Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung objektorientierter JavaScript-Beispiele
Ausführliche Erläuterung objektorientierter JavaScript-Beispiele
- 小云云Original
- 2018-02-12 09:47:242142Durchsuche
Konstruktor und Prototypobjekt
Der Konstruktor ist ebenfalls eine Funktion, die beim Erstellen eines Objekts mit new aufgerufen wird. Ein Unterschied zu gewöhnlichen Funktionen besteht darin, dass der erste Buchstabe groß geschrieben werden sollte. Wenn der Konstruktor jedoch als normale Funktion aufgerufen wird (ohne das Schlüsselwort new), sollten Sie auf das dadurch aufgezeigte Problem achten. Dieser Artikel stellt Ihnen hauptsächlich die Essenz der objektorientierten JavaScript-Funktion vor und ich hoffe, dass er Ihnen helfen kann.
var name = "Pomy";
function Per(){
console.log("Hello "+this.name);
}
var per1 = new Per(); //"Hello undefined"
var per2 = Per(); //"Hello Pomy"Bei Verwendung von new wird dieses Objekt automatisch erstellt. Sein Typ ist der Konstruktortyp und zeigt auf die Objektinstanz. Das Schlüsselwort new fehlt , dies zeigt auf das globale Objekt.
Sie können „instanceof“ verwenden, um den Objekttyp zu erkennen. Gleichzeitig verfügt jedes Objekt beim Erstellen automatisch über ein Konstruktorattribut, das auf seinen Konstruktor verweist (Objekt, das in Literalform erstellt wurde, oder Objektkonstruktor, der auf Objekt zeigt). , benutzerdefinierter Konstruktor Das von der Funktion erstellte Objekt zeigt auf seinen Konstruktor.
console.log(per1 instanceof Per); //true console.log(per1.constructor === Per); //true
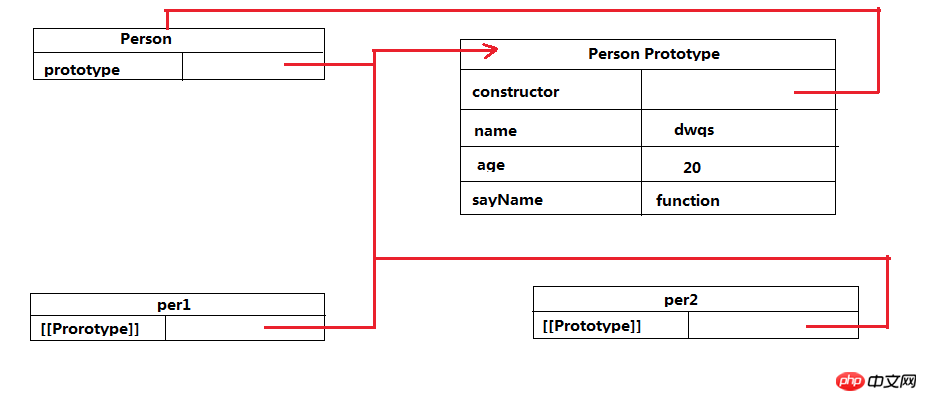
Jede Objektinstanz hat eine interne Eigenschaft: [[Prototype]], die auf das Prototypobjekt des Objekts verweist. Der Konstruktor selbst verfügt auch über ein Prototypattribut, das auf das Prototypobjekt verweist. Alle erstellten Objekte teilen die Eigenschaften und Methoden dieses Prototypobjekts.
function Person(){}
Person.prototype.name="dwqs";
Person.prototype.age=20;
Person.prototype.sayName=function()
{
alert(this.name);
};
var per1 = new Person();
per1.sayName(); //dwqs
var per2 = new Person();
per2.sayName(); //dwqs
alert(per1.sayName == per2.sayName); //true
Der Zeiger in der Instanz zeigt also nur auf den Prototyp und nicht auf den Konstruktor. ES5 stellt die Methoden hasOwnProperty() und isPropertyOf() bereit, um die Beziehung zwischen dem Prototypobjekt und der Instanz
alert(Person.prototype.isPrototypeOf(per2)); //true
per1.blog = "www.ido321.com";
alert(per1.hasOwnProperty("blog")); //true
alert(Person.prototype.hasOwnProperty("blog")); //false
alert(per1.hasOwnProperty("name")); //false
alert(Person.prototype.hasOwnProperty("name")); //truewiederzugeben, da die Konstruktoreigenschaft des Prototypobjekts auf zeigt Der Konstruktor selbst. Wenn Sie den Prototyp neu schreiben, müssen Sie daher auf das Zeigeproblem des Konstruktorattributs achten.
function Hello(name){
this.name = name;
}
//重写原型
Hello.prototype = {
sayHi:function(){
console.log(this.name);
}
};
var hi = new Hello("Pomy");
console.log(hi instanceof Hello); //true
console.log(hi.constructor === Hello); //false
console.log(hi.constructor === Object); //trueDas Umschreiben des Prototypobjekts mithilfe der Objektliteralform ändert die Eigenschaften des Konstruktors, sodass der Konstruktor auf Object und nicht auf Hello zeigt. Wenn der Konstruktorzeiger wichtig ist, müssen Sie seine Konstruktoreigenschaften beim Umschreiben des Prototypobjekts manuell zurücksetzen
Hello.prototype = {
constructor:Hello,
sayHi:function(){
console.log(this.name);
}
};
console.log(hi.constructor === Hello); //true
console.log(hi.constructor === Object); //falseWir können die Eigenschaften des Prototypobjekts problemlos verwenden it in JavaScript Fügen Sie benutzerdefinierte Methoden für das integrierte Prototypobjekt hinzu:
Array.prototype.sum=function(){
return this.reduce(function(prev,cur){
return prev+cur;
});
};
var num = [1,2,3,4,5,6];
var res = num.sum();
console.log(res); //21
String.prototype.capit = function(){
return this.charAt(0).toUpperCase()+this.substring(1);
};
var msg = "hello world";
console.log(msg.capit()); //"Hello World"Inherit
using the [[Prototype ]]-Attribut, Prototypvererbung kann implementiert werden; für Objekte in Form von Literalen wird Object.prototype implizit als [[Prototype]] angegeben, oder es kann explizit über Object.create() angegeben werden, das zwei Parameter akzeptiert: Das erste ist [[Prototyp]] zeigt auf das Objekt (Prototypobjekt), das zweite ist ein optionales Attributdeskriptorobjekt.
var book = {
title:"这是书名";
};
//和下面的方式一样
var book = Object.create(Object.prototype,{
title:{
configurable:true,
enumerable:true,
value:"这是书名",
wratable:true
}
});Literale Objekte erben standardmäßig von Object. Eine interessantere Verwendung ist die Implementierung der Vererbung zwischen benutzerdefinierten Objekten.
var book1 = {
title:"JS高级程序设计",
getTitle:function(){
console.log(this.title);
}
};
var book2 = Object.create(book1,{
title:{
configurable:true,
enumerable:true,
value:"JS权威指南",
wratable:true
}
});
book1.getTitle(); //"JS高级程序设计"
book2.getTitle(); //"JS权威指南"
console.log(book1.hasOwnProperty("getTitle")); //true
console.log(book1.isPrototypeOf("book2")); //false
console.log(book2.hasOwnProperty("getTitle")); //falseBeim Zugriff auf das getTitle-Attribut von book2 führt die JavaScript-Engine einen Suchvorgang durch: Suchen Sie nun nach den eigenen Attributen von book2 und verwenden Sie diese, wenn sie gefunden werden. Wenn nicht gefunden, suchen Sie nach [[Prototyp]]. Wenn nicht, fahren Sie mit der Suche nach [[Prototyp]] des Prototypobjekts bis zum Ende der Vererbungskette fort. Das Ende ist normalerweise Object.prototype, wobei [[Prototype]] auf null gesetzt ist.
Eine andere Möglichkeit, Vererbung zu implementieren, ist die Verwendung von Konstruktoren. Jede Funktion verfügt über ein beschreibbares Prototypattribut, das standardmäßig automatisch so eingestellt ist, dass es von Object.prototype erbt. Sie können die Prototypenkette ändern, indem Sie sie überschreiben.
function Rect(length,width){
this.length = length;
this.width = width;
}
Rect.prototype.getArea = function(){
return this.width * this.length;
};
Rect.prototype.toString = function(){
return "[Rect"+this.length+"*"+this.width+"]";
};
function Square(size){
this.length = size;
this.width = size;
}
//修改prototype属性
Square.prototype = new Rect();
Square.prototype.constructor = Square;
Square.prototype.toString = function(){
return "[Square"+this.length+"*"+this.width+"]";
};
var rect = new Rect(5,10);
var square = new Square(6);
console.log(rect.getArea()); //50
console.log(square.getArea()); //36Wenn Sie auf den toString() der übergeordneten Klasse zugreifen möchten, können Sie dies tun:
Square.prototype.toString = function(){
var text = Rect.prototype.toString.call(this);
return text.replace("Rect","Square");
} Verwandte Empfehlungen:
Neues Verständnis von objektorientiertem JavaScript
Instanzanalyse objektorientierter Definitionsmitgliedsmethoden in JavaScript
Detaillierte Analyse der objektorientierten JavaScript-Grundlagen und dieses Zeigeproblems
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung objektorientierter JavaScript-Beispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

