Heim >Web-Frontend >js-Tutorial >Vue kapselt Swiper, um Code-Sharing für Bildkarusselleffekte zu implementieren
Vue kapselt Swiper, um Code-Sharing für Bildkarusselleffekte zu implementieren
- 小云云Original
- 2018-02-07 09:36:352368Durchsuche
Dieser Artikel teilt Ihnen hauptsächlich den Code von Vue mit, der Swiper kapselt, um den Bildkarusselleffekt zu erzielen. Bildkarussell ist eine Funktion, die häufig im Frontend implementiert werden muss. Ich habe kürzlich Vue.js gelernt und Swiper gekapselt, um eine einfache Bildkarussellkomponente zu implementieren.
1. Swiper
Bevor wir die Kapselung implementieren, stellen wir zunächst Swiper vor.
Swiper ist ein verschiebbares Spezialeffekt-Plug-in, das in reinem Javascript erstellt wurde und auf Mobiltelefone, Tablets und andere mobile Endgeräte abzielt.
Swiper kann gängige Effekte wie Touchscreen-Fokusbild, Touchscreen-Tab-Umschaltung, Touchscreen-Mehrbildumschaltung usw. erzielen.
Swiper ist Open Source, kostenlos, stabil, einfach zu bedienen und leistungsstark. Es ist eine wichtige Wahl für die Erstellung von Websites für mobile Endgeräte.
Swiper verfügt über ein breites Spektrum an Anwendungsszenarien und der Implementierungseffekt ist sehr gut. Der folgende tatsächliche Fall ist ein typisches Anwendungsszenario von Swiper.

Spezifische Anleitungen zur Verwendung und eine detaillierte API von Swiper finden Sie auf der chinesischen Website von Swiper
.
2. Vue-Komponenten
Vue-Komponenten sind für die gemeinsame Verwendung konzipiert, um die Wartbarkeit und Wiederverwendbarkeit zu verbessern. Das Bildkarussell kann mithilfe von Komponenten vervollständigt werden. Bevor wir also die spezifische Implementierung vorstellen, stellen wir zunächst die Vue-Komponenten und die Komponentenkommunikation vor.
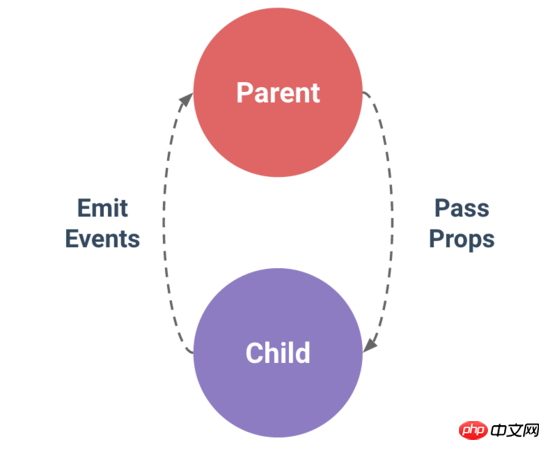
Die häufigste Beziehung zwischen Vue-Komponenten ist die Beziehung zwischen übergeordneten und untergeordneten Komponenten: Komponente A verwendet Komponente B in ihrer Vorlage.
Sie müssen miteinander kommunizieren: Die übergeordnete Komponente muss möglicherweise Daten an die untergeordnete Komponente senden, und die untergeordnete Komponente muss die übergeordnete Komponente möglicherweise darüber informieren, was in ihr geschieht. Es ist jedoch auch wichtig, übergeordnete und untergeordnete Komponenten durch eine klar definierte Schnittstelle so weit wie möglich zu entkoppeln. Dadurch wird sichergestellt, dass der Code jeder Komponente in einer relativ isolierten Umgebung geschrieben und verstanden werden kann, wodurch ihre Wartbarkeit und Wiederverwendbarkeit verbessert wird.
In Vue kann die Beziehung zwischen übergeordneten und untergeordneten Komponenten so zusammengefasst werden, dass Requisiten nach unten und Ereignisse nach oben weitergeleitet werden. Die übergeordnete Komponente sendet Daten über Requisiten an die untergeordnete Komponente, und die untergeordnete Komponente sendet über Ereignisse Nachrichten an die übergeordnete Komponente.

3. Kapselungsimplementierung
1. Einführung in Swiper
Zuerst müssen Sie Swiper installieren.
npm install --save swiper
Dann wird auf zwei Dateien verwiesen.
import Swiper from "swiper"; import "swiper/dist/css/swiper.min.css";
2. HTML-Code
Legen Sie das HTML-Layout des Karussellbilds in der Vorlage fest.
<template>
<p class="swiper-container" :class="swipeid">
<p class="swiper-wrapper">
<!-- 存放具体的轮播内容 -->
<slot name ="swiper-con"></slot>
</p>
<!-- 分页器 -->
<p :class="{'swiper-pagination':pagination}"></p>
</p>
</template>
Es verwendet benannte Slots, um die Entkopplung zu verbessern, sodass bei Verwendung der übergeordneten Komponente je nach Situation unterschiedliche Karussellinhalte festgelegt werden können.
Zusätzlich müssen Sie einen Pager einrichten, bei dem es sich um einen Seitenindikator im Bildkarussell handelt. Häufig handelt es sich dabei um kleine Punkte oder digitale Indikatoren.
3. Swiper initialisieren
Da Swiper zur Implementierung von Karussellbildern gekapselt ist und Swiper bereits installiert wurde, muss es jetzt initialisiert werden.
Bestimmen Sie vor der Initialisierung basierend auf dem Verständnis der Swiper-Nutzung zunächst die für die Karussellkomponente erforderlichen Attributinformationen und übergeben Sie sie dann über die übergeordnete Komponente an die gekapselte Swiper-Komponente.
Zu diesem Zeitpunkt müssen Sie Requisiten verwenden.
props: {
swipeid: {
type: String,
default: ""
},
effect: {
type: String,
default: "slide"
},
loop: {
type: Boolean,
default: false
},
direction: {
type: String,
default: "horizontal"
},
pagination: {
type: Boolean,
default: true
},
paginationType: {
type: String,
default: "bullets"
},
autoPlay: {
type: Number,
default: 3000
}
}
Die Bedeutung jedes Attributs wird unten erklärt.
| Attribut | Bedeutung |
|---|---|
| gewischt | Karussell-Container-Klasse Attributklasse Name. |
| Effekt | Der Umschalteffekt des Bildes, der Standardwert ist „Slide“ und kann auch auf „Fade“, „Cube“, „Coverflow“ eingestellt werden. , „umdrehen“, Einzelheiten siehe Effekt. |
| loop | wird auf true gesetzt, um den Schleifenmodus zu aktivieren. Loop-Modus: Mehrere Bilder werden vor und nach dem Originalbild kopiert und zum richtigen Zeitpunkt umgeschaltet, sodass Swiper wie eine Schleife aussieht. Weitere Informationen finden Sie unter Schleife. |
| Richtung | Die Gleitrichtung des Bildes kann auf horizontal (horizontal) oder vertikal (vertikal) eingestellt werden. |
| Paginierung | Verwenden Sie die Paginierungsnavigation, siehe Paginierung für Details. |
| paginationType | 分页器样式类型,可设置为"bullets", "fraction", "progressbar", "custom",详情见type。 |
| autoPlay | 设置为true启动自动切换,并使用默认的切换设置,详情见autoplay。 |
了解了上面每个属性的含义,下面就可以初始化Swiper,并设置具体的属性。
初始化Swiper时,需要传入两个参数。
轮播容器的类名
代表图片轮播组件详细功能的对象
var that = this;
this.dom = new Swiper("." + that.swipeid, {
//循环
loop: that.loop,
//分页器
pagination: {
el: ".swiper-pagination",
bulletClass : 'swiper-pagination-bullet',
},
//分页类型
paginationType: that.paginationType,
//自动播放
autoPlay: that.autoPlay,
//方向
direction: that.direction,
//特效
effect: that.effect,
//用户操作swiper之后,不禁止autoplay
disableOnInteraction: false,
//修改swiper自己或子元素时,自动初始化swiper
observer: true,
//修改swiper的父元素时,自动初始化swiper
observeParents: true
});
}
四、自定义轮播效果
经过上面的步骤,轮播器就封装好了。我们可以自定义实现自己想要的轮播器效果。下面以知乎的API为例,实现图片轮播。
1.HTML代码
<m-swipe swipeid="swipe" ref="swiper" :autoPlay="3000" effect="slide">
<p v-for="top in tops" :key="top.id" class="swiper-slide" slot="swiper-con" >
<img :src="top.image">
<h3>{{top.title}}</h3>
</p>
</m-swipe>
首先要引用注册组件,这里就不详细写出。
其中 m-swipe 就是前面实现的图片轮播组件,而其中的子组件就是通过具名插槽插入的轮播内容。
2.CSS代码
.swiper-container {
width: 100%;
}
.swiper-slide {
height: 8rem;
overflow: hidden;
position: relative;
}
.swiper-slide {
p {
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.4;
position: absolute;
background-color: @blue;
}
img {
top: 50%;
position: relative;
transform: translate(0, -50%);
}
h3 {
width: 70%;
color: #fff;
margin: 0;
font-size: 0.5rem;
line-height: 1rem;
right: 5%;
bottom: 2.6rem;
text-align: right;
position: absolute;
text-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
&:before {
content: "";
width: 3rem;
bottom: -0.6rem;
right: 0;
display: block;
position: absolute;
border: 2px solid @yellow;
}
}
}
.swiper-pagination-bullet-active {
background: #fff;
}
.swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 1rem;
width: 95%;
text-align: right;
}
其中 swiper-pagination-bullet-active 代表分页器中当前指示的小圆点的类名。 .swiper-pagination-bullets 代表分页器的类名,详情见pagination分页器内元素的类名 。
关于网络请求数据展示的代码就不贴了,下面有源码地址。
3.效果

这只是一个简单的封装效果,想要实现更多的效果,可以通过Swiper中提供的更多功能来实现。
相关推荐:
Das obige ist der detaillierte Inhalt vonVue kapselt Swiper, um Code-Sharing für Bildkarusselleffekte zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

