Heim >Web-Frontend >js-Tutorial >JavaScript-kompatibel mit IE6 und Erweiterungseffekt
JavaScript-kompatibel mit IE6 und Erweiterungseffekt
- 小云云Original
- 2018-02-05 10:52:501462Durchsuche
In diesem Artikel wird hauptsächlich JavaScript zum Implementieren von IE6-kompatiblen Falt- und Entfaltungseffekten vorgestellt. Er analysiert JavaScript-Ereignisreaktionen und dynamische Vorgänge im Zusammenhang mit Seitenelementattributen. Ich hoffe, dass er hilfreich sein kann alle.
Das Reduzieren des Falteffekts selbst ist nicht schwierig, aber innerHTML sollte nicht verwendet werden, um festzustellen, ob p die Höhe überschreitet. Fügen Sie beim Reduzieren das innerHTML aller p in eine Variable ein und fangen Sie den Inhalt der Variablen durch Abfangen ab die Zeichenfolge, und fügen Sie sie in p ein. Im Folgenden wird eine Methode bereitgestellt, um anhand der inhärenten Höhe von p selbst zu bestimmen, ob p zu hoch ist. Wenn es zu hoch ist, wird ein Faltknopf bereitgestellt.
Die Höhe von p wird anhand von document.getElementById("p's id").offsetHeight beurteilt. Auch wenn der Inhalt dieses p über das Backend ausgegeben wird, document.getElementById ( "p's id").offsetHeight kann auch die endgültige Höhe von p abrufen, beispielsweise mit dem folgenden Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>p折叠效果</title>
</head>
<body>
<p id="fold" style="border:1px #000 solid;height:100px;overflow:hidden">
<?php
echo "<p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p>";
?>
</p>
</body>
</html>
<script>
alert(document.getElementById("fold").offsetHeight);
</script>Das laufende Ergebnis lautet wie folgt :

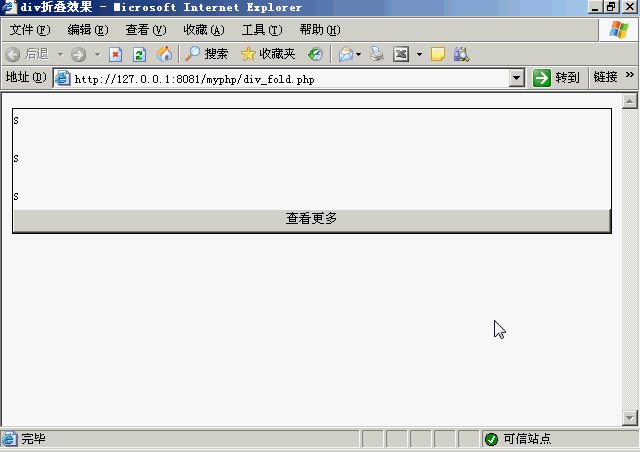
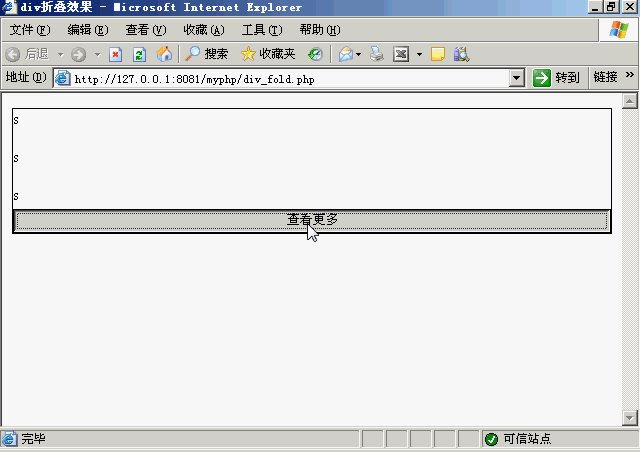
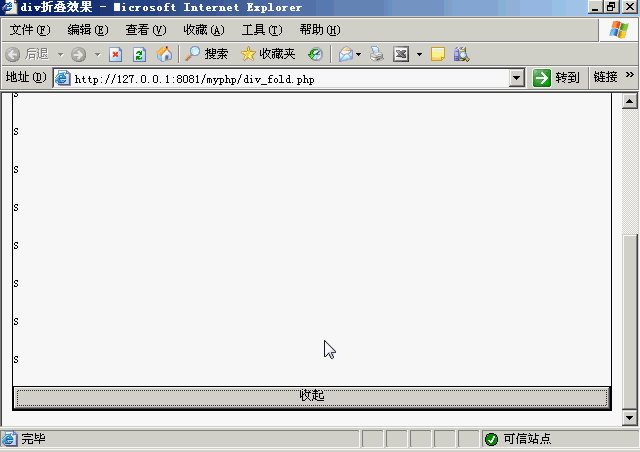
Dann kann ich ein Problem basierend auf der Höhe von p erstellen. Machen Sie den folgenden Effekt:

Das HTML-Layout ist wie folgt: Verwenden Sie ein p mit der ID „fold“, um den Inhalt zu falten, den Sie reduzieren oder erweitern möchten. Fügen Sie anschließend eine Schaltfläche mit einer Breite von 100 % in das p mit der ID „fold“ ein und legen Sie eine Schaltfläche mit der ID „more_btn“ fest, da das Skript beim Laden der Webseite beginnt, die Höhe des p mit der zu beurteilen ID von Fold, wenn die ID ist. Die Höhe von Folds p ist zu klein, sodass die Schaltfläche mit der ID more_btn nicht angezeigt werden muss. Fügen Sie gleichzeitig den Inhalt p und die Schaltfläche in ein p ein.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>p折叠效果</title>
</head>
<body>
<p style="border:1px #000 solid;">
<p id="fold">
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
</p>
<button id="more_btn" style="width:100%" onclick="showmore(this)">查看更多</button>
</p>
</body>
</html>Der Schlüssel ist das nächste Webseitenskript, das in zwei Teile unterteilt ist. Ein Teil ist der Webseitenladeteil, der verwendet wird, um zu handhaben, ob die angezeigt wird oder nicht, und ob das p gefaltet ist. Ein weiterer Teil ist das Button-Click-Event Showmore.
<script type="text/javascript">
var p_height=document.getElementById("fold").offsetHeight;
var fold_flag=0;//用于标志现在的p是展开还是折叠,初始为0,以为折叠中
if(p_height<100){//根据p的高度是否少于100px,判断是否要隐藏按钮
document.getElementById("more_btn").style.display="none";
}
else{//将p的高度强制定为100px,同时超出部分隐藏
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
}
//id为more_btn的按钮的点击事件,按钮被点击的时候,将自己传到这个事件中,形式参数为obj
function showmore(obj){
if (fold_flag == 0) {//展开的话,就是让p的高度根据其内容自适应,同时显示所有内容
document.getElementById("fold").style.overflow = "";
document.getElementById("fold").style.height = "";
obj.innerHTML="收起"//按钮的文字改变
fold_flag=1;//折叠标志为1,意味现在为打开状态
}
else{//收起就是回到原来的状态。
document.getElementById("fold").style.overflow="hidden";
document.getElementById("fold").style.height="100px";
obj.innerHTML="查看更多"
fold_flag=0;
}
}
</script>Wenn Sie keine Schaltflächen verwenden möchten, können Sie auch einen zentrierten Hyperlink setzen.
Verwandte Empfehlungen:
jQuery implementiert die Scroll-Überwachungsfunktion, die mit IE6_jquery kompatibel ist
jQuery implementiert die Maskierungsfunktion, die mit kompatibel ist IE6-Beispielfreigabe
JavaScript-Originalökologie kompatibel mit der IE6-Implementierungsfunktion für steuerbaren Lauftext
Das obige ist der detaillierte Inhalt vonJavaScript-kompatibel mit IE6 und Erweiterungseffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

