Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung des js-Dekorationsdesignmusters
Detaillierte Erklärung des js-Dekorationsdesignmusters
- 小云云Original
- 2018-02-22 09:11:021396Durchsuche
Dekorationsdesignmodus:
Jedes Gerät verfügt über seine eigenen einzigartigen Anwendungsszenarien und Möglichkeiten zur Problemlösung. Der Dekorationsdesignmodus fügt Objekten dynamisch neue Funktionen hinzu Technik, die verwendet wird, um die Vererbung zu ersetzen und die neue Funktionalität eines Objekts zu erweitern, ohne durch Vererbung Unterklassen hinzuzufügen. Die Verwendung von Objektassoziationsbeziehungen anstelle von Vererbungsbeziehungen ist flexibler und vermeidet die schnelle Erweiterung des Typsystems. Dieser Modus eignet sich für den Einsatz, wenn die neu hinzugefügten Funktionen nicht ausreichen, um das Problem auf Kosten der Vererbung zu lösen – ein Huhn mit einem zu töten Metzgermesser ^_^
Dekorationsdesignmuster: Fügen Sie einem Objekt dynamisch einige zusätzliche Verantwortlichkeiten hinzu. Um die Funktionalität eines Objekts zu erweitern, bieten Dekoratoren eine flexiblere Alternative als die Vererbung.
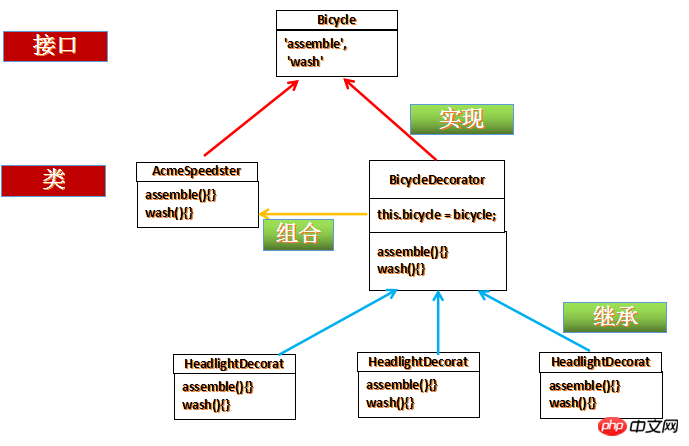
Strukturdiagramm:

Schnittstelle
var Bicycle = new Interface('Bicycle', ['assemble', 'wash', 'repair', 'getPrice']);
Objektklasse
var AcmeComfortCuiser = function(){
};
AcmeComfortCuiser.prototype = {
assemble: function(){
},
wash: function(){
},
repair: function(){
},
getPrice: function(){
}
}Dekorationsklasse
var BicycleDecorator = function(bicycle){
Interface.ensureImplements(bicycle, Bicycle);
this.bicycle = bicycle;
};
BicycleDecorator.prototype = {
assemble: function(){
return this.bicycle.assemble();
},
wash: function(){
return this.bicycle.wash();
},
repair: function(){
return this.bicycle.repair();
},
getPrice: function(){
return this.bicycle.getPrice();
}
}Erweiterungsklasse
var HeadlightDecorator = function(bicycle){
BicycleDecorator.call(this, bicycle);
};
extend(HeadlightDecorator, BicycleDecorator);
HeadlightDecorator.prototype.getPrice = function(){
return this.bicycle.getPrice() + 15.00;
}Verwandte Empfehlungen:
Gemeinsam in Node.js Grundlegende Beispielanalyse für Entwurfsmuster
Detaillierte Erläuterung des Service-Locator-Musterbeispiels des PHP-Entwurfsmusters
Detaillierte Erläuterung des Memomusters des PHP-Designmuster
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung des js-Dekorationsdesignmusters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

