Heim >Backend-Entwicklung >PHP-Tutorial >JS- und PHP-Code zur Anzeige des Maximalwerts, nachdem der Benutzer eine Zahl eingegeben hat
JS- und PHP-Code zur Anzeige des Maximalwerts, nachdem der Benutzer eine Zahl eingegeben hat
- 小云云Original
- 2018-02-12 14:04:482789Durchsuche
1. Verwenden Sie die JS-Eingabeaufforderung, um den Wert einzugeben, den der Benutzer eingeben möchte
2. Verwenden Sie das Text-Tag des HTML-Formulars, um den eingegebenen Wert an die PHP-Verarbeitungsdatei zu übergeben
3. PHP Numerische Beurteilung, wählen Sie den Maximalwert und die Position aus.
In diesem Artikel wird hauptsächlich JS + PHP vorgestellt, um den Maximalwert und die zugehörige Position anzuzeigen, nachdem der Benutzer die Zahl eingegeben hat Der Artikel dient als Referenz und zum Lernen für alle. Freunde, die ihn benötigen, können einen Blick darauf werfen. Ich hoffe, er kann allen helfen.
Von flacher zu tiefer:
1. Holen Sie sich den Maximalwert des Arrays in JS.
var a=[10,20,40,30];
// var max=0;
var max=a[0];
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
}
}
alert("最大数为"+max);Hier ist zu beachten: Sie können nicht festlegen eine direkt Variable max=0, da Sie nicht sicher sind, ob die Zahl, die Sie in Zukunft eingeben, kleiner als 0 oder größer als 0 ist [der Fall ist größer als 0], daher sollten Sie eine Zahl im Array auswählen, nur die erste eins im Array max=a [0] .
Da die JS-Sprache auf einem objektorientierten Prozess basiert, können alle Dinge in JS Objekte sein, sodass das Array Länge ein Attribut des JS ist Array, das die Länge des Arrays erhält. Mit diesem Attribut können Sie das Array durchlaufen und einzeln vergleichen.
2. Ermitteln Sie die Maximal- und Minimalwerte des Arrays und deren Positionen (d. h. die Zahl im Array) in JS
[Hinweis: Die Position +1 dient in diesem Fall der einfacheren Anzeige, und das JS-Array beginnt mit 0]
var a=[10,20,40,30];
var max=a[0];//不能指定一个数为最大值[var max=0](除非是确定的情况下),应该用数组里面的值,a[0]即让数组第一个值作为比较的最大值.
var maxaddress=0;
var min=a[0];
var minaddress=0;
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
maxaddress=i
}
if(min>a[i]){
min=a[i];
minaddress=i
}
}
alert("最大数为"+max+"位置为第"+(maxaddress+1)+"个");
alert("最小数为"+min+"位置为第"+(minaddress+1)+"个");
3 Jetzt Verwenden Sie die Eingabeaufforderung, um Benutzereingaben durchzuführen, um Werte zu erhalten, den Maximalwert zu ermitteln usw.
Schwierigkeiten:
1. Eingabe, Eingabeaufforderung verwenden
2. So konvertieren Sie einen String in ein Array umwandeln und das Format konvertieren?
Voraussetzungen:
1. Die Split-Methode des String-Objekts von JS wird verwendet, um den String zu teilen (beachten Sie, dass alles in JS ein ist Objekt, daher wird es als Methode und nicht als Funktion bezeichnet)
2. So konvertieren Sie einen „abc“-String in den Zahlentyp
字符串转数字类型 ◆Number ★数字类型的字符串,转换之后得到的数字。var n1="123"; var n2=Number(n1);//123 ★★非数字字符串,转换之后得到是NaN。var n1="123abc"; var n2=Number(n1);//Nan ★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=Number(n1);//123.23 ◆parseInt ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseInt(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseInt(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。。var n1="abc123"; var n2=parseInt(n1);//NaN ★★小数类型的字符串,转换之后取整(小数点直接省略)。var n1="123.53"; var n2=parseInt(n1);//123 var n1="-5.93"; var n2=parseInt(n1);//-5 ◆parseFloat ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseFloat(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseFloat(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。var n1="abc123"; var n2=parseFloat(n1);//NaN ★★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=parseFloat(n1);//123.23 转布尔类型 ★数字和字符串转完之后为true。 ★undefined、null、0转完之后为false. var n1=123; var n2=Boolean(n1);//true var n1="123"; var n2=Boolean(n1);//true var n1="0"; var n2=Boolean(n1);alert(n2);//true var n1; var n2=Boolean(n1);//false var n1=null; var n2=Boolean(n1);//false var n1=0; var n2=Boolean(n1);//false
Nachdem die obige Analyse abgeschlossen ist, beginnen Sie Code schreiben
<script>
//var a=new Array(-12,34,56,88,32,"aa","-34.33","-34.34",12.23);
/*var a=new Array(prompt("请输入数字"));
document.write(a);*/
var b=prompt("请输入要比较的数,用\",\"号隔开");
var a=new Array();
a=b.split(",");
// for(var j=0;j<a.length;j++){
// document.write(a[j]);
// }
alert(typeof(a)+" JS数组本质是对象啊!!");//本质是对象 PHP数组就是数组,没有属性(比如length)
document.write(a+"<br>");
console.log(a+"<br>");
var max=parseFloat(a[0]);
//document.write(max);
var maxaddress=0;
var min=parseFloat(a[0]);
var minaddress=0;
for(var i=0;i<=a.length;i++){
var shu=parseFloat(a[i]);
if(shu>max){
max=shu;
maxaddress=i;
}
if(shu<min){
min=a[i];
minaddress=i;
}
}
document.write("最大数为"+max+"位置为第"+(maxaddress+1)+"个"+"<br>");
document.write("最小数为"+min+"位置为第"+(minaddress+1)+"个");
</script>
4. Das Obige wird von JS verarbeitet, mein Zweck besteht darin, JS+PHP+HTML zu verknüpfen.
PHP kann nicht direkt mit dem Frontend interagieren. Es kann den vom Benutzer eingegebenen Wert nicht direkt abrufen, sondern muss das HTML-Formular übergeben
JS-Daten Um es an PHP zu übergeben, können Sie AJAX verwenden, aber ich werde später darüber sprechen Heute verfügbar.
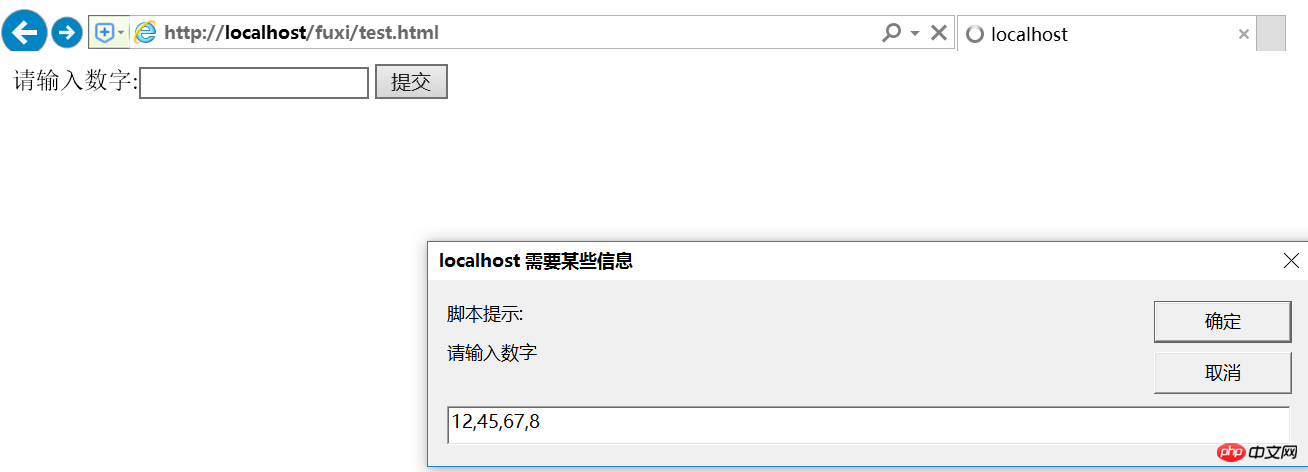
1. Erstellen Sie ein HTML-Formular:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="deal.php" method="post"> 请输入数字:<input type="text" id="shu" name="shuzi" value=""> <input type="submit" value="提交"> </form> </body> </html>
2. JS übergibt Werte an HTML:
<script type="text/javascript">
var a=prompt("请输入数字");
document.getElementById("shu").value=a;
</script>
Hier gibt es eine Gefahr. Wenn Sie JS-Code in den Header von HTML schreiben, wird ein Fehler mit der Meldung Uncaught TypeError: Cannot set property 'value' of null
Da der Browser in der Parsing-Sequenz, wenn der Browser JS analysiert (wann Die Eingabe der Zahlen ist abgeschlossen. Obwohl JS den Wert von Text zuweist, wird später von HTML festgestellt, dass der Wert von Text NULL ist.
Versuchen Sie also, den JS-Code hinten zu schreiben, und dann gebe ich Ihnen den Wert (Analysieren Sie die spezifische Situation, nicht unbedingt der gesamte JS-Code ist im Header)
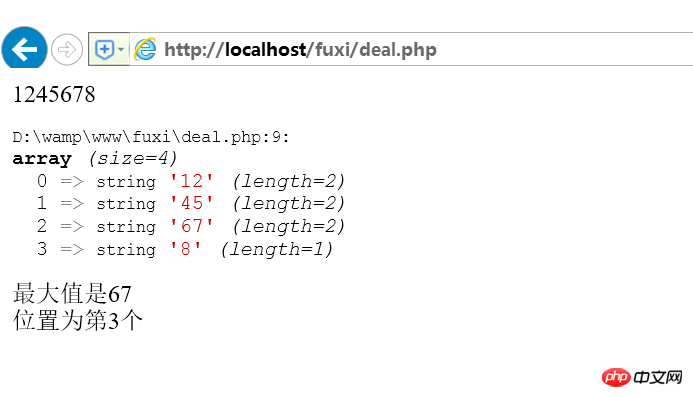
5 . Okay, HTML übergibt Werte, schauen Sie sich jetzt PHP an
<?php
header("Content-type:text/html;charset=utf-8");
$a=$_POST['shuzi'];
//var_dump($a);
$b=explode(',',$a);
for($i=0;$i<count($b);$i++){
echo $b[$i];
}
var_dump($b);
$max=$b[0];
$maxaddress=0;
for($j=0;$j<count($b);$j++){
if($b[$j]>$max){
$max=$b[$j];
$maxaddress=$j;
}
}
echo "最大值是".$max."<br>";
echo "位置为第".($maxaddress+1)."个";
?>
Hier schauen wir uns hauptsächlich an, wie explodiert (die Zeichenfolge in ein Array aufgeteilt wird) und zählt (die Anzahl der Arrays ermittelt).
Auch zahlen Beachten Sie das Typkonvertierungsproblem. Bitte fügen Sie es später hinzu oder schreiben Sie es selbst.
Das letzte Bild oben:



Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonJS- und PHP-Code zur Anzeige des Maximalwerts, nachdem der Benutzer eine Zahl eingegeben hat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

