<code><span style="font-size: 14px;">getters</span>Getter code> und <span style="font-size: 14px;">setters</span><span style="font-size: 14px;">Setter</span><span style="font-size: 14px;">getter</span>. Mit der Zeit gefiel mir diese fehlende Funktion aufgrund der großen Anzahl von <span style="font-size: 14px;">setter</span> und Settern
<span style="font-size: 14px;">class Person{<br/> String firstName;<br/> String lastName; // 这个Demo中省略了一些构造器代码 :) public void setFirstName(firstName) { this.firstName = firstName;<br/> } public String getFirstName() { return firstName;<br/> } public void setLastName(lastName) { this.lastName = lastName;<br/> } public String getLastName() { return lastName;<br/> }<br/>}// Create instancePerson bradPitt = new Person();<br/>bradPitt.setFirstName("Brad");<br/>bradPitt.setLastName("Pitt");<br/></span>JavaScript-Entwickler würden dies niemals tun, stattdessen würden sie Folgendes tun:
<span style="font-size: 14px;">var Person = function () {};var bradPitt = new Person();<br/>bradPitt.firstName = 'Brad';<br/>bradPitt.lastName = 'Pitt';<br/></span>Dies ist viel einfacher. Normalerweise ist Einfachheit besser, nicht wahr?
Das stimmt, aber manchmal möchte ich einige Eigenschaften erhalten, die geändert werden können, aber ich muss nicht wissen, um welche Eigenschaften es sich handelt. Beispielsweise erweitern wir eine neue Methode <code><span style="font-size: 14px;">getFullName()</span>getFullName() im Java-Code:
<span style="font-size: 14px;">class Person{ private String firstName; private String lastName; // 这个Demo中省略了一些构造器代码 :) public void setFirstName(firstName) { this.firstName = firstName;<br/> } public String getFirstName() { return firstName;<br/> } public void setLastName(lastName) { this.lastName = lastName;<br/> } public String getLastName() { return lastName;<br/> } public String getFullName() { return firstName + " " + lastName;<br/> }<br/>}<br/><br/>Person bradPitt = new Person();<br/>bradPitt.setFirstName("Brad");<br/>bradPitt.setLastName("Pitt");// Prints 'Brad Pitt'System.out.println(bradPitt.getFullName());<br/></span> In Im obigen Beispiel ist <span style="font-size: 14px;">fullName</span><span style="font-size: 14px;">fullName</span>
C# und implizite Getter/Setter
<code><span style="font-size: 14px;">getters</span>Werfen wir einen Blick auf eine der C#-Funktionen: Implicit Getter<span style="font-size: 14px;">setters</span>/<code><span style="font-size: 14px;">getters</span>Setter, ich mag es wirklich. In C# können Sie bei Bedarf <span style="font-size: 14px;">setters</span><span style="font-size: 14px;">Getter</span><span style="font-size: 14px;">getter</span>/Setter<span style="font-size: 14px;">setter</span> definieren , aber Sie müssen dies nicht tun, aber wenn Sie sich dazu entschließen, muss der Aufrufer die Funktion nicht aufrufen. Der Aufrufer muss lediglich direkt auf die Eigenschaft
<span style="font-size: 14px;">public class Foo { public string FirstName {get; set;} public string LastName {get; set;} public string FullName {get { return firstName + " " + lastName }; private set;}<br/>}<br/></span>/Setter
<span style="font-size: 14px;">var person0 = {<br/> firstName: 'Bruce',<br/> lastName: 'Willis',<br/> fullName: 'Bruce Willis',<br/> setFirstName: function (firstName) { this.firstName = firstName; this.fullName = `${this.firstName} ${this.lastName}`;<br/> },<br/> setLastname: function (lastName) { this.lastName = lastName; this.fullName = `${this.firstName} ${this.lastName}`;<br/> },<br/>};<br/>console.log(person0.fullName);<br/>person0.setFirstName('Peter');<br/>console.log(person0.fullName);<br/></span>Ich finde das cool...Wenn ich jetzt in JavaScript möchte Ich würde viel Zeit damit verschwenden, eine ähnliche Funktion zu implementieren, etwa:
<span style="font-size: 14px;">"Bruce Willis"<br/>"Peter Willis"<br/></span>
<span style="font-size: 14px;">setXXX(value)</span> Es würde Folgendes ausgeben:
aber Die Verwendung von
<span style="font-size: 14px;">var person1 = {<br/> firstName: 'Brad',<br/> lastName: 'Pitt',<br/> getFullName: function () { return `${this.firstName} ${this.lastName}`;<br/> },<br/>};<br/>console.log(person1.getFullName()); // 打印 "Brad Pitt"<br/></span> ist nicht „JavaScripty“ genug (es ist ein Witz). <span style="font-size: 14px;">getter</span>Der folgende Weg kann dieses Problem lösen: <span style="font-size: 14px;">first</span><span style="font-size: 14px;">last name</span>Jetzt kehren wir zum berechneten zurück getter
<span style="font-size: 14px;">person1.firstName = 'Peter'person1.getFullName(); // 返回 "Peter Pitt"<br/></span>. Sie können
<span style="font-size: 14px;">Vorname</span><span style="font-size: 14px;">getxxx()</span> oder Nachname
festlegen und deren Werte einfach zusammenführen :
Das ist zwar praktischer, gefällt mir aber trotzdem nicht, weil wir eine Funktion namens <code><span style="font-size: 14px;">data()</span>getxxx() definieren müssen Methode, die auch nicht „JavaScripty“ genug ist. Seit vielen Jahren denke ich darüber nach, wie ich JavaScript besser nutzen kann.
<span style="font-size: 14px;">var vm = new Vue({<br/> data() {<br/> return {<br/> greeting: 'Hello world!',<br/> };<br/> }<br/>})<div>{greeting}</div><br/></span>Dann erschien Vue<span style="font-size: 14px;">“Hello world!”</span>In meinem Youtube-Kanal werden viele Videos zu Vue-Tutorials erwähnt In der früheren Angular1-Ära nannten wir es: Datenbindung. Es sieht einfach aus. Sie müssen lediglich einige Daten im Block
<p>data()<span style="font-size: 14px;"></span></p> Ihrer Vue-Instanz definieren und an HTML binden: <span style="font-size: 14px;">greeting</span> <span style="font-size: 14px;">methods: {<br/> onSomethingClicked() { this.greeting = "What's up";<br/> },<br/>}<br/></span>Offensichtlich wird <span style="font-size: 14px;">„Hallo Welt!“</span><span style="font-size: 14px;">setInterval</span> in der Benutzeroberfläche ausgegeben.
Wenn Sie nun den Wert von gruss<span style="font-size: 14px;">getter</span> ändern, reagiert die Vue-Engine darauf und verhält sich entsprechend Ansicht aktualisieren. <span style="font-size: 14px;">setter</span>
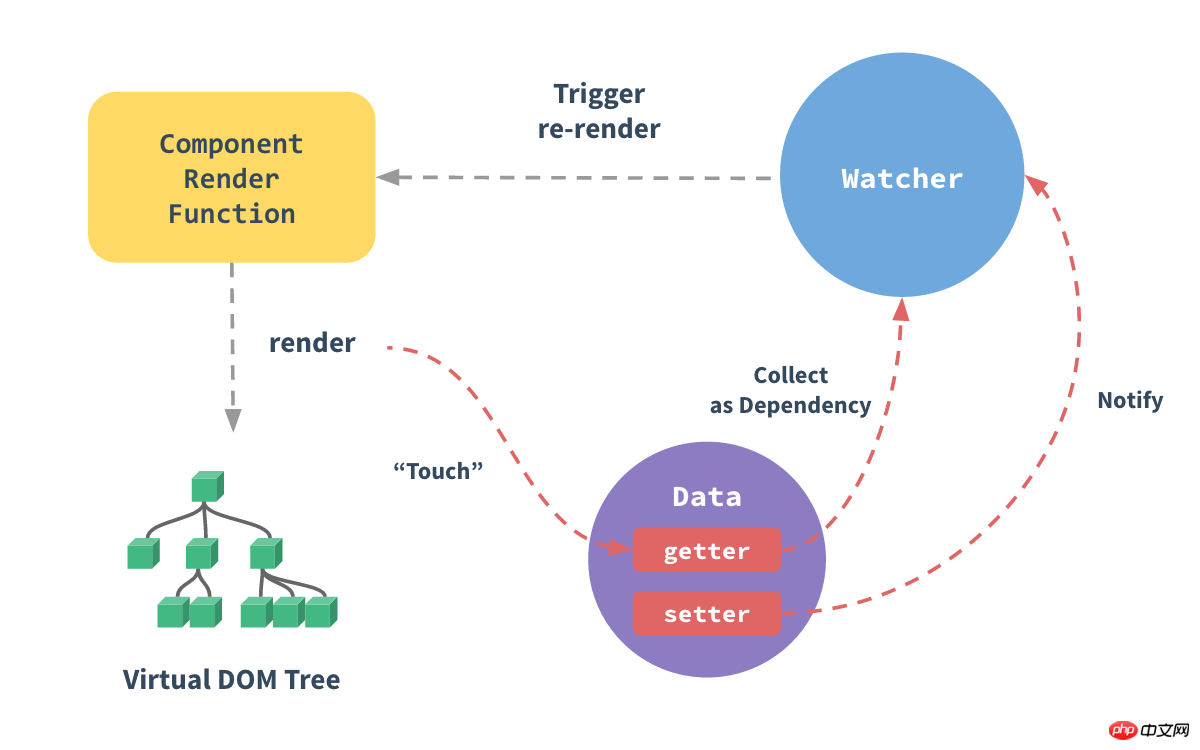
setInterval auf, um zu prüfen, ob es aktualisiert ist? Durch das Lesen der offiziellen Vue-Dokumentation habe ich erfahren, dass das Ändern einer Objekteigenschaft implizit Getter / aufruft. Setter, benachrichtigt den Beobachter erneut und löst dann ein erneutes Rendern aus, wie unten gezeigt, dieses Beispiel stammt aus der offiziellen Vue.js-Dokumentation: 
但我还想知道:
怎么让数据自带
<span style="font-size: 14px;">getter</span>/<span style="font-size: 14px;">setters</span>?这些隐式调用内部是怎样的?
第一个问题很简单:Vue为我们准备好了一切。当你添加新数据,Vue将会通过其属性为其添加 <span style="font-size: 14px;">getter</span>/<span style="font-size: 14px;">setters</span>。但是我让 <span style="font-size: 14px;">foo.bar = 3</span>? 会发生什么?
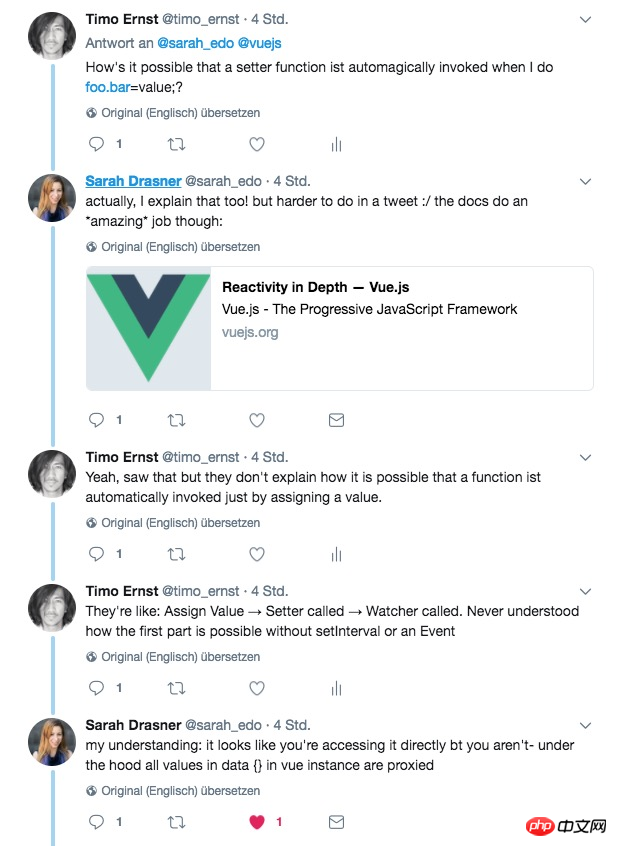
这个问题的答案出现在我和SVG & Vue专家Sarah Drasner的Twitter对话中:

Timo:
<span style="font-size: 14px;">foo.bar=value;</span>是怎么做到实时响应的?Sarah: 这个问题很难在Twitter说清楚,可以看这篇文章
Timo: 但这篇文章并没有解释上面提到的问题。
Timo: 它们就像:分配一个值->调用
<span style="font-size: 14px;">setter</span>->通知观察者,不理解为什么在不使用<span style="font-size: 14px;">setInterval</span>和<span style="font-size: 14px;">Event</span>的情况下,<span style="font-size: 14px;">setter</span>/<span style="font-size: 14px;">getter</span>就存在了。Sarah: 我的理解是:你获取的所有数据都在Vue实例
<span style="font-size: 14px;">data{}</span>中被代理了。
显然,她也是参考的官方文档,之前我也读过,所以我开始阅读Vue源码,以便更好的理解发生了什么。过了一会我想起在官方文档看到一个叫 <span style="font-size: 14px;">Object.defineProperty()</span> 的方法,我找到它,如下:
<span style="font-size: 14px;">/**<br/>* 给对象定义响应的属性<br/>*/export function defineReactive (<br/> obj: Object,<br/> key: string,<br/> val: any,<br/> customSetter?: ?Function,<br/> shallow?: boolean<br/>) { const dep = new Dep() const property = Object.getOwnPropertyDescriptor(obj, key) if (property && property.configurable === false) { return<br/> } // 预定义getter/setters const getter = property && property.get const setter = property && property.set let childOb = !shallow && observe(val)<br/> Object.defineProperty(obj, key, {<br/> enumerable: true,<br/> configurable: true, get: function reactiveGetter () { const value = getter ? getter.call(obj) : val if (Dep.target) {<br/> dep.depend() if (childOb) {<br/> childOb.dep.depend()<br/> } if (Array.isArray(value)) {<br/> dependArray(value)<br/> }<br/> } return value<br/> }, set: function reactiveSetter (newVal) { const value = getter ? getter.call(obj) : val /* 禁用eslint 不进行自我比较 */ if (newVal === value || (newVal !== newVal && value !== value)) { return<br/> } /* 开启eslint 不进行自己比较 */ if (process.env.NODE_ENV !== 'production' && customSetter) {<br/> customSetter()<br/> } if (setter) {<br/> setter.call(obj, newVal)<br/> } else {<br/> val = newVal<br/> }<br/> childOb = !shallow && observe(newVal)<br/> dep.notify()<br/> }<br/> })<br/>}<br/></span>所以答案一直存在于文档中:
把一个普通 JavaScript 对象传给 Vue 实例的
<span style="font-size: 14px;">data</span>选项,Vue 将遍历此对象所有的属性,并使用<span style="font-size: 14px;">Object.defineProperty</span>把这些属性全部转为<span style="font-size: 14px;">getter</span>/<span style="font-size: 14px;">setter</span>。<span style="font-size: 14px;">Object.defineProperty</span>是仅 ES5 支持,且无法<span style="font-size: 14px;">shim</span>的特性,这也就是为什么 Vue 不支持 IE8 以及更低版本浏览器的原因。
我只想简单的了解 <span style="font-size: 14px;">Object.defineProperty()</span> 做了什么,所以我用一个例子简单的给你讲解一下:
<span style="font-size: 14px;">var person2 = {<br/> firstName: 'George',<br/> lastName: 'Clooney',<br/>};<br/>Object.defineProperty(person2, 'fullName', {<br/> get: function () { return `${this.firstName} ${this.lastName}`;<br/> },<br/>});<br/>console.log(person2.fullName); // 打印 "George Clooney"<br/></span>还记得文章开头C#的隐式 <span style="font-size: 14px;">getter</span> 吗?它们看起来很类似,但ES5才开始支持。你需要做的是使用 <span style="font-size: 14px;">Object.defineProperty()</span> 定义现有对象,以及何时获取这个属性,这个<span style="font-size: 14px;">getter</span>被称为响应式——这实际上就是Vue在你添加新数据时背后所做的事。
<span style="font-size: 14px;">Object.defineProperty()</span> Vue einfacher machen?
Nachdem ich das alles gelernt hatte, dachte ich: <span style="font-size: 14px;">Object.defineProperty()</span> Kann Vue einfacher gemacht werden? Heutzutage gibt es immer mehr neue Begriffe, um die Dinge für Anfänger zu kompliziert und schwer verständlich zu machen (dasselbe gilt für Redux):
-
Setter<span style="font-size: 14px;">Mutator</span>Mutator: Vielleicht sagen Sie (implizit)<span style="font-size: 14px;">setter</span> -
durch (impliziten)<span style="font-size: 14px;">Getters</span>Getters<span style="font-size: 14px;">Object.defineProperty()</span>: Warum nicht<span style="font-size: 14px;">getter</span>
<li>Getter <p> ersetzen? </p>
</li><span style="font-size: 14px;">store.commit()</span><span style="font-size: 14px;">foo = bar</span><span style="font-size: 14px;">store.commit()</span><span style="font-size: 14px;">store.commit("setFoo", bar);</span>: Warum nicht zu foo = bar, aber ? <span style="font-size: 14px;">Object.defineProperty()</span>
Verwandte Empfehlungen:
Javascript verwendet REM für die reaktionsfähige Entwicklung. Teilen von Beispielen
Detaillierte Erläuterung des Front-End-Responsive-Layouts, der responsiven Bilder und des selbst erstellten Rastersystems

