Heim >Web-Frontend >js-Tutorial >Teilen von JavaScript-Gleichheitsurteilen
Teilen von JavaScript-Gleichheitsurteilen
- 小云云Original
- 2018-02-12 15:34:502199Durchsuche
JavaScript bietet drei verschiedene Wertvergleichsoperationen
Strenge Gleichheit"==="
Entspannte Gleichheit "=="
Object,is (neue Funktion von es6d)
Dieser Artikel teilt Ihnen hauptsächlich das Urteil zur JavaScript-Gleichheit mit und hofft, allen zu helfen.
Strenge Gleichheit
Das dreifache Gleichheitszeichen führt den gleichen Vergleich ohne Typkonvertierung durch (wenn die Typen unterschiedlich sind, wird einfach immer false zurückgegeben),
wenn die beiden Werte sind beide vom Typ Zahl. Wenn keiner von ihnen NaN ist und die Werte gleich sind oder die beiden Werte +0 bzw. -0 sind, gelten die beiden Werte als kongruent
-
(1) Werte verschiedener Typen
如果两个值的类型不同,直接返回false
-
(2) Primitivtyp Werte derselben Klasse
同一类型的原始类型的值(数值、字符串、布尔值)比较时,值相同就返回true,值不同就返回false。
-
(3) Zusammengesetzte Typwerte derselben Klasse
两个复合类型(对象、数组、函数)的数据比较时,不是比较它们的值是否相等,而是比较它们是否指向同一个对象。
Entspannte Gleichheit
Doppeltes Gleichheitszeichen führt Typkonvertierung durch
-
(1) Wert des primitiven Typs
原始类型的数据会转换成数值类型再进行比较。字符串和布尔值都会转换成数值
-
(2) Vergleich von Objekten und primitiven Typwerten
对象(这里指广义的对象,包括数值和函数)与原始类型的值比较时,对象转化成原始类型的值,再进行比较
-
(3) undefiniert und null
undefined和null与其他类型的值比较时,结果都为false,它们互相比较时结果为true
-
(4) Verhalten des Gleichheitsvergleichs zwischen anderen Typen und booleschen Werten
会首先把boolean 强制转换成 .toNumber();
Object.is
Der Weg ist derselbe wie beim dreifachen Gleichheitszeichen, es wird jedoch eine Sonderbehandlung für NaN und -0 und +0 durchgeführt,
sodass die letzten beiden nicht gleich sind.
Object.is(NaN, NaN) wird wahr sein
Object.is (+0, -0) wird falsch sein
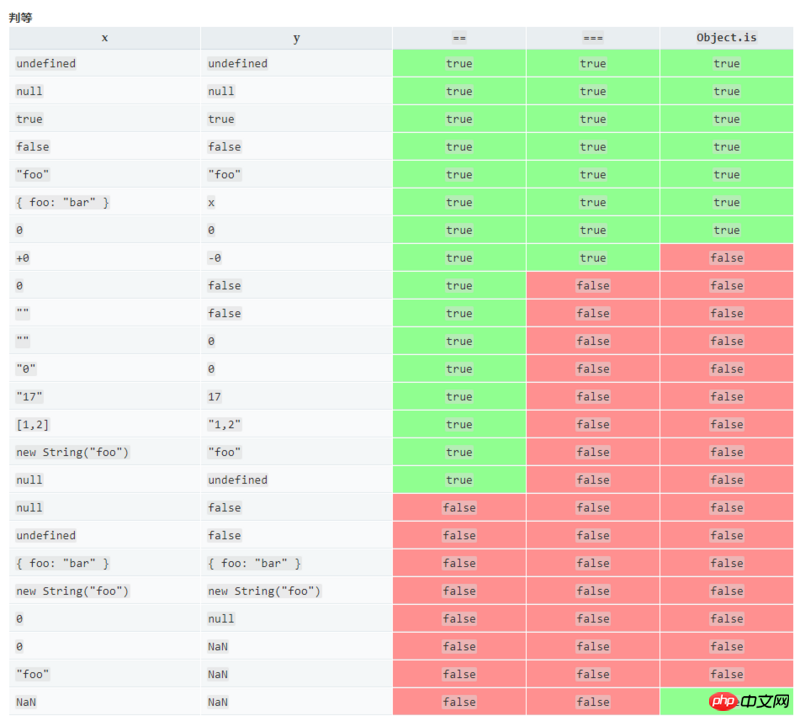
Vergleichstabelle

Verwandte Empfehlungen:
PHP-Gleichheitsvergleich und empty, isset, isnull
Das obige ist der detaillierte Inhalt vonTeilen von JavaScript-Gleichheitsurteilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

