Heim >Backend-Entwicklung >PHP-Tutorial >Das ThinkPHP-Framework implementiert den Funktionscode zur Formularvalidierung
Das ThinkPHP-Framework implementiert den Funktionscode zur Formularvalidierung
- 小云云Original
- 2018-02-06 10:01:321574Durchsuche
Automatische Überprüfung ist eine Datenüberprüfungsmethode, die von der ThinkPHP-Modellschicht bereitgestellt wird und die automatisch eine Datenüberprüfung durchführen kann, wenn create zum Erstellen eines Datenobjekts verwendet wird. Unterteilt in statische Verifizierung und dynamische Verifizierung. In diesem Artikel wird hauptsächlich die Methode zur Überprüfung des ThinkPHP-Frameworks vorgestellt. Freunde, die sie benötigen, können darauf zurückgreifen.
1. Statische Überprüfung
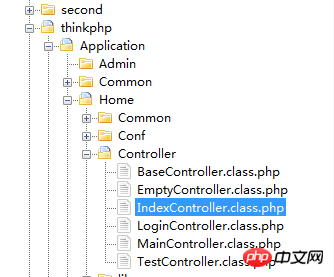
(1) Erstellen Sie einen neuen Index-Controller unter dem Pfad Home/Controller/. IndexController

IndexController.class.php-Seite
Hinweis: Da die Modellklasse in der statischen Definitionsmethode definiert werden muss, kann das Modell nur mit instanziiert werden die D-Funktion
Die Erstellungsmethode besteht darin, die vom Formular übermittelten POST-Daten automatisch zu überprüfen
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function yanzheng(){
$u= D("users");//造一个子类对象
if(empty($_POST)){
$this->show();
}else{
if($u->create()){//验证
echo"验证通过";
}else{
echo $u->getError();//获取错误信息
}
}
}
}
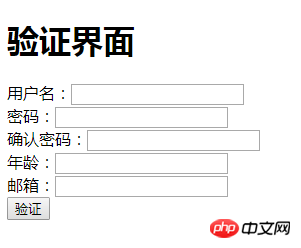
(2) Erstellen Sie die Seite yanzheng.html im Ansichts-/Indexordner
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="__ROOT__/Public/js/jquery-3.2.0.min.js"></script> </head> <body> <h1>验证界面</h1> <form action="__ACTION__" method="post"> <p>用户名:<input type="text" name="uid" /></p> <p>密码:<input type="password" name="pwd1"/></p> <p>确认密码:<input type="password" name="pwd2"/></p> <p>年龄:<input type="text" name="age"/></p> <p>邮箱:<input type="text" name="Email"/></p> <p><input type="submit" value="验证" /></p> </form> </body> </html>
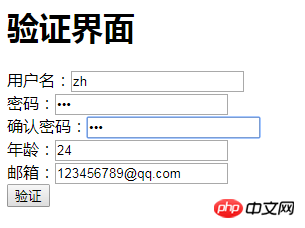
Effekt Bild:

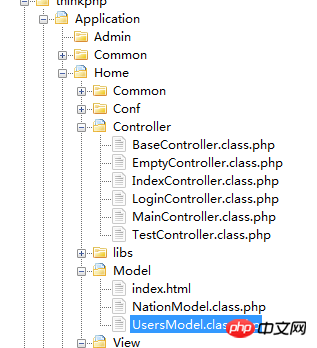
(3) Überprüfung der statischen Schreibprüfung in der Modellebene: (Pfad wie gezeigt)

UsersModel .class.php
<?php
namespace Home\Model;
use Think\Model;
class UsersModel extends Model{
//添加验证条件
protected $_validate = array(
array("uid","require","用户名不能为空!"), //默认情况下用正则进行验证
array("pwd1","require","密码不能为空!"),
array("pwd2","require","密码不能为空!"),
array("pwd2","pwd1","两次输入的密码不一致",0,"confirm"), // 验证确认密码是否和密码一致
array("age","18,50","年龄不在范围内",0,"between"),
array("Email","email","邮箱格式不正确"),
);
}Überprüfen Sie die Renderings der Reihe nach:
Wenn alle leer sind, klicken Sie auf Überprüfen

wird springen
Geben Sie nichts anderes ein, wird es springen
Wenn die beiden Passworteingaben inkonsistent sind, wird angezeigt Das Alter liegt nicht innerhalb des Bereichs. Wenn das E-Mail-Format falsch ist, wird eine Meldung angezeigt:


Eingabe des korrekten Formatinhalts
(2) yz.html-Seite:
<?php
namespace Home\Controller;
use Think\Controller;
class IndexController extends Controller {
public function yz(){
$u= M("users");//造一个父类对象
if(empty($_POST)){
$this->show();
}else{
$rules = array(
array("uid","require","用户名不能为空!"),
);
if($u->validate($rules)->create()){//验证
$this->ajaxReturn("ok","eval");
}else{
$this->ajaxReturn("no","eval");
}
}
}
}
Schauen Sie sich den Effekt an:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="__ROOT__/Public/js/jquery-3.2.0.min.js"></script>
</head>
<body>
<h1>验证界面</h1>
<form action="__ACTION__" method="post">
<p><input type="text" name="uid" id="uid" /><span id="ts"></span></p>
<p><input type="submit" value="验证" /></p>
</form>
</body>
<script type="text/javascript">
$("#uid").blur(function(){
var uid = $(this).val();
$.ajax({
url:"__ACTION__",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data.trim()=="ok")
{
$("#ts").html("验证通过");
}
else
{
$("#ts").html("用户名不能为空");
}
}
});
})
</script>
</html>
Wenn das Textfeld den Fokus verliert: 
Wenn das Textfeld Inhalt enthält, verliert es wieder den Fokus: 
Verwandte Empfehlung: 
Ressourcenempfehlung der Geek Academy für ausführliche Informationen Video-Tutorials zum ThinkPHP-Framework
Das obige ist der detaillierte Inhalt vonDas ThinkPHP-Framework implementiert den Funktionscode zur Formularvalidierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

