Heim >Web-Frontend >js-Tutorial >So erhalten Sie mit JavaScript den ersten Wert im Auswahl-Dropdown-Feld
So erhalten Sie mit JavaScript den ersten Wert im Auswahl-Dropdown-Feld
- 小云云Original
- 2018-02-06 14:26:493008Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Abrufen des ersten Werts im Auswahl-Dropdown-Feld mithilfe von JavaScript vorgestellt und die relevanten Betriebstechniken zum Abrufen der Attribute von Seitenelementen in JavaScript beschrieben. Ich hoffe, es kann Ihnen helfen.
1. Beschreibung
Ersten Wert im Auswahl-Dropdown-Feld abrufen
2. Implementierungsquellcode
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript获取select下拉框中的第一个值</title>
<script type="text/javascript">
/**
* JavaScript获取select下拉框中的第一个值
*/
function getFirstValOfSelect()
{
//获取select中的ID
var selectId = document.getElementById("select_option");
//获取select下拉框中第一个值
var selectValue = selectId.options[0].value;
//获取select下拉框中第一个文本值
var selectText = selectId.options[0].text;
//打印select下拉框中第一个值和文本值
alert("值:" + selectValue + "\n" + "文本值:" + selectText);
}
</script>
</head>
<body>
<p id="p_select">
<select id="select_option">
<option value="0">桃树</option>
<option value="1">梨树</option>
<option value="2">樟树</option>
<option value="3">枫树</option>
<option value="4">松树</option>
<option value="5">梧桐树</option>
<option value="6">槐树</option>
</select>
</p>
<input type="button" value="JavaScript获取select下拉框中的第一个值" onclick="getFirstValOfSelect()"/>
</body>
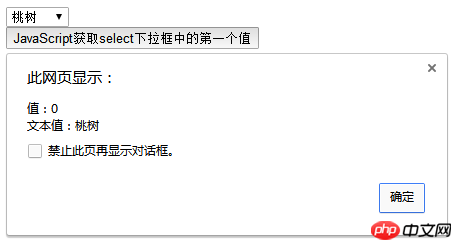
</html>3. Umsetzungsergebnisse
(1) Wählen Sie den ersten Punkt

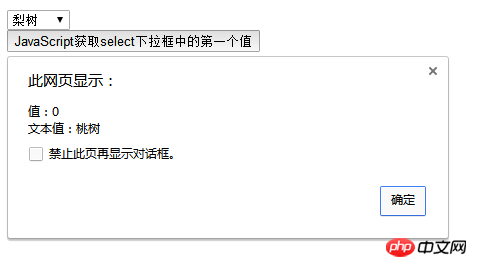
(2) Wählen Sie das zweite Element aus

Verwandte Empfehlungen:
jQuery-Formularelementselektor und ausgewählte Elementselektorinstanz abrufen
Detaillierte Erläuterung der js-Methode zum Abrufen des Select-Tag-Werts
jQuery-Methode zum Abrufen des Select-Element-Selektors
Das obige ist der detaillierte Inhalt vonSo erhalten Sie mit JavaScript den ersten Wert im Auswahl-Dropdown-Feld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

