der Dekorationsmodus dient zum Ändern von Methoden.
Der Dekorationsmodus ist völlig unabhängig von der gepackten Instanziierung und Teil des Instanzprozesses des Agenten. In dieser Instanz werden Änderungen streng kontrolliert und dürfen nicht intern vorgenommen werden
Agenten werden sich nicht wie Dekorationen umhüllen,
Struktur

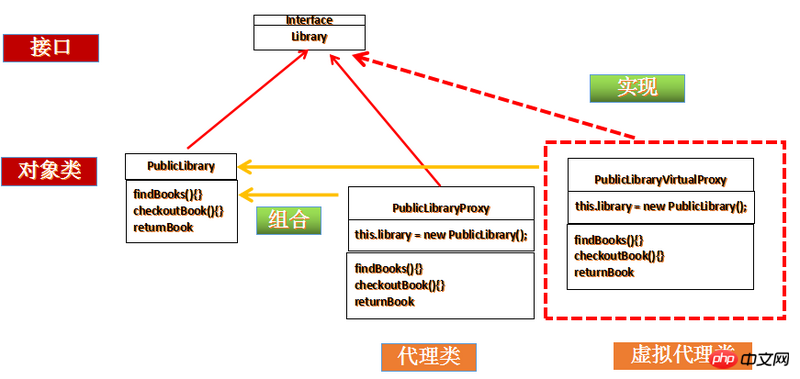
Die Rolle im Proxy-Muster
Schnittstelle
deklariert die gemeinsame Schnittstelle der Zielklasse und der Proxy-Klasse Objekt, sodass das Proxy-Objekt überall dort verwendet werden kann, wo das Zielobjekt verwendet werden kann.Objektklasse
definiert das Zielobjekt, das durch das Proxy-Objekt dargestellt wird.Proxy-Klasse
Das Proxy-Objekt enthält intern einen Verweis auf das Zielobjekt, sodass das Zielobjekt jederzeit bedient werden kann Einheitliche Schnittstelle, sodass das Zielobjekt jederzeit als alternatives Zielobjekt bedient werden kann. Das Proxy-Objekt führt normalerweise einige Vorgänge aus, bevor oder nachdem der Client-Aufruf an das Zielobjekt übergeben wird, anstatt den Aufruf einfach an das Zielobjekt weiterzuleiten.-
Schnittstelle
/* Library interface. */ var Library = new Interface('Library', ['findBooks', 'checkoutBook', 'returnBook']); -
Objektklasse
/* PublicLibrary class. */ var PublicLibrary = function(books) { // implements Library this.catalog = {}; for(var i = 0, len = books.length; i < len; i++) { this.catalog[books[i].getIsbn()] = { book: books[i], available: true }; } }; PublicLibrary.prototype = { findBooks: function(searchString) { var results = []; for(var isbn in this.catalog) { if(!this.catalog.hasOwnProperty(isbn)) continue; if(searchString.match(this.catalog[isbn].getTitle()) || searchString.match(this.catalog[isbn].getAuthor())) { results.push(this.catalog[isbn]); } } return results; }, checkoutBook: function(book) { var isbn = book.getIsbn(); if(this.catalog[isbn]) { if(this.catalog[isbn].available) { this.catalog[isbn].available = false; return this.catalog[isbn]; } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' is not currently available.'); } } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.'); } }, returnBook: function(book) { var isbn = book.getIsbn(); if(this.catalog[isbn]) { this.catalog[isbn].available = true; } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.'); } } }; -
Proxy-Klasse
var PublicLibraryProxy = function(catalog) { // implements Library this.library = new PublicLibrary(catalog); }; PublicLibraryProxy.prototype = { findBooks: function(searchString) { return this.library.findBooks(searchString); }, checkoutBook: function(book) { return this.library.checkoutBook(book); }, returnBook: function(book) { return this.library.returnBook(book); } };
PublicLibraryProxy und PublicLibrary implementieren dieselbe Schnittstelle und verwenden das letztere Objekt durch Kombination. Wenn die Objektmethode aufgerufen wird, wird die Instanzmethode in diesem Fall aufgerufen Ähnlich wie beim dekorativen Designmuster,
Allerdings ist dieser Ansatz der Verwendung eines Proxys ohne Zugriffskontrolle nicht sehr nützlich. Unter verschiedenen anderen Proxys ist der virtuelle Proxy der nützlichste zu Jabascript Design Patterns Dieses Buch
Virtuelle Agenten werden verwendet, um den Zugriff auf Ontologien zu steuern, deren Erstellung teuer ist. Sie verschieben die Instanziierung der Ontologie, bis eine Methode aufgerufen wird – Lazy Loading ,
-
Virtuelle Agentenklasse
var PublicLibraryVirtualProxy = function(catalog) { // implements Library this.library = null; this.catalog = catalog; // Store the argument to the constructor. }; PublicLibraryVirtualProxy.prototype = { _initializeLibrary: function() { if(this.library === null) { this.library = new PublicLibrary(this.catalog); } }, findBooks: function(searchString) { this._initializeLibrary(); return this.library.findBooks(searchString); }, checkoutBook: function(book) { this._initializeLibrary(); return this.library.checkoutBook(book); }, returnBook: function(book) { this._initializeLibrary(); return this.library.returnBook(book); } };
Verwandte Empfehlungen:
Java-basierter Proxy Design Pattern_MySQL
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des js-Proxy-Entwurfsmusters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

