Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der Lösungen für Sticky Footer
Zusammenfassung der Lösungen für Sticky Footer
- 小云云Original
- 2018-02-07 09:16:511889Durchsuche
Sticky Footer Design ist einer der ältesten und häufigsten Effekte. Wir haben alle erlebt, dass der Fußzeilenblock unten eingefügt wird, wenn der Inhalt nicht lang genug ist Der Block wird durch den Inhalt nach unten gedrückt. In diesem Artikel werden Ihnen hauptsächlich die relevanten Informationen zu den drei Lösungen für Sticky Footer vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Ich habe in diesen Tagen Vue+Express mit Lehrer Huang Yi kennengelernt und mir die Probleme der letzten zwei Tage genauer angeschaut Es stellte sich heraus, dass es etwas verschwommen ist, also werde ich es aufnehmen! Der Weg zur Bildung ist so: ständige Anhäufung und Wiederholung.

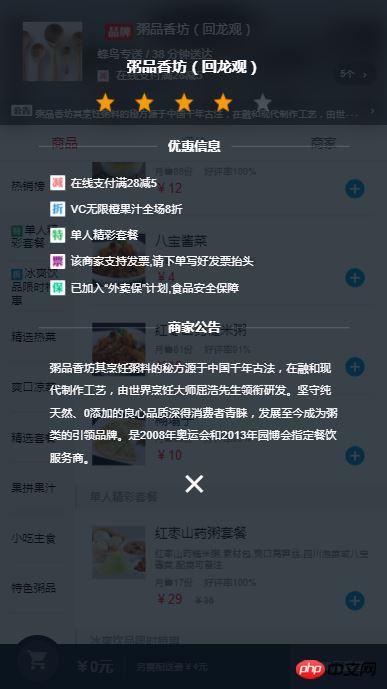
Das x am unteren Rand des Bildes oben verwendet die klassische Sticky-Fußzeile, wenn der Inhalt einer einzelnen Seite ausreicht Der Inhalt füllt nicht den gesamten Bildschirm aus, sondern wird unten fixiert.
statt wie im Bild unten:

Frage
Wenn Sie die klebrige Fußzeile nicht kennen vorher „fixed“ verwenden. Wenn es unten fixiert ist, wie im Bild unten, deckt

position: fixed; width: 32px; height: 32px; bottom: 20px; left: calc(50% - 16px); font-size: 32px;
x den Inhalt ab , was offensichtlich nicht den Anforderungen entspricht. Unpraktisch und unansehnlich.
Der klassische Sticky Footer ist also weit verbreitet und in vielen Situationen anwendbar. Wenn ich auf das erste Projekt zurückblicke, das ich vor ein paar Tagen durchgeführt habe, stellte ich fest, dass er an vielen Stellen anwendbar ist.
Lösung
Es gibt drei Hauptlösungen für Sticky Footer. Wir erstellen einen einfachen Code
<body> <p class="content"></p> <p class="footer"></p> </body>
1. Fügen Sie die Mindesthöhe zum Inhaltsbereich hinzu
Diese Methode verwendet hauptsächlich die Ansichtsfenster-VH, um die Höhe des Gesamtansichtsfensters zu berechnen, und subtrahiert dann die Höhe der unteren Fußzeile Holen Sie sich den Inhalt Die Mindesthöhe des Bereichs
.content{
min-height:calc(100vh - `footer的高度`);
box-sizing:border-box;
}Diese Methode ist sehr einfach, aber wenn die Fußzeilenhöhe der Seite unterschiedlich ist, muss jede Seite neu berechnet werden. daher wird es nicht empfohlen
2. Flex-Layout verwenden
Flex-Layout nimmt mittlerweile eine Welt im mobilen Layout ein und wird häufig verwendet.
Normalerweise verwenden wir das Flex-Layout, um die Fensterbreite zu unterteilen, mit einer festen Breite auf der einen Seite und einer adaptiven Breite auf der anderen Seite. Ebenso kann das Flex-Layout natürlich auch die Höhe des Fensters teilen. Der Flex der Fußzeile ist 0, so dass Flex seine inhärente Höhe 1 erhält. Auf diese Weise wird es mit dem Rest außer der Fußzeile gefüllt
body{
display:flex;
flex-flow:column;
min-height:100vh;
}
.content{
flex:1;
}
.footer{
flex:0;
}Diese Methode wird eher empfohlen
3. Fügen Sie außen eine Hülle hinzu die Inhaltsebene
Diese Methode wird auch von Lehrer Huang Yi verwendet. Fügen Sie eine Wrapper-Ebene außerhalb des Inhalts hinzu, um
<body>
<p class="content-wrapper clearfix">
<p class="content"></p>
</p>
<p class="footer"></p>
</body>so Um die Kompatibilität sicherzustellen, fügen wir der Wrapper-Ebene normalerweise eine Clearfix-Klasse hinzu,
html,body,.content-wrapper{
height:100%
}
body > .content-wrapper{
height:auto;
min-height:100%;
}
.content{
padding-bottom:150px //与footer的高度相同
}
.footer{
position:relative;
margin-top:-150px; // -`footer高度`
height:150px;
clear:both;
}
.clearfix{
display:inline-block;
}
.clearfix{
content:"";
display:block;
height:0;
clear:both;
visibility: hidden;
}Dies vervollständigt die Sticky-Fußzeile. Diese Methode wird ebenfalls empfohlen. Der hinzugefügte Code ist jedoch etwas umfangreich und die HTML-Struktur wurde geändert.
Das obige ist der detaillierte Inhalt vonZusammenfassung der Lösungen für Sticky Footer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

