Heim >Web-Frontend >CSS-Tutorial >CSS-Code zum Stanzen von Löchern in Couponkanten
CSS-Code zum Stanzen von Löchern in Couponkanten
- 小云云Original
- 2018-02-09 10:34:422785Durchsuche
Dieser Kantenstanzeffekt wurde in dem Projekt verwendet, das ich in reinem CSS geschrieben habe. Dieser Artikel teilt Ihnen hauptsächlich einen in reinem CSS geschriebenen Kantenstanzeffekt mit Helfen Sie allen.
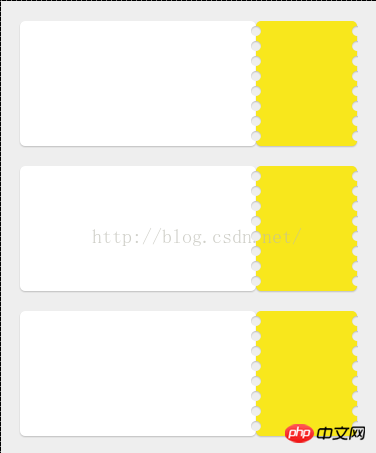
Der Effekt ist ungefähr wie unten dargestellt

Schritt-für-Schritt-Umsetzungsideen:
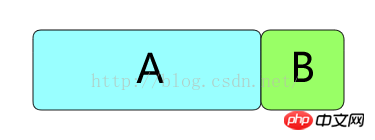
1. Zeichnen Sie zunächst zwei Kästchen mit abgerundeten Ecken Ecken, A und B (A und B müssen jeweils Projektionseffekte hinzufügen, die im Bild nicht gemacht werden)

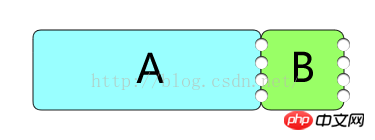
2. Zeichnen Sie links eine Reihe von Kreisen rechte Lücken von B (tatsächlich verwendet das Quadrat 50 % abgerundete Ecken), die Kreisfüllfarbe ist dieselbe wie die Hintergrundfarbe (die Hintergrundfarbe ist hier weiß, daher ist die Kreisfüllung weiß)

3, fügen Sie dem runden Loch einen inneren Schatten hinzu, um einen echten Stanzeffekt zu erzielen:
box-shadow:0 1px 1px rgba(0,0,0,0.2) inset;

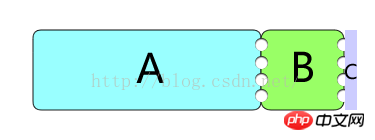
At Diesmal die Reihe rechts von B. Aufgrund des inneren Schattens scheint das runde Loch eine zusätzliche rechte Hälfte zu haben. Hier müssen wir den überschüssigen Teil bearbeiten
Dann verwenden Sie einen Block mit der gleichen Farbe wie Der Hintergrund (hier weiß) reicht aus, um den Überschuss auf der rechten Seite zu blockieren (d. h. Bereich C). Um deutlich zu sehen, wird hier eine andere Farbe verwendet. Nachdem Sie ihn auf die gleiche Farbe wie der Hintergrund eingestellt haben, es wird das erste Rendering sein)

Hinweis: Die Breite von A und B kann adaptiv sein (z. B. der Prozentsatz der äußeren Ebene entsprechend der Anzahl). und Position der Löcher, die Höhe von A und B muss fest codiert sein
Der spezifische implementierte Code ist wie folgt:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Stamp Demo</title>
<style>
html,body,p,p,i,span,ul,li{
margin:0;
padding:0;
}
body{
background-color:#eee;
}
ul{
list-style:none;
}
.stamp_list{
margin:20px auto;
width:90%;
}
.stamp{
height: 125px;
margin-bottom: 20px;
position: relative;
box-sizing:border-box;
border-radius:5px;
}
.stamp_inner{
height: 125px;
display:inline-block;
vertical-align:top;
box-sizing:border-box;
position:relative;
border-radius:5px;
box-shadow:0 1px 1px rgba(0, 0, 0, 0.2);
}
.stamp_left{
width: 70%;
background: #ffffff;
}
.stamp_left .box{
position:absolute;
right:0;
bottom:0;
width:78px;
height:81px;
}
.stamp_right{
width:30%;
background: #F8E71C;
}
.circle_list{
position:absolute;
top:5px;
}
.circle_list1{
left:-5px;
}
.circle_list2{
right:-5px;
}
.circle_list2:after{
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 6px;
right: -5px;
z-index: 1;
background-color: #eee;
}
.circle_list>li{
background-color:#eee;
width:10px;
height:10px;
border-radius:50%;
margin-bottom:5px;
box-shadow:0 1px 1px rgba(0,0,0,0.2) inset;
}
</style>
</head>
<body>
<ul class="stamp_list">
<li class="stamp">
<p class="stamp_inner stamp_left">
</p
><p class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
</li>
<li class="stamp">
<p class="stamp_inner stamp_left">
</p
><p class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
</li>
<li class="stamp">
<p class="stamp_inner stamp_left">
</p
><p class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
</li>
</ul>
</body>
</html>
Der tatsächliche Effekt, der durch den spezifischen Code erzielt wird:

Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonCSS-Code zum Stanzen von Löchern in Couponkanten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

