Heim >Web-Frontend >js-Tutorial >Gemeinsame Nutzung von rekursiven und nicht rekursiven Traversal-Algorithmen durch JavaScript für mehrere Bäume
Gemeinsame Nutzung von rekursiven und nicht rekursiven Traversal-Algorithmen durch JavaScript für mehrere Bäume
- 小云云Original
- 2018-05-16 16:42:362838Durchsuche
In diesem Artikel werden hauptsächlich die rekursiven und nicht-rekursiven Traversal-Algorithmen von Multi-Trees in JavaScript vorgestellt. Außerdem werden die rekursiven und nicht-rekursiven Traversal-Techniken von JavaScript-Multi-Trees für JSON-Knoten detailliert analysiert. Freunde, die es brauchen, können es als Referenz verwenden. Ich hoffe, es kann jedem helfen.
Vorbereitung vor der Präsentation
Dateistruktur des Demoprojekts:
index.html
jsonData.js
recurrenceTree.js
noRecurrenceTree.js
Erläutern Sie jede Datei:
index.html ist der HTML-Code, der für das Demonstrationsdokument verwendet wird.
jsonData.js speichert die JSON-Daten von Multi-Tree.
recurrenceTree.js rekursiver Algorithmus durchläuft den Baum.
noRecurrenceTree.js nicht rekursiver Algorithmus für die Baumdurchquerung.
jsonData.js
/**
* 用于演示的 JSON 树形数据结构
*/
var root = {
name:'D盘',
children:[
{
name:'学习',
children:[
{
name:'电子书',
children:[
{
name:'文学',
children:[
{
name:'茶馆'
},
{
name:'红与黑'
}
]
}
]
}
]
},
{
name:'电影',
children:[
{
name:'美国电影'
},
{
name:'日本电影'
}
]
}
]
}index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="renderer" content="webkit"/> <meta http-equiv="x-ua-compatible" content="ie=edge, chrome=1"> <meta http-equiv="Cache-Control" content="max-age: 31536000"> <title>www.jb51.net js多叉树遍历</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="wap-font-scale" content="no"> <meta name="author" content=""> <meta name="keywords" content=""> <meta name="description" content=""> <script type="text/javascript" src="jsonData.js"></script> </head> <body> 递归遍历:<span id="app"></span> <script type="text/javascript" src="recurrenceTree.js"></script> <hr> 非递归遍历:<span id="app2"></span> <script type="text/javascript" src="noRecurrenceTree.js"></script> </body> </html>
Rekursive Durchquerung
recurrenceTree.js
// 遍历单个节点
function traverseNode(node){
var pObj = document.getElementById("app");
pObj.innerHTML = pObj.innerHTML + " " + node.name;
}
// 递归遍历树
// 作者:张超
function traverseTree(node){
if (!node) {
return;
}
traverseNode(node);
if (node.children && node.children.length > 0) {
var i = 0;
for (i = 0; i < node.children.length; i++) {
this.traverseTree(node.children[i]);
}
}
}
traverseTree(root);Nicht-rekursive Durchquerung
noRecurrenceTree.js
// 遍历单个节点
function traverseNode2(node){
var pObj2 = document.getElementById("app2");
pObj2.innerHTML = pObj2.innerHTML + " " + node.name;
}
// 非递归遍历树
// 作者:张超
function traverseTree2(node){
if (!node) {
return;
}
var stack = [];
stack.push(node);
var tmpNode;
while (stack.length > 0) {
tmpNode = stack.pop();
traverseNode2(tmpNode);
if (tmpNode.children && tmpNode.children.length > 0) {
var i = tmpNode.children.length - 1;
for (i = tmpNode.children.length - 1; i >= 0; i--) {
stack.push(tmpNode.children[i]);
}
}
}
}
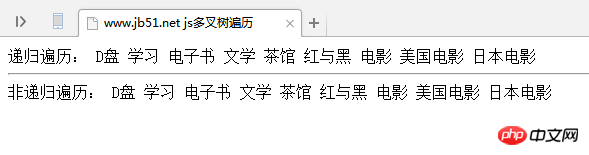
traverseTree2(root);Nativer Testeffekt:

Verwandte Empfehlungen:
Teilen von Codebeispielen für die nicht-rekursive Durchquerung von Binärbäumen
PHP verwendet rekursive Traversierung, um die Dateien im angegebenen Ordner zu implementieren
PHP verwendet rekursive Traversierung, um die Dateien im angegebenen Ordner zu implementieren
Das obige ist der detaillierte Inhalt vonGemeinsame Nutzung von rekursiven und nicht rekursiven Traversal-Algorithmen durch JavaScript für mehrere Bäume. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

