Heim >Web-Frontend >js-Tutorial >JavaScript-Implementierungscode zum Klicken auf eine beliebige Stelle auf der Webseite, um ein neues Fenster zu öffnen und das Fenster zu schließen
JavaScript-Implementierungscode zum Klicken auf eine beliebige Stelle auf der Webseite, um ein neues Fenster zu öffnen und das Fenster zu schließen
- 小云云Original
- 2018-02-07 11:26:262083Durchsuche
Auf einigen unregelmäßigen Websites, insbesondere auf Download-Sites voller Werbung, wird ein neues Fenster angezeigt, unabhängig davon, wo Sie auf die Webseite klicken, bevor Sie auf den Download-Link klicken. In diesem Artikel wird hauptsächlich erläutert, wie Sie mit JavaScript ein neues Fenster öffnen und schließen, indem Sie auf eine beliebige Stelle auf einer Webseite klicken. Freunde, die es benötigen, können sich darauf beziehen kann dir helfen.
Ein solcher Effekt lässt sich leicht mit JavaScript erzielen, und Sie können auch gezielt festlegen, dass durch Klicken auf das p in einem bestimmten Bereich das Ereignis zum Öffnen eines neuen Fensters ausgelöst wird.
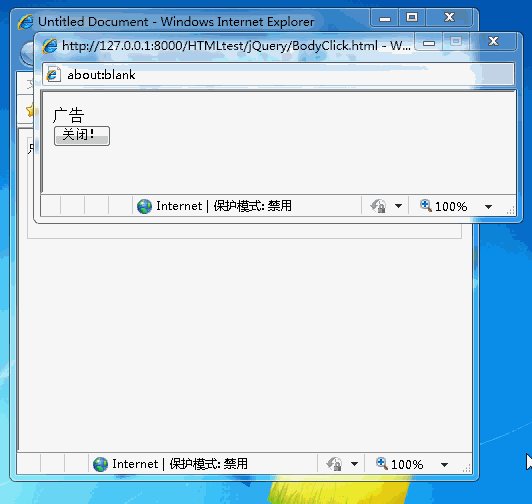
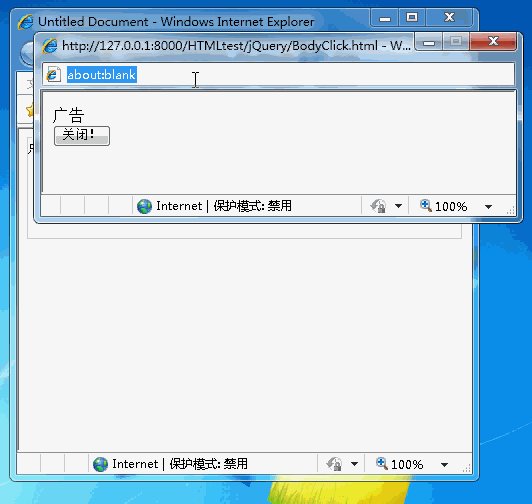
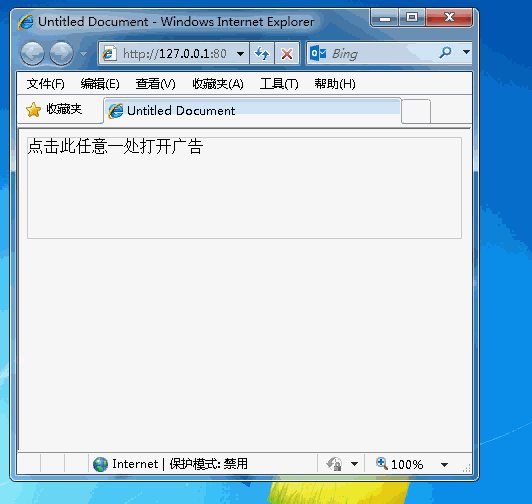
Zum Beispiel der Effekt im Bild unten:

Geben Sie auf der ursprünglichen Webseite ein p an, und egal, ob der Benutzer auf einen beliebigen Bereich klickt dieses p, ein neues Fenster wird geöffnet und das Klicken auf eine andere Stelle wird nicht angezeigt.
Die Adressleiste im neuen Fenster kann nicht bearbeitet und in der Größe nicht geändert werden. Zum Schließen des Fensters steht die Schaltfläche „Schließen“ zur Verfügung.
Das HTML-Layout der ursprünglichen Webseite lautet wie folgt:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
</head>
<body>
<p class="testClass" style="height:100px;border:1px solid #cccccc">点击此任意一处打开广告</p>
</body>
</html>Es gibt nichts zu sagen, nur ein p mit der Klasse testClass.
Der Schlüssel ist das folgende Skript.
<script type="text/javascript">
document.onclick = function(e){//设置整个网页的单击事件
e = e || window.event;//为了兼容这样写。
var target = e.target || e.srcElement;//用来点击的对象。为了兼容这样写。
if (target.className == "testClass"){//如果点击的对象,class为testClass,那么打开新窗口。
var OpenWindow=window.open("","newwindow","height=100","width=400","top=100","left=0","toolbar=false","menubar=false","scrollbars=false","resizable=false","location=false","status=false");
//在新窗口中写入如下的HTML代码。
OpenWindow.document.write("广告<br/>");
//在Javascript中,利用window.close()可以关闭当前窗口,但不能关闭当前标签页,不过由于这个窗口是我们自己新生成的,因此对于所有浏览器有效
OpenWindow.document.write("<button onclick='javascript:window.close()'>关闭!</button>");
}
}
</script>Wie Sie dem obigen Skript entnehmen können, window.open() ist dieser Methodenparameter sehr lang.
Darunter:
Wenn der erste Parameter leer ist, bedeutet dies, dass der Link des neuen Fensters keine vorhandene Webseite ist. Der Inhalt des neuen Fensters wird durch die folgenden beiden generiert Zeilen Javascript. Wenn der Inhalt des neuen Fensters eine vorhandene Webseite sein soll, geben Sie die entsprechende URL ein. Die Parameter nach
haben folgende Bedeutung, sind jedoch nur für IE gültig.
newwindow: Der Name des Popup-Fensters (nicht der Dateiname), optional, kann durch ein leeres '' ersetzt werden.
height=100: Neue Fensterhöhe.
width=400: Neue Fensterbreite.
top=0: Der Pixelwert des neuen Fensters über dem aktuellen Fenster.
left=0: Der Pixelwert des Fensters von der linken Seite des aktuellen Fensters.
toolbar=false: Gibt an, ob die Symbolleiste, die Menüleiste und die Bildlaufleisten die Menüleiste und die Bildlaufleiste anzeigen sollen.
resizable=false: Ob das Ändern der Fenstergröße zugelassen werden soll
location=false: Ob die neue Fensteradressleiste aktiviert werden soll
status=false : Ob die Statusleiste angezeigt werden soll.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonJavaScript-Implementierungscode zum Klicken auf eine beliebige Stelle auf der Webseite, um ein neues Fenster zu öffnen und das Fenster zu schließen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

