Heim >Web-Frontend >js-Tutorial >Beispielcode für isomorphes Front-End- und Back-End-Rendering
Beispielcode für isomorphes Front-End- und Back-End-Rendering
- 小云云Original
- 2018-02-12 09:10:261535Durchsuche
Isomorphes Rendering von Front-End und Back-End: Wenn der Client eine Seite mit React-Komponenten anfordert, antwortet der Server zuerst und gibt die Seite aus, und Client und Server interagieren zum ersten Mal. Wenn der Prozess des Ladens von Komponenten dann das Senden einer Ajax-Anfrage an den Server erfordert, interagieren Client und Server erneut, was relativ lange dauert. Durch isomorphes Front-End- und Back-End-Rendering können beim ersten Laden der Seite alle Orte auf einmal gerendert und auf den Client reagiert werden. Dieser Artikel führt Sie hauptsächlich in das isomorphe Front-End- und Back-End-Rendering von React ein. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen. Ich hoffe, es kann allen helfen.
Implementierungsmethode: Stellen Sie sicher, dass das Paketverwaltungstool und die Modulabhängigkeit konsistent sind.
Das Paketverwaltungstool und die NPM-Verwaltung stellen sicher, dass beide Fronten konsistent sind und Back-Ends verwenden dasselbe Kompatibilitätspaket
Modulabhängigkeitsmethode – Webpack, um sicherzustellen, dass sowohl das Front- als auch das Back-End die CommonJS-Abhängigkeitsmethode verwenden, um sicherzustellen, dass die Codes voneinander abhängen können
So rendern Sie auf der Serverseite:
React Family Bucket: React, React-Router, Redux
React und ReactDOM
reactDOM unterstützt hier die Funktion „reactDOM.render“ und „reactDOM.renderToString“, die die DOM-Struktur im Browser generiert, und dieser generiert die entsprechende HTML-String-Vorlage auf dem Server. React fügt der generierten DOM-Struktur ein data-react-checksum-Attribut hinzu, bei dem es sich um eine Prüfsumme des adler32-Algorithmus handelt, um die Konsistenz der beiden Vorlagen sicherzustellen.

Gleichzeitig unterscheidet sich auch der Lebenszyklus von React im Front-End- und Back-End-Rendering-Prozess. Front-End-Rendering-Komponenten haben einen vollständigen Lebenszyklus, während Back-End-Rendering nur den Lebenszyklus von ComponentWillMount hat. Dies bedeutet, dass wir, wenn wir eine gemeinsame Betriebslogik am Front- und Back-End ausführen möchten, z. B. das Senden von Datenanforderungen usw., diese in den Lebenszyklus von ComponentWillMount einfügen möchten. Wenn wir die Client-Logik separat verarbeiten möchten, können wir dies tun Platzieren Sie es in anderen Lebenszyklen, z. B. „componentDidMount“.
react-router
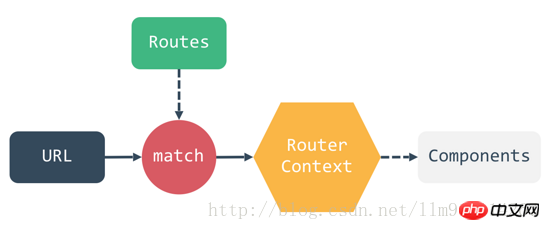
react-router ist eine Routing-View-Steuerungsbibliothek für React, die deklaratives Grenzrouting schreiben kann, um das Rendering verschiedener Seiten zu steuern. React-Router selbst ist eine Zustandsmaschine. Gemäß den konfigurierten Routing-Regeln und dem Eingabe-URL-Pfad wird die entsprechende Komponente über die Match-Methode gefunden und gerendert.

Dieser Mechanismus ist sowohl mit dem Front-End als auch mit dem Back-End verbunden. Im Backend wird beispielsweise die folgende Implementierungsform verwendet Rendering:
app.use(async (ctx, next) => {
match({
location: ctx.originalUrl,
routes
}, callback)
// 渲染完成之后,调用 callback 回调
// 将 组件 renderToString 返回前端即可
})Für das Frontend wird tatsächlich die obige Logik verarbeitet, sie ist jedoch gut in der Komponente gekapselt. Wir müssen nur das deklarative Routing schreiben Alles kann automatisch passieren, wenn sich die URL ändert.
redux
redux ist eine Datenflussverwaltungsbibliothek für React. Die Unterstützung für serverseitiges Rendering ist sehr einfach, dh ein einzelner Speicher Der Zustand kann initialisiert werden. Das Backend erstellt beim Rendern einen einzelnen Speicher und schreibt den erstellten Anfangszustand im JSON-Format und über globale Variablen in die generierte HTML-String-Vorlage.
Durch Erhalten des Anfangszustands und Generieren eines Speichers, der nach Abschluss genau mit dem Back-End identisch ist, kann das Front-End die Konsistenz der Front-End- und Back-End-Rendering-Daten sicherstellen und sicherstellen, dass die DOM-Strukturen gewährleistet sind Die vom Front-End und Back-End generierten Daten sind konsistent.
Optimierungsergebnisse:
Problem der geringen Entwicklungseffizienz: Isomorphe Anwendungen haben nur ein Projekt und eine Reihe von Technologie-Stacks, solange Sie eine Reaktionsentwicklung haben Erfahrung, Sie können schnell in die Front-End- und Back-End-Entwicklung investieren;
Problem der schlechten Wartbarkeit: Isomorphe Anwendungen können eine große Menge Code gemeinsam nutzen, einschließlich Toolmethoden, Konstanten, Seitenkomponenten und den größten Teil der Redux-Logik. usw., wodurch die Wiederverwendbarkeit erheblich verbessert wird; Leistung des ersten Bildschirms, SEO usw.
Verarbeitungsprozess:
Der Client stellt eine Anfrage – der Server rendert die Komponente - gibt es an den Client zurück
1. Platzieren Sie den Platzhalter
<p id="root">@@@</p> ###
auf der Seite, die isomorph sein muss (z. B. Index). .html). Wenn der Client die erste Anfrage sendet, rendert der Server den HTML-Inhalt der Komponente und platziert ihn an der @@@-Position. Anschließend rendert der Server ein ähnliches JS-Codesegment, um die Komponente schließlich zu rendern das DOM. Mit anderen Worten: Die renderApp-Methode rendert die Komponente tatsächlich.
2. Um die renderApp-Methode direkt aufzurufen, muss die renderApp-Methode eine Methode unter Fenster sein
window.renderApp = function(){ReactDOM.render(...)}3 index.html, rendern Sie den Inhalt des Platzhalters, ersetzen Sie den Platzhalter und antworten Sie dem Client in einem Rutsch
Fall
Dateistruktur
browser.js(在这里把渲染组件的过程赋值给window.renderApp) bundle.js(把browser.js内容bundle到这里) Component.js(组件在这里定义) express.js(服务端) index.html(同构直出的页面) package.json
index.html, gehen Sie direkt aus der Seite und fügen Sie den Platzhalter
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> </head> <body> <p id="root">@@@</p> <script src="bundle.js"></script> ### </body> </html>
Component.js ein, definieren Sie die Komponente hier
var React = require('react');
var ReactDOM = require('react-dom');
var Component = React.createClass({
clickHandler: function(){
alert(this.props.msg)
},
render: function(){
return React.createElement('button', {onClick: this.clickHandler}, this.props.msg)
}
})
module.exports = Component;browser.js, weisen Sie dem Fensterobjekt den Komponenten-Rendering-Prozess zu
var React = require('react');
var ReactDOM = require('react-dom');
var Component = React.createFactory(require('./Component'));
window.renderApp = function(msg){
ReactDOM.render(Component({msg: msg}), document.getElementById('root'));
}可以通过来触发组件的渲染。稍后,在服务端会把这段代码渲染出来。
express.js,服务端
以上,需要直出的页面有了占位符,定义了组件,并把渲染组件的过程赋值给了window对象,服务端现在要做的工作就是:生成组件的html和渲染组件的js,放到直出页面index.html的占位符位置。
var express = require('express');
var React = require('react');
var ReactDOMServer = require('react-dom/server');
var fs = require('fs');
var Component = React.createFactory(require('./Component'));
//原先把文件读出来
var BUNDLE = fs.readFileSync('./bundle.js',{encoding:'utf8'});
var TEMPLATE = fs.readFileSync('./index.html',{encoding:'utf8'});
var app = express();
function home(req, res){
var msg = req.params.msg || 'Hello';
var comp = Component({msg: msg});
//@@@占位符的地方放组件
var page = TEMPLATE.replace('@@@', ReactDOMServer.renderToString(comp));
//###占位符的地方放js
page = page.replace('###', '<script>renderApp("'+msg+'")</script>')
res.send(page);
}
//路由
app.get('', home);
app.get('/bundle.js', function(req, res){
res.send(BUNDLE);
})
app.get('/:msg', home);
app.listen(4000);package.json中的配置
"scripts": {
"start": "watchify ./browser.js -o ./bundle.js"
},启动方式
运行:npm start
运行:node express.js
浏览:localhost:4000
相关推荐:
Das obige ist der detaillierte Inhalt vonBeispielcode für isomorphes Front-End- und Back-End-Rendering. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

