Heim >Web-Frontend >js-Tutorial >JavaScript ist nativ kompatibel mit IE6 und kann die Lauftextfunktion steuern
JavaScript ist nativ kompatibel mit IE6 und kann die Lauftextfunktion steuern
- 小云云Original
- 2018-02-05 16:17:541558Durchsuche
1. Grundziel
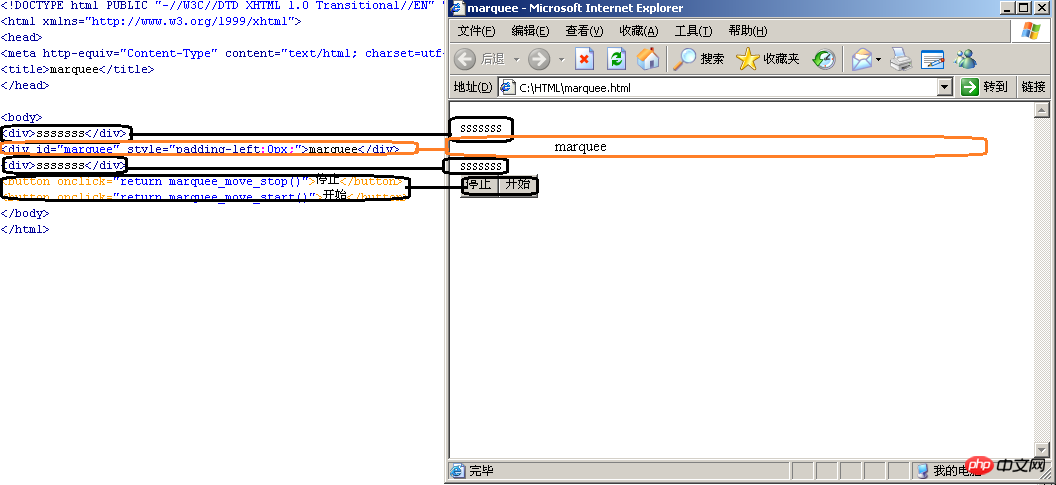
Wie unten gezeigt, kann der Text alle 0,05 Sekunden nahtlos im Bereich von 5 Pixeln scrollen. Ändern Sie das folgende Skript. Wenn Sie mich bitten, von der Erde in den Weltraum zu scrollen, teilen Sie mir die px der Erde und die px des Weltraums mit. Klicken Sie dann auf zwei Schaltflächen. Es stoppt. Klicken Sie nach dem Stoppen auf „Start“. Lassen Sie es einfach starten. Wenn es sich im Status „Start“ befindet und Sie N-mal auf „Start“ klicken, tritt kein Fehler auf. Wenn Sie diesen Status weiterhin beibehalten, wird es gestoppt befindet sich im Status „Stopp“, wenn Sie N-mal auf „Stopp“ klicken.

2. HTML-Layout
Der Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>marquee</title> </head> <body> <p>sssssss</p> <p id="marquee" style="padding-left:0px;">marquee</p> <p>sssssss</p> <button onclick="return marquee_move_stop()">停止</button> <button onclick="return marquee_move_start()">开始</button> </body> </html>
Meine Gedanken sind wie folgt: Ein Bild sagt mehr als tausend Worte, daher werde ich nicht ins Detail gehen. Bitte vergleichen Sie den Code und die Bilder selbst.

3. Skriptteil
Dies ist der Kern der gesamten Steuerung.
<script>
//设置其滚动速度是5px/0.05s,这样能够实现无缝滚动,不会一卡一卡的。
var speed=5;
var marqueeTimer=setInterval("marquee_move()",50);
//这个变量主要是用来下面控制滚动开始与停止的两个函数
var isMarqueeMove=true;
//滚动的核心函数
function marquee_move(){
//这么长的代码主要是为了把带px的padding-left转化为一个可以操作的数
//如padding-left:0px;经过这一行代码之后var marquee_x=0;
var marquee_x=parseInt(document.getElementById("marquee").style.paddingLeft.substring(0,document.getElementById("marquee").style.paddingLeft.indexOf("px")));
//如果滚过400px这个位置,那就向反方向走,反之亦然
if(marquee_x>400){
speed=-5;
}
//这里不要设置成0,可能会产生越界bug
if(marquee_x<15){
speed=5;
}
//文字向右滚5px
document.getElementById("marquee").style.paddingLeft=marquee_x+speed+"px";
}
//下面控制滚动开始与停止的两个函数
//之所以要立flag,是因为marqueeTimer=setInterval("marquee_move()",50);多次被执行,滚动会变得很快和无法控制
//后方的计时器不会替换到前方的计时器
function marquee_move_stop(){
if(isMarqueeMove){
clearTimeout(marqueeTimer);
isMarqueeMove=false;
}
}
function marquee_move_start(){
if(!isMarqueeMove){
marqueeTimer=setInterval("marquee_move()",50);
isMarqueeMove=true;
}
}
</script>4. Zusammenfassung
1 In Javascript wird es zum Beispiel in Großbuchstaben geschrieben: padding-left von CSS, andernfalls wird es als Minuszeichen behandelt.
2. Verwenden Sie padding-left, um diese Komponente zu vervollständigen mit left die absolute Positionierung festlegen, und dann müssen wir überlegen, wie diese Komponente platziert wird.
3. Dieses Ding scrollt innerhalb der prozentualen Breite des Browsers. Es ist am besten, dies nicht zu tun. Schließlich kann es zu verschiedenen Kompatibilitätsproblemen kommen. Oder legen Sie einen festen Wert fest, dieser Code ist kurz.
Anhang: Relativ unbeliebte HTML-Tags und -Attribute
1. Das f32b48428a809b51f04d3228cdf461fa-Tag kann eine horizontale Trennlinie hinzufügen. Einzelnes Markierungs-Tag mit den Attributen Breite, Größe, Farbe, Ausrichtung (gefolgt vom Wert) und Noshade (direkt hinzugefügt, z. B. deaktiviert in einem Textfeld, was anzeigt, dass diese horizontale Linie keinen Schatten hat)
2.ed126914ed1419bab26abf7cf307b7b9 Tag Von Microsoft bereits veraltet.
Microsoft hat die Unterstützung für MARQUEE unter dem neuesten IE8 aufgegeben (ich bin hier sprachlos, MARQUEE wurde von Microsoft selbst erstellt, und jetzt unterstützt Firefox es, es unterstützt es nicht mehr)
Es gibt sie viele Probleme bei der Verwendung von Marquee. Die DW gibt Ihnen Tipps, die Sie zur Vorsicht mahnen.
Der folgende Code hat ein Problem beim Scrollen in IE8. Wenn das Bild gescrollt wird, wird es automatisch aktualisiert, was ziemlich hässlich ist und kein nahtloses Scrollen ermöglicht.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滚动</title> </head> <body> <marquee width=250px behavior="scroll"> <a href="http://www.163.com" rel="external nofollow" ><img src="img0.jpg" width=100 hspace=50/></a> <a href="http://www.baidu.com" rel="external nofollow" ><img src="img28.jpg" width=100px /></a> </marquee> </body> </html>
3. Das 8e99a69fbe029cd4e2b854e244eab143-Tag ist ein Hervorhebungs-Tag, basierend auf dem Inhalt. a4b561c25d9afb9ac8dc4d70affff419 ist ein körperlicher Stil. 2cdea26b4c3988e37d674b56660962a7b96cac025db4031319c29e1eb68f19d6Das Doppelmarkierungs-Tag kann die Schriftart hoch- bzw. tiefstellen
4 © steht für das Copyright-Zeichen ©, ® ist eine eingetragene Marke, ist ein Leerzeichen
5. Bei Bildern kann das Attribut hspace den Abstand zwischen Bildern festlegen.
6. Das 6c04bd5ca3fcae76e30b72ad730ca86d-Tag verfügt auch über vlink-Linkattribute, mit denen die Farben von besuchten und nicht besuchten Hyperlinks festgelegt werden können, und topmargin kann den linken bzw. oberen Rand des Dokuments angeben
7.de2c937df64c23b694a05c5d143b710cc9eb61fae058eb4d21f2a08fc7aa337cSie können die zu crawlenden Schlüssel festlegen von Suchmaschinen bzw. Wörter und Webseitenbeschreibungen
Verwandte Empfehlungen:
Beispielcode für die Erstellung von Lauftext in HTML
Nach links scrollen Text-JS-Code-Effekt_Javascript-Fähigkeiten
Das obige ist der detaillierte Inhalt vonJavaScript ist nativ kompatibel mit IE6 und kann die Lauftextfunktion steuern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

