Heim >Web-Frontend >js-Tutorial >JavaScript implementiert einfachen Lupeneffektcode
JavaScript implementiert einfachen Lupeneffektcode
- 小云云Original
- 2018-02-09 10:25:173522Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich den einfachen Lupeneffekt vor, der von nativem JavaScript implementiert wird, und umfasst Implementierungstechniken im Zusammenhang mit der JavaScript-Ereignisreaktion und der dynamischen Bedienung von Seitenelementattributen. Ich hoffe, er kann jedem helfen .
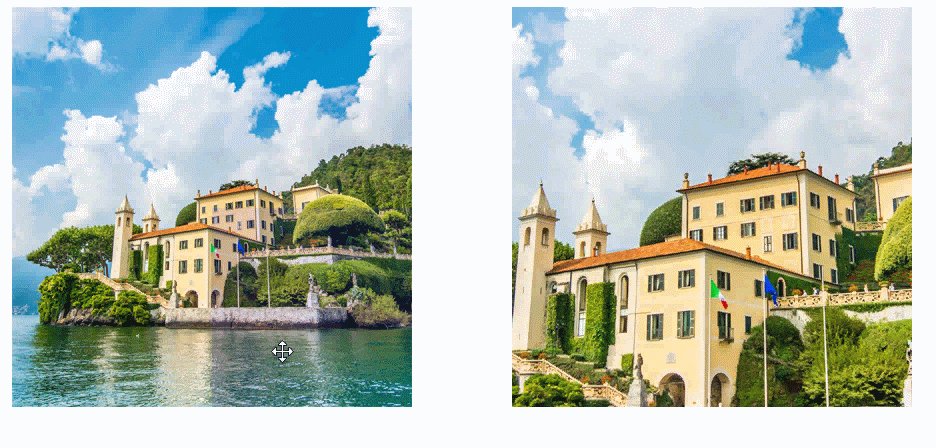
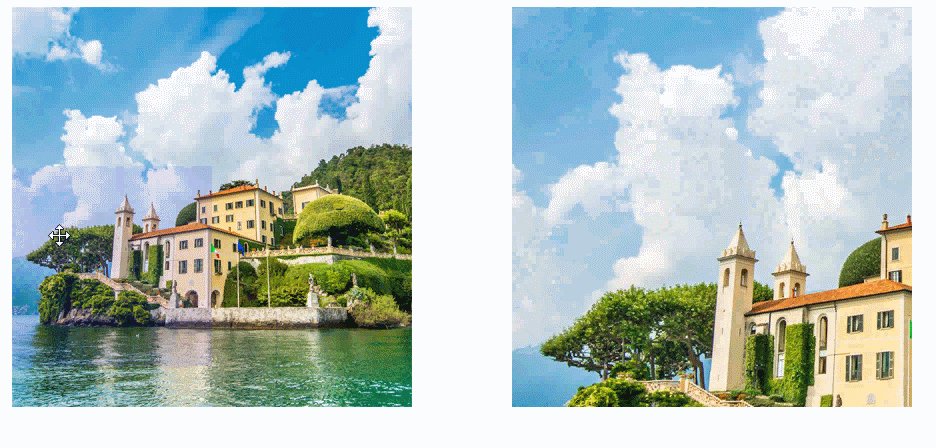
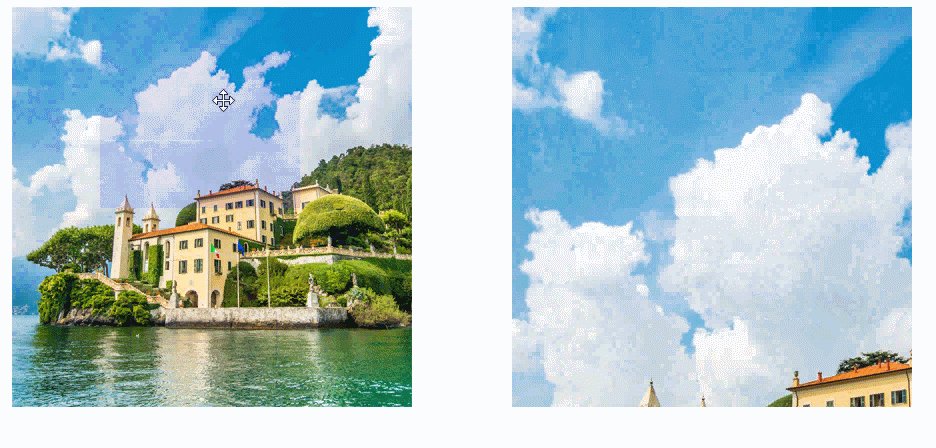
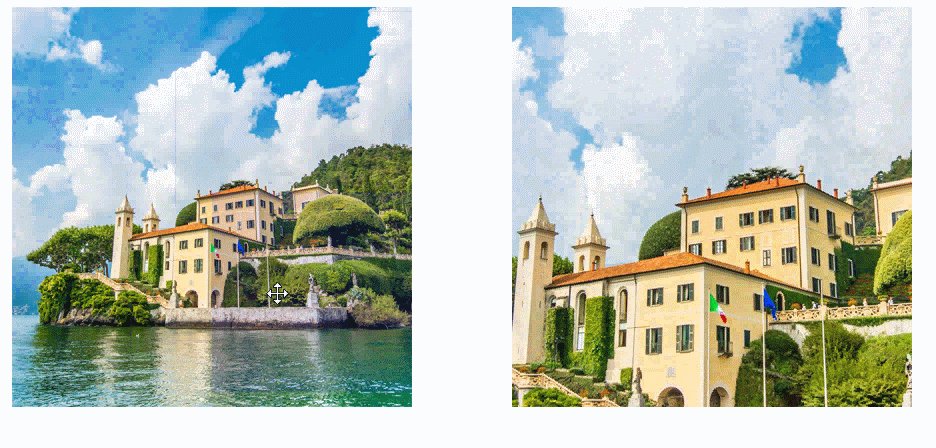
Prinzip: Tatsächlich besteht die sogenannte Vergrößerung darin, zwei identische Bilder vorzubereiten, bis auf die unterschiedlichen Größen. Durch Bewegen der Maus an verschiedene Positionen wird der dem Großbild entsprechende Bildinhalt angezeigt.
Vollständiger Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>放大镜效果</title>
</head>
<body>
<p id="wrap" style="position: relative;width: 900px;margin: 0 auto;text-align: center;">
<p id="smallImg" style="width: 400px;height: 400px; position: relative;z-index: 1;">
<img src="small.jpg" style="width: 400px;height: 400px;"/>
<span id="filter" style="width: 200px;height: 200px;background-color: blue;opacity: 0.1;position: absolute;top: 0;left: 0; z-index: 2;cursor: move;display: none;">
<span>
</p>
<p id="bigImg" style="width: 400px;height: 400px;overflow: hidden;position: absolute;right: 0px;top: 0;display: none;">
<img src="large.jpg" style="width: 800px;height:800px; position: absolute;left: 0;top: 0;">
</p>
</p>
<script type="text/javascript">
var filter = document.getElementById('filter');
var smallImg = document.getElementById('smallImg');
var bigImg = document.getElementById('bigImg');
var wrap = document.getElementById('wrap');
var largeImgs = bigImg.getElementsByTagName('img')[0];
smallImg.onmouseover = function(){
bigImg.style.display = "inline-block";
filter.style.display = "inline-block";
}
smallImg.onmousemove = function(event){
var event = event || window.event;
var mouseleft = event.clientX - wrap.offsetLeft;
var mousetop = event.clientY - wrap.offsetTop;
var left = mouseleft<smallImg.offsetWidth/4?0:mouseleft>smallImg.offsetWidth*3/4?smallImg.offsetWidth/2:(mouseleft - filter.offsetWidth/2);
var top = mousetop<smallImg.offsetHeight/4?0:mousetop>smallImg.offsetHeight*3/4?smallImg.offsetHeight/2:(mousetop - filter.offsetWidth/2);
filter.style.left = left + "px";
filter.style.top = top +"px";
largeImgs.style.left = "-" + left*bigImg.offsetWidth/smallImg.offsetWidth + "px";
largeImgs.style.top = "-" + top*bigImg.offsetHeight/smallImg.offsetHeight + "px";
}
smallImg.onmouseout = function(){
bigImg.style.display = "none";
filter.style.display = "none";
}
</script>
</body>
</html>Laufeffekt:

Verwandte Empfehlungen:
Detaillierte Erläuterung der JS-Implementierung eines Bildlupen-Plug-In-Beispiels
Eine einfache Methode zur Implementierung von Lupen mit JQuery
JavaScript Ein Beispiel für die Nachahmung des Lupeneffekts von Taobao
Das obige ist der detaillierte Inhalt vonJavaScript implementiert einfachen Lupeneffektcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

