Heim >Web-Frontend >js-Tutorial >Wie man Highcharts in Angular richtig nutzt
Wie man Highcharts in Angular richtig nutzt
- 小云云Original
- 2018-02-05 10:34:331896Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode für die Verwendung von Highcharts vorgestellt. Er ist von großem praktischem Wert und kann allen helfen.
Abhängigkeiten installieren
npm install highcharts-ng --save
Abhängigkeiten einführen
'highcharts/highcharts.src.js', 'highcharts-ng/dist/highcharts-ng.min.js'
Abhängigkeit injizieren
var myapp = angular.module('myapp', ["highcharts-ng"]);
Instanz
// html
<highchart class="chart" config="chartConfig" class="span9" ></highchart>
// js
$scope.chartConfig = {
title: {
text: '哈哈哈',
x: -20
},
subtitle: {
text: 'Click and drag to zoom in.',
x: -20
},
xAxis: {
categories: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月']
},
yAxis: {
title: {
text: '温度 (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: '东京',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: '纽约',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: '柏林',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name: '伦敦',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
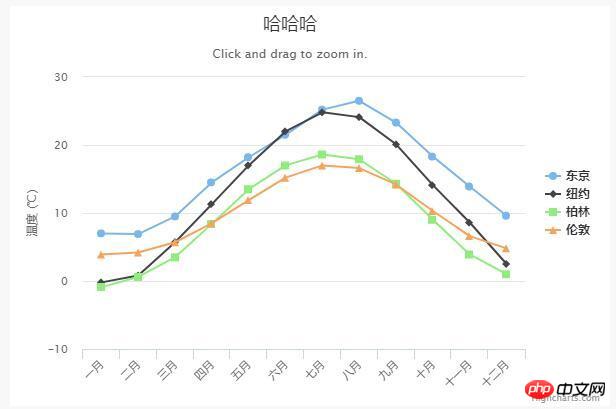
};Ergebnis

Grundlegende Zusammensetzung von Highcharts

Verwandte Empfehlungen:
HighCharts zeichnet 2D Bands Labels Liniendiagramm-Effekt-Beispielfreigabe
Ausführliche Erklärung, wie Daten dynamisch über PHP an Highcharts übertragen werden
PHP+MySQL+Highcharts zur Implementierung Kreisdiagramm _PHP-Tutorial
Das obige ist der detaillierte Inhalt vonWie man Highcharts in Angular richtig nutzt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

