Heim >Web-Frontend >js-Tutorial >JS-Code zur Implementierung der statischen Seitensuche und -hervorhebung
JS-Code zur Implementierung der statischen Seitensuche und -hervorhebung
- 小云云Original
- 2018-02-05 15:50:072155Durchsuche
In diesem Artikel wird hauptsächlich die Implementierung statischer Seitensuch- und Hervorhebungsfunktionen vorgestellt, einschließlich JavaScript-Ereignisreaktion, Zeichendurchlaufersetzung und dynamischer Transformation von Seitenelementattributen. Freunde, die dies benötigen, können darauf verweisen kann jedem helfen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS搜索</title>
</head>
<body>
<input id="key-word" class="key-word" value="请输入搜索内容" />
<button id="search-button">搜索</button>
<p id="content" >
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊啊啊</p>
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊啊啊</p>
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊啊啊</p>
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊< d d>啊啊</p>
</p>
<script>
function $(id){
return document.getElementById(id)
}
var putWordsObj = $('key-word');
putWordsObj.onfocus = function(){
if(this.value == '请输入搜索内容')this.value='';
}
putWordsObj.onblur = function(){
if(!this.value)this.value='请输入搜索内容';
}
//search
$('search-button').onclick = function(){
var content = $('content').innerHTML;
var keyWord = $('key-word').value;
content = search_do(content, keyWord);
$('content').innerHTML = content;
//alert(content)
}
function search_do(content,keyWord){
var keyWordArr = keyWord.replace(/[\s]+/g,' ').split(' ');
var re;
for(var n = 0; n < keyWordArr.length; n ++) {
//re = new RegExp(">[\s\S]*?"+keyWordArr[n]+"[\s\S]*?<\S","gmi");
re = new RegExp(""+keyWordArr[n]+"","gmi");
content = content.replace(re,'<span style="color:#0f0;background-color:#ff0">'+keyWordArr[n]+'</span>');
}
return content;
}
</script>
</body>
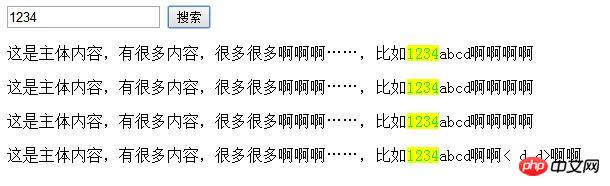
</html>Der Betriebseffekt ist wie folgt:

Verwandte Empfehlungen:
JavaScript-Beispiele für implementierte Such- und Hervorhebungsfunktionen
Detaillierte Erläuterung der Verwendung des jQuery Json Hervorhebungs-Plug-ins json-viewer.js
JavaScript-Ersetzungsimplementierung So markieren Sie Suchbegriffe
Das obige ist der detaillierte Inhalt vonJS-Code zur Implementierung der statischen Seitensuche und -hervorhebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

