Heim >Web-Frontend >CSS-Tutorial >CSS3 verwendet vw und vh, um adaptive Methoden zu implementieren
CSS3 verwendet vw und vh, um adaptive Methoden zu implementieren
- 小云云Original
- 2018-02-22 10:13:572702Durchsuche
Die Implementierung eines reaktionsfähigen Layouts basiert auf Medienabfragen (Medienabfragen). Wählen Sie die Breite von Mainstream-Geräten als Haltepunkte aus, um zusätzliche Stile zur Anpassung zu schreiben. Dies ist jedoch schwieriger und kann nur für einige ausgewählte Elemente durchgeführt werden . Perfekte Passform für gängige Gerätegrößen. Selbst wenn die Anpassung über rem-Einheiten implementiert wird, muss ein Skript eingebettet werden, um die Größe des Wurzelelements dynamisch zu berechnen.
Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen zur Verwendung von vw und vh zur Implementierung der Selbstanpassung in reinem CSS3 vor. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen es als Referenz. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen. Ich hoffe, es kann allen helfen.
Da die Unterstützung für Viewport-Einheiten auf mobilen Endgeräten in den letzten Jahren ausgereifter und verbreiteter geworden ist, können wir eine neue Methode ausprobieren, um uns wirklich an alle Gerätegrößen anzupassen.
Viewport-Einheiten verstehen
Zunächst müssen wir verstehen, was ein Viewport ist.
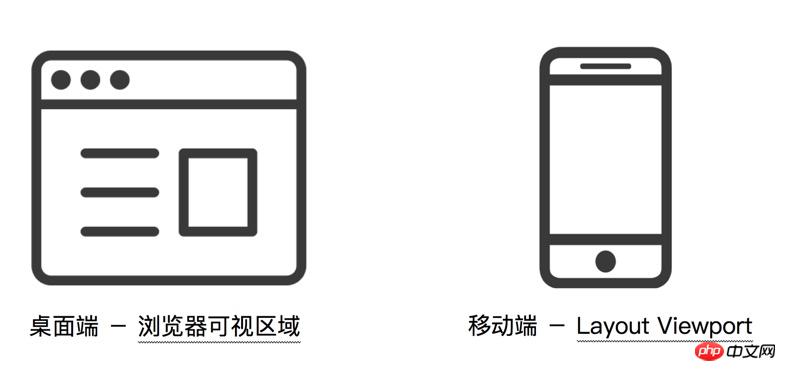
Eine in der Branche hoch angesehene Theorie ist die von Peter-Paul Koch (weltweit als „PPK-Meister“ bekannt) vorgebrachte Erklärung zum Ansichtsfenster – auf dem Desktop bezieht sich das Ansichtsfenster auf den Desktop Es bezieht sich auf den sichtbaren Bereich des Browsers auf der mobilen Seite, ist komplizierter und umfasst drei Ansichtsfenster: Layout-Ansichtsfenster (Layout-Ansichtsfenster), Visuelles Ansichtsfenster (visuelles Ansichtsfenster) und Ideales Ansichtsfenster.
Das „Ansichtsfenster“ in der Ansichtsfenstereinheit bezieht sich zweifellos auf den sichtbaren Bereich des Browsers auf dem Desktop, auf der mobilen Seite jedoch auf das Layout unter den drei Ansichtsfenstern.

Das „Ansichtsfenster“ in der Ansichtsfenstereinheit
Gemäß der CSS3-Spezifikation umfasst die Ansichtsfenstereinheit hauptsächlich die folgenden vier:
vw : 1vw entspricht 1 % der Breite des Ansichtsfensters
vh : 1vh entspricht 1 % der Höhe des Ansichtsfensters
vmin: Wählen Sie den kleinsten Wert zwischen vw und vh
vmax: Wählen Sie den größten Wert zwischen vw und vh
Ansicht Die Port-Einheit unterscheidet sich von der %-Einheit. Die Viewport-Einheit hängt von der Größe des Viewports ab und wird als Prozentsatz der Viewport-Größe definiert, während die %-Einheit vom Vorgängerelement des Elements abhängt.

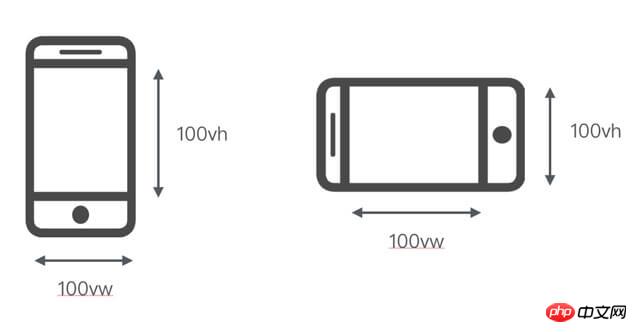
Gemessen in Ansichtsfenstereinheiten beträgt die Breite des Ansichtsfensters 100vw und die Höhe 100vh (die linke Seite ist die vertikale Bildschirmsituation, die rechte Seite ist die horizontale Bildschirmsituation)
Wenn beispielsweise die Größe des Ansichtsfensters des Desktop-Browsers 650 Pixel beträgt, dann ist 1vw = 650 * 1 % = 6,5 Pixel (dies ist eine theoretische Berechnung. Wenn der Browser 0,5 Pixel nicht unterstützt, kann das tatsächliche Rendering-Ergebnis abweichen 7px sein).
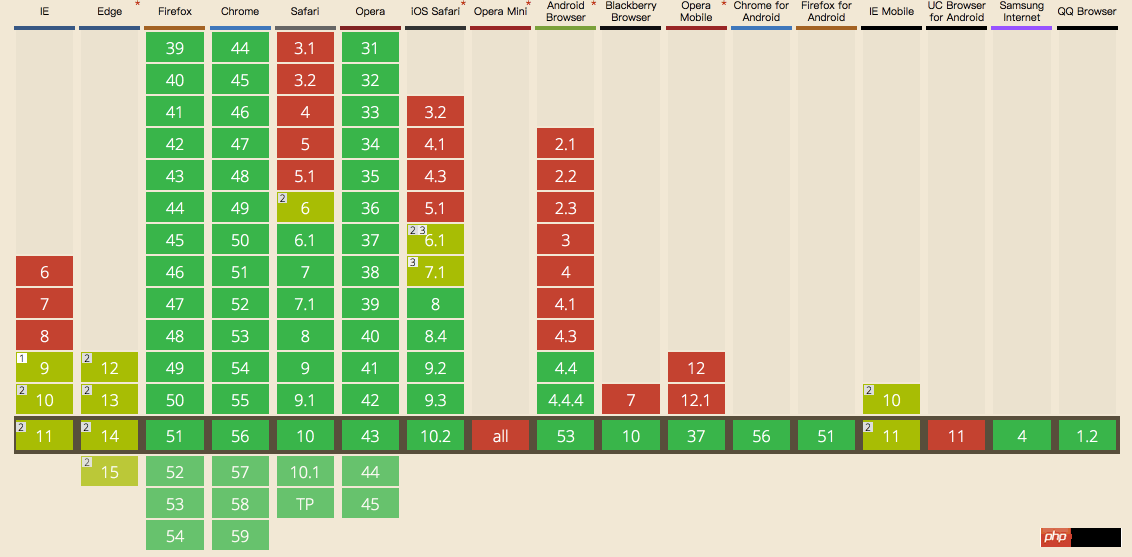
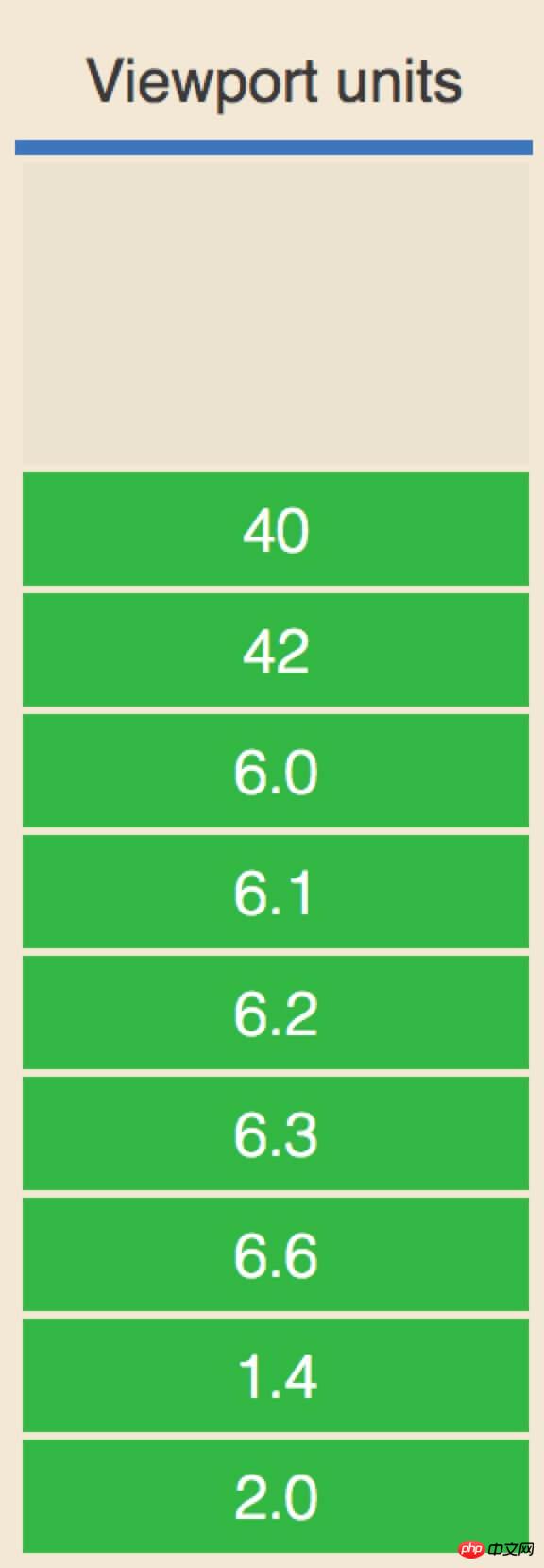
Kompatibilität
Die Kompatibilität ist wie in der Abbildung unten dargestellt. Sie können wissen, dass sie auf Mobilgeräten mit iOS 8 und höher und Android 4.4 und höher sowie in unterstützt wird Der WeChat x5-Kernel wird ebenfalls durchweg perfekt unterstützt.


Verwenden Sie die Ansichtsfenstereinheit, um die Seite anzupassen
Für die mobile Entwicklung am besten geeignet Ein wichtiger Punkt ist, wie die Seite angepasst wird, um Multi-Terminal-Kompatibilität zu erreichen. Verschiedene Anpassungsmethoden haben ihre eigenen Vor- und Nachteile.
Was das Mainstream-Responsive-Layout und das elastische Layout betrifft, muss das über Media Queries implementierte Layout mehrere Antwort-Haltepunkte konfigurieren, und die damit verbundene Erfahrung ist auch für Benutzer sehr unfreundlich: Das Layout befindet sich am Antwort-Haltepunkt Die Auflösung bleibt innerhalb des Bereichs unverändert, aber im Moment der Reaktion auf die Haltepunktumschaltung führt das Layout zu diskontinuierlichen Umschaltänderungen, wie bei einem Kassettenrekorder, der immer wieder „klickt“.
Das elastische Layout, das die dynamische Berechnung von REM-Einheiten verwendet, erfordert ein im Kopf eingebettetes Skript, um Änderungen in der Auflösung zu überwachen und die Schriftgröße des Stammelements dynamisch zu ändern, indem CSS und JS miteinander gekoppelt werden.
Gibt es eine Möglichkeit, dieses Problem zu lösen?
Die Antwort lautet „Ja“. Durch die Verwendung der Viewport-Einheit zur Implementierung adaptiver Seiten können sowohl das Reaktionsfehlerproblem als auch das Skriptabhängigkeitsproblem gelöst werden.
Ansatz 1: Nur vw als CSS-Einheit verwenden
Bei diesem Ansatz, bei dem nur die vw-Einheit als einzige angewendete CSS-Einheit verwendet wird, halten wir uns an:
1. Um die Größe des Designentwurfs in VW-Einheiten umzurechnen, verwenden wir die Sass-Funktion zum Kompilieren
//iPhone 6尺寸作为设计稿基准
$vm_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}2 Layouthöhe und -breite, Abstand usw. verwenden alle vw als CSS-Einheit
.mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vm(15) vm(10) vm(10); // 内间距
&_item {
flex: 1;
text-align: center;
font-size: vm(10); // 字体大小
&_logo {
display: block;
margin: 0 auto;
width: vm(40); // 宽度
height: vm(40); // 高度
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
}
&_name {
margin-top: vm(2);
}
}
}
}3.1 physische Pixellinie (d. h. 1 Pixel unter normalen Bildschirmen und 0,5 Pixel unter hochauflösende Bildschirme) verwendet das Transformationsattribut „Skalierung“.
//code from http://caibaojian.com/vw-vh.html
.mod_grid {
position: relative;
&::after {
// 实现1物理像素的下边框线
content: '';
position: absolute;
z-index: 1;
pointer-events: none;
background-color: #ddd;
height: 1px;
left: 0;
right: 0;
top: 0;
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
-webkit-transform: scaleY(0.5);
-webkit-transform-origin: 50% 0%;
}
}
...
}4. Für Bilder, die das Seitenverhältnis beibehalten müssen, sollte stattdessen padding-top verwendet werden, um
.mod_banner {
position: relative;
padding-top: percentage(100/700); // 使用padding-top
height: 0;
overflow: hidden;
img {
width: 100%;
height: auto;
position: absolute;
left: 0;
top: 0;
}
}Daraus können wir einen gemeinsamen Layout-Seiteneffekt wie folgt erzielen:

做法二:搭配vw和rem,布局更优化
这样的页面虽然看起来适配得很好,但是你会发现由于它是利用视口单位实现的布局,依赖于视口大小而自动缩放,无论视口过大还是过小,它也随着视口过大或者过小,失去了最大最小宽度的限制。
当然,你可以不在乎这样微小的不友好用户体验,但我们还是尝试下追求修复这样的小瑕疵吧。
于是,联想到不如结合rem单位来实现布局?rem 弹性布局的核心在于动态改变根元素大小,那么我们可以通过:
给根元素大小设置随着视口变化而变化的 vw 单位,这样就可以实现动态改变其大小。
限制根元素字体大小的最大最小值,配合 body 加上最大宽度和最小宽度
这样我们就能够实现对布局宽度的最大最小限制。因此,根据以上条件,我们可以得出代码实现如下:
// rem 单位换算:定为 75px 只是方便运算,750px-75px、640-64px、1080px-108px,如此类推
$vm_fontsize: 75; // iPhone 6尺寸的根元素大小基准值
@function rem($px) {
@return ($px / $vm_fontsize ) * 1rem;
}
// 根元素大小使用 vw 单位
$vm_design: 750;
html {
font-size: ($vm_fontsize / ($vm_design / 2)) * 100vw;
// 同时,通过Media Queries 限制根元素最大最小值
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免默认100%宽度的 block 元素跟随 body 而过大过小
body {
max-width: 540px;
min-width: 320px;
}小结
相对于做法一,个人比较推崇做法二,有以下两点原因:
第一,做法二相对来说用户视觉体验更好,增加了最大最小宽度的限制;
第二,更重要是,如果选择主流的rem弹性布局方式作为项目开发的适配页面方法,那么做法二更适合于后期项目从 rem 单位过渡到 vw 单位。只需要通过改变根元素大小的计算方式,你就可以不需要其他任何的处理,就无缝过渡到另一种CSS单位,更何况vw单位的使用必然会成为一种更好适配方式,目前它只是碍于兼容性的支持而得不到广泛的应用。
Das obige ist der detaillierte Inhalt vonCSS3 verwendet vw und vh, um adaptive Methoden zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

