Heim >Web-Frontend >js-Tutorial >Die Web-Frontend-Seite generiert eine ausführbare Dateiinstanz exe
Die Web-Frontend-Seite generiert eine ausführbare Dateiinstanz exe
- 小云云Original
- 2018-02-11 09:54:125101Durchsuche
Mit dem Aufstieg von HTML5 und JavaScript, die versuchen, die Welt zu dominieren, wird eine Technologie namens [plattformübergreifend] immer beliebter. Warum ist es so beliebt? Da Softwareentwickler das Programm nur einmal schreiben müssen, kann es auf Windows, Linux, Mac, IOS, Android und anderen Plattformen ausgeführt werden, was die Arbeitsbelastung des Programmierers erheblich reduziert und eine schnelle Iteration der Produkte des Unternehmens ermöglicht. Die plattformübergreifende Technologie galt einst als nicht vielversprechend, doch mittlerweile entwickelt sie sich mit der Entwicklung von Mobiltelefonen und Computerhardware rasant weiter. All dies wird fast durch die HTML5-Technologie vorangetrieben. Natürlich leistet die JavaScript-Sprache den größten Beitrag. In diesem Artikel wird hauptsächlich vorgestellt, wie Electron Webseiten in Desktop-Anwendungen verpackt (wie Web-Front-End-Seiten ausführbare Exe-Dateien generieren).
Zu den bekannten plattformübergreifenden Technologien auf Basis von HTML5 gehören PhoneGap und Cordova, die häufig zur Entwicklung von Webapps verwendet werden; außerdem gibt es Egret, Cocos-creator, Unity usw., die häufig zur Entwicklung verwendet werden Spiele; und nw basierend auf Node.js .js, das zur Entwicklung von Desktop-Anwendungen verwendet wird, und Electron, ein Artefakt, das leistungsfähiger als nw.js für die Entwicklung von Desktop-Anwendungen mithilfe von Webtechnologie ist.
Eigentlich ist das oben Genannte alles Unsinn. Kommen wir nun zum Thema: Wie man mit Electron eine Webseite in eine ausführbare Exe-Datei packt!
Annahmen:
1 Sie haben node.js installiert und konfiguriert (globale Installation)
2 Sie haben Electron mit npm installiert (globale Installation)
3 Die Front-End-Webseite wurde bereits geschrieben (HTML, CSS, Javascript usw. oder die auf dem Front-End-Framework basierende Webseite)
4. Wenn Sie die oben genannten drei Punkte nicht verstehen, gehen Sie zu Baidu schnell. . .
Wenn Sie die oben genannten Annahmen haben, lesen Sie bitte weiter:
1. Suchen Sie Ihren Front-End-Webseiten-Projektordner und erstellen Sie neue package.json, main.js, index.html 3. Datei (Hinweis: index.html ist die Startseite Ihrer Webseite)
Ihr Projektverzeichnis/
├── package.json ├── main.js └── index.html
2. Im Paket hinzufügen den folgenden Inhalt zu json
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3. Fügen Sie den folgenden Inhalt zu main.js hinzu. Diese main.js-Datei ist die „Hauptdatei“ in der package.json oben . Der Wert des Schlüssels, damit Sie ihn nach Bedarf ändern können
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4. Wenn der Dateiname Ihrer Webseiten-Homepage nicht „index.html“ ist , dann fügen Sie es bitte in main.js ein. Ändern Sie die Datei „index.html“ darin in den Namen Ihrer Webseiten-Homepage
5. Öffnen Sie DOS, wechseln Sie mit der CD in Ihr Projektverzeichnis (oder klicken Sie direkt bei gedrückter Umschalttaste und der rechten Maustaste). an einer leeren Stelle in Ihrem Projektverzeichnis, und klicken Sie dann hier, um das Befehlsfenster zu öffnen. Wenn Sie hier leider nicht verstehen, ist Baidu ein Junge)
6. Geben Sie im vorherigen Schritt unter DOS ein npm install electron-packager -g um unser Verpackungsartefakt global zu installieren
npm install electron-packager -g
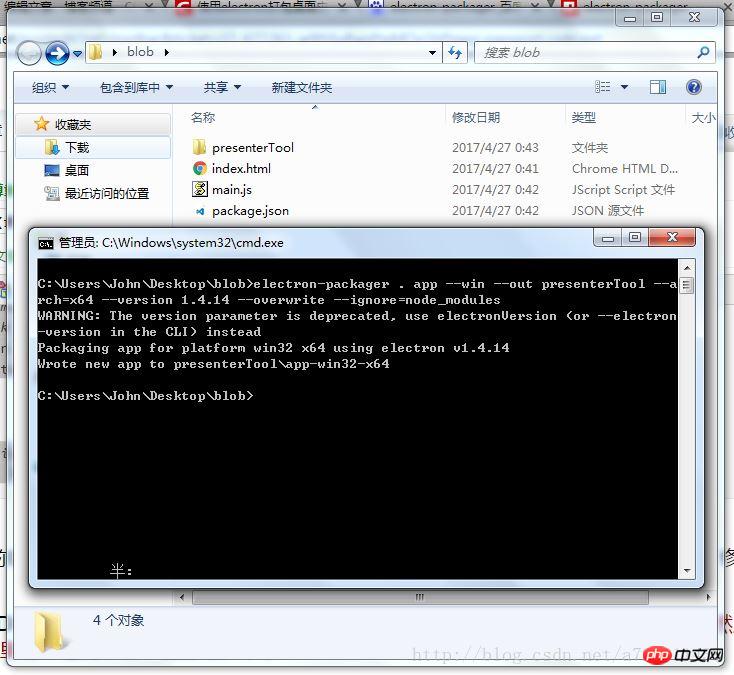
7 Geben Sie nach der Installation des Verpackungsartefakts noch im DOS des vorherigen Schritts electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules ein, um zu beginnen Verpackung
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
Was bedeutet dieser Befehl? Der blaue Teil kann von Ihnen selbst geändert werden:
electron-packager Der Dateiname der ausführbaren Datei – win – aus dem Namen des gepackten Ordners – arch = x64 Bit oder 32 Bit – Versionsnummer - -overwrite --ignore=node_modules

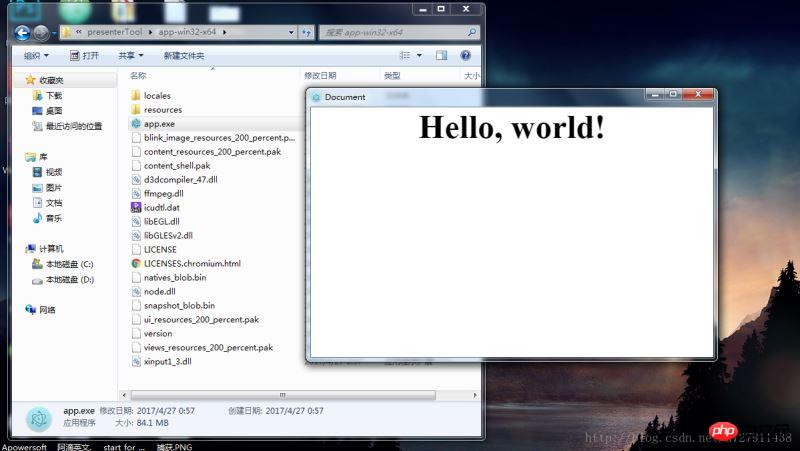
8. Nach erfolgreicher Verpackung wird ein neuer Ordner erstellt und die exe-Datei wird angezeigt Die Webseitenänderung ist zu einer Desktop-Anwendung geworden!

Das Obige ist die einfachste Verpackungsmethode. Wie Sie die Fenstergröße ändern, die Menüleiste hinzufügen, die System-API aufrufen usw wird Electron langsam für Sie studieren.
Wenn Ihre Paketierung immer fehlschlägt und Sie es als störend empfinden und Sie keine Anforderungen an erweiterte Funktionen haben,
Klicken Sie, um mein Coding-Code-Repository aufzurufen: https://coding.net/u/ linhongbijkm/p/Electron-packager-build-project/git
enthält die index.html-Webseite mit dem Inhalt hallo,welt, die ich über das Electron-Framework in eine Desktop-Anwendung unter der Windows-Umgebung gepackt habe.
Jetzt kopieren Sie einfach Ihr Web-Frontend-Projekt in das Verzeichnis /resources/app/project, doppelklicken Sie auf die exe-Datei, um Ihre Webseite als Desktop-Anwendung auszuführen.
Verwandte Empfehlungen:
PHP und js öffnen lokales EXE-Programm und übergeben relevante Parametermethode
So geht's die Webseite Desktop-Exe-Programm aufrufen
Implementierungsmethode des installierbaren Exe-Programms in Java
Das obige ist der detaillierte Inhalt vonDie Web-Frontend-Seite generiert eine ausführbare Dateiinstanz exe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

