Heim >Web-Frontend >js-Tutorial >Beispiele für sechs dreispaltige CSS-Layoutmethoden
Beispiele für sechs dreispaltige CSS-Layoutmethoden
- 小云云Original
- 2018-02-12 16:11:171757Durchsuche
In diesem Artikel stellen wir Ihnen hauptsächlich sechs Beispiele für dreispaltige CSS-Layoutmethoden vor. Wenn es um das Layout geht, müssen wir zunächst an die Positionierung denken Positionierung und was bedeuten sie? Äh... kratzen Sie sich am Kopf.gif, es ist Zeit, zum Wesentlichen zurückzukehren und sich die Definition anzusehen.
Positionierung
Position hat sechs Attributwerte: statisch, relativ, absolut, fest, klebrig und erben.
statisch (Standard): Die Elementbox wird normal generiert. Elemente auf Blockebene erstellen ein rechteckiges Feld als Teil des Dokumentflusses; Inline-Elemente erstellen ein oder mehrere Linienfelder, die innerhalb des übergeordneten Elements platziert werden.
relativ: Die Elementbox wird relativ zu ihrer vorherigen Position im normalen Dokumentenfluss versetzt und die ursprüngliche Position ist weiterhin besetzt. Wenn ein Versatz auftritt, können andere Elemente abgedeckt werden.
absolut: Die Elementbox nimmt nicht mehr die Dokumentposition ein und ist relativ zum umschließenden Block versetzt (der sogenannte umschließende Block ist das Element, dessen Position das nächstgelegene äußere Element nicht ist). statisch).
behoben: Die Elementbox nimmt nicht mehr die Dokumentflussposition ein und wird relativ zum Ansichtsfenster positioniert.
sticky: CSS3 neuer Attributwert, Sticky-Positionierung, entspricht einer Mischung aus relativ und fest. Zunächst wird es als relative Position behandelt, die relativ zur ursprünglichen Position verschoben ist. Sobald sie einen bestimmten Schwellenwert überschreitet, wird sie als feste Positionierung behandelt, die relativ zum Ansichtsfenster positioniert ist.
Dreispaltiges Layout
Dreispaltiges Layout, von dem eine in der Breite anpassbar ist, ist eines der am häufigsten verwendeten auf der PC-Seite. Es verfügt über eine Dreispaltiges Layout, der Rest ist gleich.
Methode 1: Floating-Layout
Nachteil: Die HTML-Struktur ist falsch. Wenn die Breite des enthaltenden Bereichs kleiner als die Summe der linken und rechten Boxen ist, wird der rechte Rand gestaucht nach unten
<style>
.tree-columns-layout.float .left {
float: left;
width: 300px;
background-color: #a00;
}
.tree-columns-layout.float .right {
float: right;
width: 300px;
background-color: #0aa;
}
.tree-columns-layout.float .center {
/* left: 300px;
right: 300px; */
margin: 0 300px;
background-color: #aa0;
overflow: auto;
}
</style>
<section class="tree-columns-layout float">
<article class="left">
<h1>我是浮动布局左框</h1>
</article>
<article class="right">
<h1>我是浮动布局右框</h1>
</article>
<article class="center">
<h1>我是浮动布局中间框</h1>
</article>
</section>
Methode Zwei: Positionierungslayout
Nachteile: Das übergeordnete Element muss über eine nicht statische Positionierung verfügen. Andernfalls werden der linke und der rechte Rahmen leicht versetzt
<style>
.tree-columns-layout.position {
position: relative;
}
.tree-columns-layout.position .left {
position: absolute;
left: 0;
top: 0;
width: 300px;
background-color: #a00;
}
.tree-columns-layout.position .right {
position: absolute;
right: 0;
top: 0;
width: 300px;
background-color: #0aa;
}
.tree-columns-layout.position .center {
margin: 0 300px;
background-color: #aa0;
overflow: auto;
}
</style>
<section class="tree-columns-layout position">
<article class="left">
<h1>我是浮动定位左框</h1>
</article>
<article class="center">
<h1>我是浮动定位中间框</h1>
</article>
<article class="right">
<h1>我是浮动定位右框</h1>
</article>
</section>
Methode 3: Tabellenlayout
Nachteile: Keine Nachteile, Angsttabelle
<style>
.tree-columns-layout.table {
display: table;
width: 100%;
}
.tree-columns-layout.table > article {
display: table-cell;
}
.tree-columns-layout.table .left {
width: 300px;
background-color: #a00;
}
.tree-columns-layout.table .center {
background-color: #aa0;
}
.tree-columns-layout.table .right {
width: 300px;
background-color: #0aa;
}
</style>
<section class="tree-columns-layout table">
<article class="left">
<h1>我是表格布局左框</h1>
</article>
<article class="center">
<h1>我是表格布局中间框</h1>
</article>
<article class="right">
<h1>我是表格布局右框</h1>
</article>
</section>
Methode 4: Flex-Layout
Nachteile: Kompatibilität
<style>
.tree-columns-layout.flex {
display: flex;
}
.tree-columns-layout.flex .left {
width: 300px;
flex-shrink: 0; /* 不缩小 */
background-color: #a00;
}
.tree-columns-layout.flex .center {
flex-grow: 1; /* 增大 */
background-color: #aa0;
}
.tree-columns-layout.flex .right {
flex-shrink: 0; /* 不缩小 */
width: 300px;
background-color: #0aa;
}
</style>
<section class="tree-columns-layout flex">
<article class="left">
<h1>我是flex弹性布局左框</h1>
</article>
<article class="center">
<h1>我是flex弹性布局中间框</h1>
</article>
<article class="right">
<h1>我是flex弹性布局右框</h1>
</article>
</section>
Methode 5: Rasterlayout
Nachteile: Kompatibilität mit Firefox 52, Safari 10.1, Chrome 57, Opera 44
<style>
.tree-columns-layout.grid {
display: grid;
grid-template-columns: 300px 1fr 300px;
}
.tree-columns-layout.grid .left {
background-color: #a00;
}
.tree-columns-layout.grid .center {
background-color: #aa0;
}
.tree-columns-layout.grid .right {
background-color: #0aa;
}
</style>
<section class="tree-columns-layout grid">
<article class="left">
<h1>我是grid栅格布局左框</h1>
</article>
<article class="center">
<h1>我是grid栅格布局中间框</h1>
</article>
<article class="right">
<h1>我是grid栅格布局右框</h1>
</article>
</section>
Methode 6: Holy Grail-Layout
Nachteile: Es muss eine zusätzliche Tag-Ebene hinzugefügt werden, die HTML-Reihenfolge ist falsch und belegt das Randattribut des Layoutfelds
<style>
.tree-columns-layout.cup:after {
clear: both;
content: "";
display: table;
}
.tree-columns-layout.cup .center {
width: 100%;
float: left;
}
.tree-columns-layout.cup .center > p {
margin: 0 300px;
overflow: auto;
background-color: #aa0;
}
.tree-columns-layout.cup .left {
width: 300px;
float: left;
margin-left: -100%;
background-color: #a00;
}
.tree-columns-layout.cup .right {
width: 300px;
float: left;
margin-left: -300px;
background-color: #0aa;
}
</style>
<section class="tree-columns-layout cup">
<article class="center">
<p>
<h1>我是圣杯布局中间框</h1>
</p>
</article>
<article class="left">
<h1>我是圣杯布局左框</h1>
</article>
<article class="right">
<h1>我是圣杯布局右框</h1>
</article>
</section>
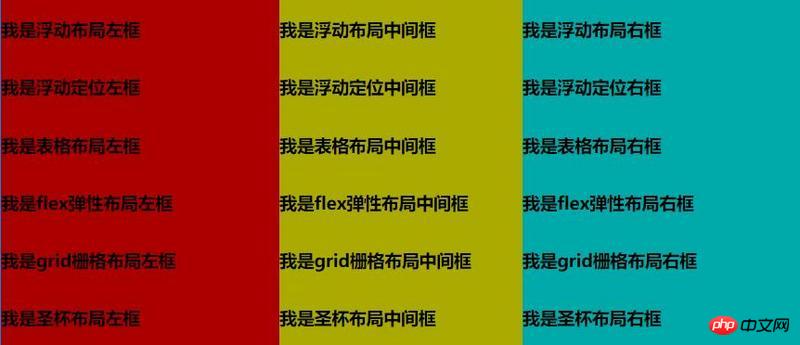
, um den Effekt zu erzielen:

Verwandte Empfehlungen:
So implementieren Sie das klassische dreispaltige Layout von CSS
Zusammenfassung der Verwendung von drei -Spaltenlayout
Das obige ist der detaillierte Inhalt vonBeispiele für sechs dreispaltige CSS-Layoutmethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

