Heim >Web-Frontend >js-Tutorial >Mehrere kostenlose Web-Frontend-Entwicklungstools
Mehrere kostenlose Web-Frontend-Entwicklungstools
- 小云云Original
- 2018-02-09 13:14:579219Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich die detaillierten Informationen zu zehn kostenlosen Web-Front-End-Entwicklungstools vor. Ich hoffe, dass Sie durch diesen Artikel die Verwendung kostenloser Web-Entwicklungstools verstehen können kann jedem helfen.
Zehn kostenlose Web-Frontend-Entwicklungstools






Die Netzwerktechnologie entwickelt sich rasant und einige Technologien sind schwer zu warten
Jedes Jahr erscheinen neue Tools, was auch bedeutet, dass viele alte Tools verfallen sind auf dem Weg zur Entwicklung neuer Technologien.
Front-End-Entwicklung nimmt einen großen Teil des Webs ein und ist zu einem Karriereweg geworden. Wenn Sie die Front-End-Entwicklung als eine weitere neue Technologie oder als eine Karriere betrachten, die ausgebaut werden kann, müssen Sie die entsprechenden Tools für diesen Job vorbereiten.
Ich werde meine zehn wichtigsten modernen Front-End-Entwicklungstools vorstellen, die man unbedingt haben muss. Sie sind alle völlig kostenlos und die meisten Tools können Ihnen beim Erstellen einer fantastischen Website helfen.
1. Rasteranleitung
Funktionen: Raster schnell generieren

Erstes Was Ich möchte Grid.Guide vorstellen, eine kostenlose Webanwendung, mit der Sie Raster online generieren können. Mit dieser kleinen App können Sie Ihr eigenes Rasterschema mit benutzerdefiniertem Abstand und Spaltenanzahl erstellen.
Geben Sie zunächst die bevorzugte Breite und die Gesamtzahl der Spalten für Ihre Website ein. Anschließend generiert der Raster-Leitfaden einige Optionen, aus denen Sie auswählen können.
Sie können jedes Rasterschema sogar als PNG-Bild herunterladen, um es in Photoshop oder Illustrator zu importieren. Dadurch können Sie Raster einfacher erstellen, ohne sie manuell berechnen zu müssen oder sich auf Rasterbibliotheken verlassen zu müssen.
2. Foundation
Features: Ein Framework ähnlich wie Bootstrap

I Ich muss zugeben, dass die meisten Front-End-Entwickler die Verwendung des Bootstrap-Frameworks bevorzugen. Aber nach dem jüngsten umfassenden Update der But Zurb's Foundation denke ich, dass es die Aufmerksamkeit aller verdient.
Das Foundation-Framework verfügt wie Bootstrap über vordefinierte CSS-Klassen für Raster, Typografie, Schaltflächen und andere dynamische Elemente. Das Design ist jedoch einfacher, sodass das Layout im Gegensatz zu gewöhnlichen Frameworks einfacher angepasst werden kann.
Und die neue Foundation hat auch ein Schwester-Framework namens Foundation for Email. Dies ist ein Framework, das speziell für die Entwicklung von E-Mail-Schnittstellen verwendet wird.
Beide Foundation-Frameworks sind großartig und werden vom Zurb-Team gepflegt und aktualisiert.
3. CodePen
Funktionen: Neue kreative Codes implementieren

Die meisten Entwickler Alle wissen, dass es sehr einfach ist, Cloud-IDEs für die Front-End-Entwicklung zu verwenden. Damit können Sie auf jedem Computer Code schreiben, Ihre Projekte in der Cloud speichern und teilen.
Aber trotz so vieler Optionen muss ich sagen, dass CodePen der Beste ist. Es startet schnell, ist sehr zuverlässig, einfach zu starten und aktualisiert sich automatisch, wenn Sie Ihren Code ändern.
Ganz zu schweigen davon, dass es fast jede erdenkliche Bibliothek unterstützt. Sie können Code mit LESS oder SASS über vorgefertigte HTML-Vorlagensprachen wie Haml oder Slim kompilieren. Und mit CodePen können Sie externe Ressourcen hinzufügen, sodass Sie Websites wie cdnjs verwenden können, um andere verwandte Bibliotheken zu laden.
Dies ist zweifellos das beste Entwicklungstool zum Schreiben von Code und zum Umsetzen neuer Ideen. Obwohl es einige ähnliche Tools gibt, ist meiner Meinung nach keines besser als CodePen.
4. Unheap
Features: Die neueste jQuery-Plug-in-Bibliothek

Go Es kann schwierig sein, das neueste JS-Plugin in einer kuratierten Liste zu finden. In den meisten Fällen können Sie nur die beliebteren Plug-ins auf Github durchsuchen oder sich einige beliebte Projekte auf Twitter ansehen.
Mit Websites wie Unheap können Sie jedoch einfach und schnell die neuesten jQuery-Plugins finden. Sie verfügen über verschiedene Arten von Plugins für Navigation, Formulare, Webmedien und andere Kategorien.
Es ist im Grunde ein Repository der besten jQuery-Plugins im Web und wird regelmäßig aktualisiert, sodass Sie immer eine Vielzahl neuer Plugins finden können.
5. LivePage
Funktionen: Automatische Aktualisierung des Browsers

Einige Browser-Plug-ins sind Ihre besten Tools für die Entwicklung. LivePage ist eine kostenlose Google-Erweiterung, die Ihre Seite automatisch aktualisiert, nachdem Sie Änderungen an lokalen Dateien vorgenommen haben.
Das bedeutet, dass Sie Ihre HTML-/CSS-/JS-Dateien lokal bearbeiten können und der Browser bei jedem Speichern automatisch aktualisiert wird. Normalerweise dauert die Aktualisierung eine Sekunde, aber nachdem Sie dies mehrmals getan haben, werden Sie feststellen, wie nervig das ist.
LivePage verfügt auch über das gleiche Plug-in namens LiveReload für Firefox.
6. Ganzseitige Bildschirmaufnahme
Funktionen: Vollbildaufnahme

I Verwenden Sie diese Erweiterung immer und sie ist eines meiner Lieblingstools beim Entwerfen von Layouts. Mit Fullpage Screen Capture können Sie eine gesamte Webseite erfassen und als PNG-Bild speichern.
Sie klicken einfach auf die Schaltfläche im Chrome-Erweiterungsfeld und es wird automatisch ein vollständiger Schnappschuss der gesamten Webseite erstellt und zu einem Bild zusammengefügt. Sie können damit das Gesamtdesign studieren, was bei der Gestaltung Ihrer Website sehr hilfreich ist.
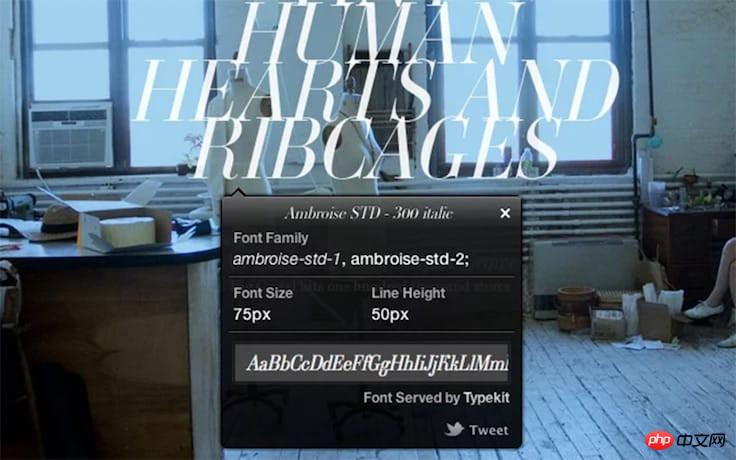
7. WhatFont
Funktionen: Finden Sie die besten Schriftarten im Web

Typografie ist eine große Herausforderung für Webdesign und keine leichte Aufgabe. Das Finden der richtigen Schriftart kann ermüdend sein, aber die Verwendung einer Erweiterung wie WhatFont kann Ihnen die Suche erleichtern.
Sie müssen lediglich WhatFont zu Ihrem Google Chrome hinzufügen. Wenn Sie eine bestimmte Schriftart auf der Webseite sehen, klicken Sie darauf und bewegen Sie den Mauszeiger. Schon werden Ihnen alle Optionen angezeigt, einschließlich Schriftstil, -größe usw . und gibt sogar die Download-Adresse an, wenn sie brauchbar ist (z. B. TypeKit oder Webfonts).
8. Knoten/npm
Funktionen: Befehlszeile

Knoten ist Es hat das Gesicht der Webentwicklung eindeutig verändert. Es übergibt das JavaScript an das Backend und zurück an uns npm, einen der am schnellsten wachsenden Paketmanager.
Das ist fast unvermeidlich, und es gibt gute Gründe. Derzeit sollten alle Front-End-Entwickler die Befehlszeile erlernen, da sie mittlerweile ein notwendiges Werkzeug im Front-End-Workflow ist. Und auch npm ist Teil dieses Prozesses, der ebenfalls komplett über die Kommandozeile verwaltet wird.
Sie können neue Pakete verwenden oder alte aktualisieren. Sie können auch sehen, was Sie sonst noch mit NPM-Skripten tun können.
Wenn Sie npm noch nie zuvor ausprobiert haben, empfehle ich Ihnen dringend, damit anzufangen und zu sehen, wie großartig es ist.
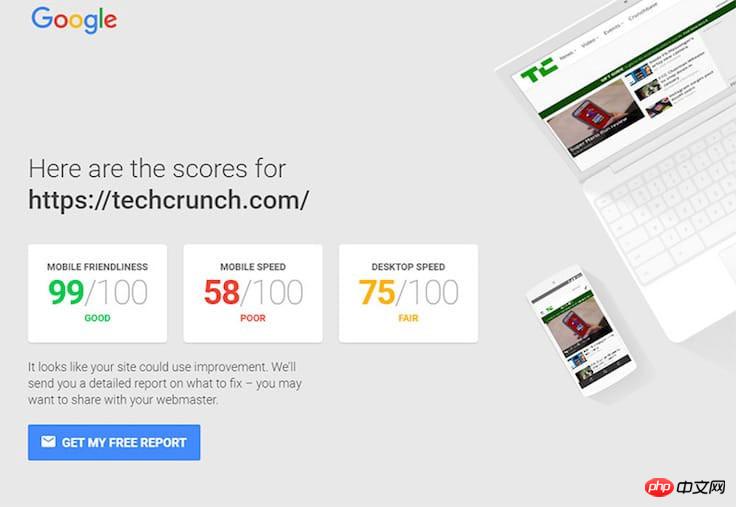
9. Mobiler Geschwindigkeitstester
Funktionen: Mobiltelefonüberwachung

Google versteht es, Webmastern bei der Erstellung besserer Websites zu helfen und ihnen ein qualitativ hochwertiges Benutzererlebnis zu bieten. Eines der besten Tools von Google heißt Mobile Speed Tester und kann die Reaktionsfähigkeit jeder Website auf Computern und Mobiltelefonen testen.
Es misst sowohl die Zugriffsgeschwindigkeit als auch die Benutzererfahrung, um festzustellen, ob die Website für Mobilgeräte geeignet ist.
Es werden keine detaillierten Berichte erstellt und sind kein ausreichender Ersatz für Usability-Tests. Aber ein kostenloses Tool wie dieses kann Ihnen gutes Feedback geben und es Ihnen ermöglichen, eine korrektere Methode zu wählen.
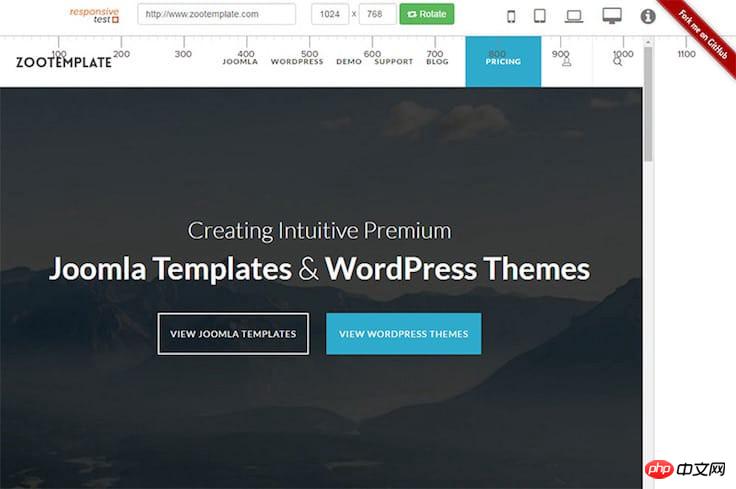
10. Reaktionstest
Funktionen: Testen Sie die Reaktionsgeschwindigkeit der Website

Endlich Aber genauso wichtig ist sicherlich eine Webanwendung namens Responsive Test. Dabei handelt es sich um ein auf GitHub veröffentlichtes Open-Source-Projekt, mit dem Sie testen können, ob eine Website in Ihrem Browser richtig reagiert.
Sie geben einfach eine URL ein und ziehen das Fenster auf die Breite, die Sie testen möchten. Und es gibt kleine Schaltflächen zum Wechseln zu vordefinierten Größenschemata für iPhone, iPad und allgemeine Computer.
Es gibt ein weiteres ähnliches Tool, das von Matt Kersley entwickelt wurde, dessen Größe jedoch nicht geändert werden kann. Stattdessen können Sie zum Testen nur wenige vordefinierte Fenstergrößen verwenden.
Beide sind hervorragende Tools und ihre Verwendung ist viel einfacher als das Hin- und Herziehen von Fenstern.
Meine TOP10-Liste endet hier! Ich hoffe, dass sich diese Liste als nützlich erweist, und ich hoffe auf jeden Fall, dass mindestens eines der Tools auf dieser Liste hilfreich ist.
Da sich die Frontend-Entwicklung sehr schnell entwickelt, können Sie davon ausgehen, dass in Zukunft immer leistungsfähigere Tools auf den Markt kommen.
Verwandte Empfehlungen:
Detaillierte Einführung in Web-Front-End-Entwicklungstools
Ranking von Web-Front-End-Entwicklungstools : 8 html Empfohlene Downloads von Entwicklungstools
Zusammenfassung der Web-Front-End-Entwicklungstools
Das obige ist der detaillierte Inhalt vonMehrere kostenlose Web-Frontend-Entwicklungstools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

