Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Überwachung des Eingabeereignisses bei Eingabe in der .vue-Datei
Detaillierte Erläuterung der Überwachung des Eingabeereignisses bei Eingabe in der .vue-Datei
- 小云云Original
- 2018-05-17 11:06:548799Durchsuche
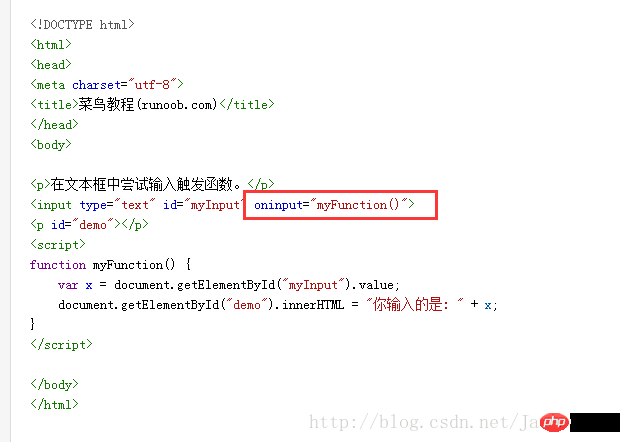
Die .vue-Datei ist eigentlich eine Komponente. Ich habe bereits einen Artikel darüber geschrieben, unter der Adresse: .vue-Datei. Im heutigen Artikel geht es um die Überwachung von Eingabewertänderungsereignissen in der .vue-Datei. Die Anforderung ist, dass auf dieser Seite, wenn der Wert von input geändert wird, ein Ereignis aufgerufen wird. Das erste, was mir in den Sinn kommt, ist oninput. In diesem Artikel werden hauptsächlich die Überwachungseingabeereignisse (oninput) in der .vue-Datei als Referenz für alle vorgestellt, und ich hoffe, dass er Ihnen helfen kann.
Das oninput-Ereignis wird ausgelöst, wenn der Benutzer eine Eingabe macht

Aber das Schreiben in .vue hat keine Auswirkung:

<input type="text" id="cardsNum2" value="1" @oninput ="inputFunc">
So schreiben funktioniert nicht:

<input type="text" id="cardsNum2" value="1" v-on:oninput ="inputFunc">
Endlich funktioniert so schreiben:

<input type="text" id="cardsNum2" value="1" v-on:input ="inputFunc">
Verwandte Empfehlungen:
Beispiel für JQuery-Echtzeitüberwachungs-Eingabewerte
JS-Überwachungseingabe Eingabefeld Beispiel einer Echtzeitänderung eines Werts
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Überwachung des Eingabeereignisses bei Eingabe in der .vue-Datei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

