Heim >Web-Frontend >js-Tutorial >Vue stellt den Stift vor und wie man den Fehlerbericht löst
Vue stellt den Stift vor und wie man den Fehlerbericht löst
- 小云云Original
- 2018-05-16 15:49:414562Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich die Einführung des Stifts in Vue und die Lösung für die Fehlerberichterstattung vor. Jetzt werde ich ihn mit Ihnen teilen und Ihnen eine Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Voraussetzung ist, dass Sie bereits ein Vue-Projekt haben. Wenn nicht, erstellen Sie es bitte zuerst
Installieren Sie den Stift
Okay, erstellen das Projekt Dann installieren wir den Stift
npm install stylus stylus-loader --save-dev
und der Stift wird installiert.
Sie können es als nächstes verwenden. Es gibt zwei Möglichkeiten, es zu verwenden. Eines wird im Stilblock der .vue-Datei verwendet, und das andere ist die Form der Referenzierung der .styl-Datei
und wird im Stilblock der .vue-Datei
Es ist ganz einfach, fügen Sie einfach lang="stylus" zum Style-Tag hinzu. Nachdem Sie dieses Beispiel gelesen haben<style scoped lang="stylus">
.top {
height: 80px;
line-height: 80px;
background-color: #0e5792;
min-width: 800px;
}
.avatar
float: left;
width: 300px;
img
width: 60px;
height: 60px;
display: inline-block;
border-radius: 30px;
</style>Externe Referenz-.styl-Datei
über CSS Die Syntax ist bequemer einzuführen, aber die Konfiguration mit dem JS-Modul ist komplizierter<style lang="stylus">
@import "assets/base.styl";
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
</style> Wenn Sie in der .vue-Datei im Projekt einen Stift verwenden möchten: z. B.:
<style lang="stylus" ><style>




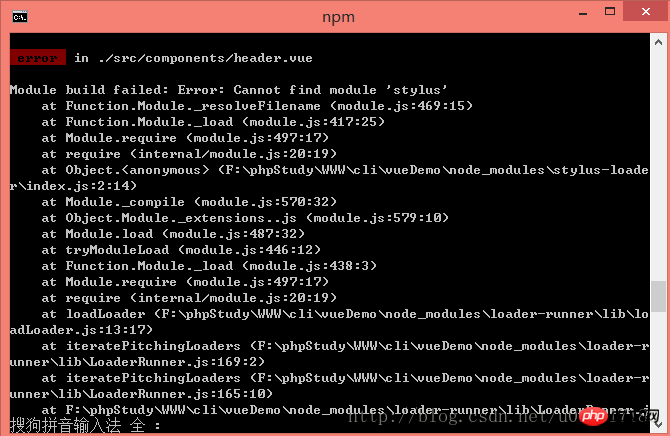
So lösen Sie das Problem, dass der Stift in vue-cli nicht verwendet werden kann
Detaillierte Anweisungen zur Verwendung des Stylus-CSS-Frameworks
Styluscss So verwenden Sie das Framework_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonVue stellt den Stift vor und wie man den Fehlerbericht löst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

