Heim >Web-Frontend >js-Tutorial >JS-Implementierung der Codefreigabe für die Konvertierung von HTML in PDF
JS-Implementierung der Codefreigabe für die Konvertierung von HTML in PDF
- 小云云Original
- 2018-02-06 14:05:581339Durchsuche
In diesem Artikel wird hauptsächlich die von JS implementierte Funktion zum Konvertieren von HTML in PDF vorgestellt und die spezifischen Betriebsfähigkeiten beim Konvertieren von HTML-Formatdaten in PDF anhand des browserseitigen Plug-Ins jsPDF in Form eines vollständigen Beispiels analysiert Wer es braucht, kann sich hoffentlich darauf beziehen.
Das Beispiel in diesem Artikel beschreibt die von JS implementierte Funktion zum Konvertieren von HTML in PDF. Teilen Sie es allen als Referenz mit. Die Einzelheiten lauten wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>jsPDF插件</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="https://code.jquery.com/jquery-git.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.4.1/html2canvas.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.0.272/jspdf.debug.js"></script>
</head>
<body>
<p class="pdf-wrapper" ="to-pdf">HTML content...<h1>中文</h1>
中国,汉字,测试:合同 模版 中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国</br>中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国....................<br/>
中国,汉字,测试:合同 模版 ...................<br/>
计费 接口 ....................<br/>
<img src='http://www.jb51.net/images/logo.gif'/>
</p>
<script type="text/javascript">
var pdf = new jsPDF('p','pt','a4');
pdf.internal.scaleFactor = 1;
var options = {
pagesplit: true
};
//$('.pdf-wrapper')
pdf.addHTML(document.body,options,function() {
pdf.save('web1111.pdf');
});
</script>
</body>
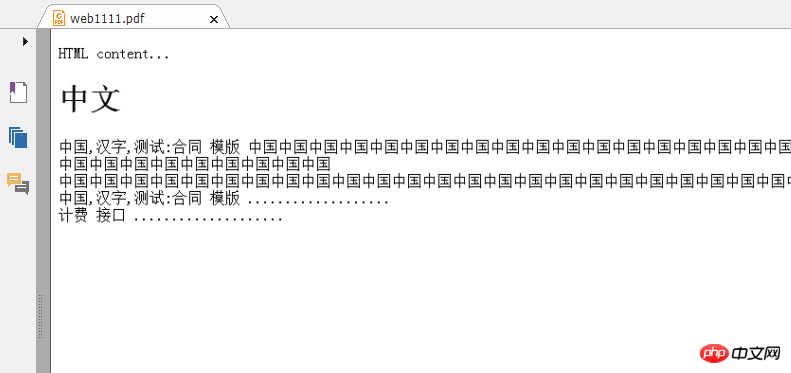
</html>Betriebseffekt:


Verwandte Empfehlungen:
Suche nach einer Lösung für die Konvertierung von HTML in PDF-Chinesisch mit allen Fragezeichen
Das obige ist der detaillierte Inhalt vonJS-Implementierung der Codefreigabe für die Konvertierung von HTML in PDF. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

