Heim >Web-Frontend >CSS-Tutorial >CSS implementiert rechts eine feste Breite und links eine adaptive Breite
CSS implementiert rechts eine feste Breite und links eine adaptive Breite
- 小云云Original
- 2018-02-11 09:56:391769Durchsuche
In diesem Artikel wird hauptsächlich CSS zur Implementierung einer festen Breite auf der rechten Seite und einer adaptiven Breite auf der linken Seite vorgestellt. Dieses Layout ist relativ häufig und viele Standardthemen in Blogparks sind so. Im Allgemeinen ist der Bereich mit fester Breite in diesem Layout die Seitenleiste und der adaptive Bereich der Hauptinhaltsbereich. Das Gegenteil kann auch der Fall sein: Die linke Seite hat eine feste Breite und die rechte Seite ist adaptiv. Unabhängig davon, ob links oder rechts, ist die Breite auf der einen Seite fest und auf der anderen Seite anpassbar.
Dieses Layout ist relativ häufig und viele Standardthemen in Blogparks sind so. Im Allgemeinen ist der Bereich mit fester Breite in diesem Layout die Seitenleiste und der adaptive Bereich der Hauptinhaltsbereich. Ich glaube, es gibt nur sehr wenige Leute, die die Seitenleiste adaptiv machen, oder?
Dieses Layout ist relativ einfach umzusetzen. Wir geben zunächst die HTML-Struktur an:
<p id="wrap"> <p id="sidebar" style="height:240px;">固定宽度区</p> <p id="content" style="height:340px;">自适应区</p> </p> <p id="footer">后面的一个p,以确保前面的定位不会导致后面的变形</p>
Das #wrap p im Code wird verwendet, um die beiden Bereiche zu umschließen, die wir lokalisieren möchten; es folgt „There is“. eine #Fußzeile, mit der getestet wird, ob die vorherige Positionierung zu einer Fehlausrichtung des nachfolgenden p führt. Wenn es falsch ausgerichtet ist, beweist dies, dass unsere Positionierungsmethode verbessert werden muss.
Im Folgenden sind einige gängige Methoden aufgeführt:
1 Der Bereich mit fester Breite schwebt, und der adaptive Bereich legt keine Breite und keinen Rand fest
Nehmen wir als Beispiel die feste Breite auf der rechten Seite und die adaptive linke Seite. Der CSS-Code lautet wie folgt:
#wrap {
overflow: hidden; *zoom: 1;
}
#content ,#sidebar {
background-color: #eee;
}
#sidebar {
float: right; width: 300px;
}
#content {
margin-right: 310px;
}
#footer {background-color: #f00;color:#fff; margin-top: 1em}Unter anderem wird die Seitenleiste schwebend gestaltet und eine Breite festgelegt. Für den Inhalt ist keine Breite festgelegt.
Jeder sollte darauf achten, dass das p-Tag in HTML verwendet werden muss, und nicht versuchen, irgendein p-Tag zu verwenden, um den Zweck zu erreichen. Da p über ein Standardattribut verfügt, füllt es automatisch die Breite seines übergeordneten Tags aus, wenn die Breite nicht festgelegt ist. Der Inhalt hier ist ein Beispiel.
Natürlich können wir nicht zulassen, dass es sich füllt, wenn es einmal voll ist, kann es nicht in derselben Zeile wie die Seitenleiste bleiben. Wir haben ihm eine Marge gesetzt. Da sich die Seitenleiste rechts befindet, setzen wir den Wert für den rechten Rand des Inhalts auf einen Wert, der etwas größer als die Breite der Seitenleiste ist – um ihre Bereiche zu unterscheiden. Im Beispiel ist es 310.
Angenommen, die Standardbreite des Inhalts beträgt 100 %. Nach dem Festlegen des Rands beträgt die Breite 100 % – 310. Zu diesem Zeitpunkt stellt der Inhalt fest, dass er breit ist kann in die Seitenleiste gequetscht werden. Wir waren in derselben Reihe, also kam er hoch.
Die Breite beträgt 100 % im Verhältnis zum übergeordneten Tag. Wenn wir die Breite des übergeordneten Tags ändern, ändert sich auch die Breite des Inhalts. Wenn wir beispielsweise das Browserfenster verkleinern, wird die Breite umbrochen wird kleiner und die Breite des Inhalts wird ebenfalls kleiner – aber seine tatsächliche Breite von 100 % – 310 wird sich nie ändern.
Diese Methode scheint perfekt zu sein, solange wir daran denken, den Float zu löschen (ich habe hier die einfachste Methode verwendet), wird die Fußzeile nicht falsch ausgerichtet sein. Und egal welcher Inhalt oder welche Seitenleiste länger ist, es hat keinen Einfluss auf das Layout


Aber tatsächlich hat diese Methode einen sehr alte Feuerbeschränkung – Seitenleiste muss vor dem Inhalt in HTML stehen!
Aber ich brauche die Seitenleiste nach dem Inhalt! Da es sich bei meinen Inhalten um den Hauptinhalt der Webseite handelt, möchte ich nicht, dass der Hauptinhalt hinter dem Nebeninhalt gerankt wird.
Aber wenn die Seitenleiste hinter dem Inhalt steht, ist alles darüber umsonst.
Manche Leute verstehen vielleicht nicht, warum die Seitenleiste hinten sein muss? Diese Frage ist jedenfalls eine lange Geschichte: Der Inhalt muss vor der Seitenleiste stehen, aber die Inhaltsbreite muss anpassbar sein.
Es gibt unten zwei Methoden, aber ändern wir zunächst die HTML-Struktur nach unseren Wünschen:
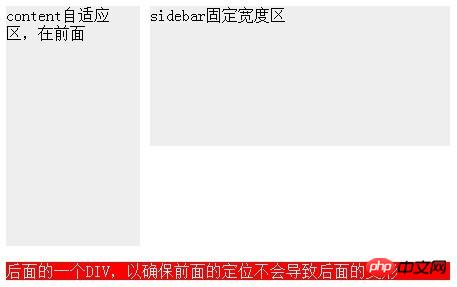
<p id="wrap"> <p id="content" style="height:340px;">自适应区,在前面</p> <p id="sidebar" style="height:240px;">固定宽度区</p> </p>
2, fest Die Breite Der Bereich verwendet die absolute Positionierung und der adaptive Bereich legt wie üblich den Rand fest. Wir werfen die Seitenleiste weg und legen nur den Rand für den Inhalt fest. Dann werden wir feststellen, dass die Breite des Inhalts adaptiv geworden ist. Inhalt sagt also zur Seitenleiste, meine Breite hat nichts mit dir zu tun.
Der Inhalt ist leicht zu lösen. Schauen wir uns nun die Seitenleiste an. Es bleibt uns nichts anderes übrig, als auf Float zu verzichten. Werfen wir einen Blick auf die Eigenschaften der Seitenleiste: Auf der rechten Seite beträgt die Breite 300 und ihre Positionierung hat keinen Einfluss auf den Inhalt – offensichtlich wurde ein Absolutist geboren. Unser CSS lautet also wie folgt:
Achten Sie in diesem CSS bitte darauf, relative Positionierung zum Umbruch hinzuzufügen, um zu verhindern, dass die Seitenleiste ausgeführt wird zu absolut auf die obere rechte Ecke der gesamten Webseite anstatt auf die obere rechte Ecke des Wraps.
#wrap {
*zoom: 1; position: relative;
}
#sidebar {
width: 300px; position: absolute; right: 0; top: 0;
}
#content {
margin-right: 310px;
}Es scheint abgeschlossen zu sein? Ich war sehr erleichtert, als ich die Leistung der Fußzeile nicht sah. Verlängern wir die Seitenleiste – um 100 Pixel! Kein Jahr, nur ein Paar Unterwäsche! Oh,, nur eine Codezeile.
Aber warum ist die Fußzeile immer noch da? Warum ging es nicht automatisch runter? In der Fußzeile hieß es: „Ich werde den Absolutisten nicht nachgeben!“ 
3, Float und Marge kommen zusammen
经过前面的教训,我们重新确立了这个自适应宽度布局必须要达成的条件:
sidebar宽度固定,content宽度自适应
content要在sidebar之前
后面的元素要能正常定位,不能受影响
由于绝对定位会让其他元素无视他的存在,所以绝对定位的方式必须抛弃。
如果content和sidebar一样,都用float,那content的自适应宽度就没戏了;如果不给content加float,那sidebar又会跑到下一行去。
所以,最终我决定:float与margin都用。
我打算把content的宽度设为100%,然后设置float:left,最后把他向左移动310,以便于sidebar能挤上来。
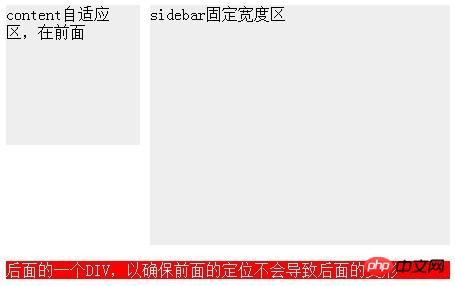
但这么一来content里面的内容也会跟着左移310,导致被遮住了,所以我们要把他重新挤出来。为了好挤,我用了一个额外的p包裹住内容,所以html结构变成了这种样子:
<p id="wrap">
<p id="content" style="height:140px;">
<p id="contentb">
content自适应区,在前面
</p>
</p>
<p id="sidebar" style="height:240px;">sidebar固定宽度区</p>
</p>css则变成这样:
#sidebar {
width: 300px; float: right;
}
#content {
margin-left: -310px; float: left; width: 100%;
}
#contentb {
margin-left: 310px;
}这样一改,真正的“content”就变成了contentb,他的宽度跟以前的content一样,是100%-310.
大家可能注意到了代码中的两个margin-left,一个-310px一个310px,最后结合起来相当于什么都没干,着实蛋疼。但他确实解决了content与sidebar的顺序问题。
这个方法的缺点就是:太怪异,以及额外多了一层p。
4,标准浏览器的方法
当然,以不折腾人为标准的w3c标准早就为我们提供了制作这种自适应宽度的标准方法。那就简单了:把wrap设为display:table并指定宽度100%,然后把content+sidebar设为display:table-cell;然后只给sidebar指定一个宽度,那么content的宽度就变成自适应了。
代码很少,而且不会有额外标签。不过这是IE7都无效的方法。
———————割尾巴————————-
如果不考虑ie7及以下版本,则使用标准方法;如果不在意sidebar与content的顺序,则用第一种方法;否则用第3种方法。
相关推荐:
有2列,希望右侧固定宽度,左侧自动宽度。_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonCSS implementiert rechts eine feste Breite und links eine adaptive Breite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

