Heim >Web-Frontend >js-Tutorial >Webpack, Vue und Node realisieren die gemeinsame Nutzung von Einzelseitencode
Webpack, Vue und Node realisieren die gemeinsame Nutzung von Einzelseitencode
- 小云云Original
- 2018-02-03 11:20:001824Durchsuche
In diesem Artikel wird hauptsächlich Webpack + Vue + Node zum Erstellen einer einzelnen Seite vorgestellt. Es ist sehr praktisch. Freunde, die es benötigen, können darauf zurückgreifen.
1.node-Download-Adresse: http://nodejs.cn/download/, überprüfen Sie die Knoten- und NPM-Version nach Abschluss der Installation

2. Taobao Mirror: npm install cnpm -g --registry=https://registry.npm.taobao.org Sie können cnpm direkt anstelle von npm verwenden 🎜>
3. Vue-cli installieren: cnpm install -g vue-cli
Programmierungsprozess Wenn Sie ein Modul einführen müssen, können Sie cnpm install

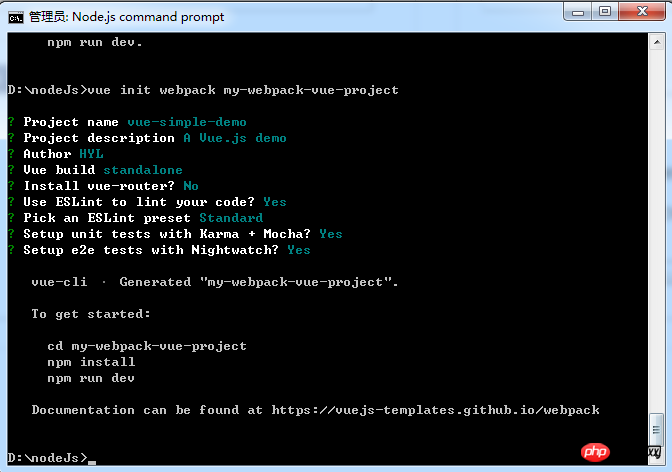
4. Erstellen Sie die Vue-Anwendung von Webpack: vue init webpack 
Besonderes hier: Erwähnen Sie das Webpack. Bei der vorherigen Installation der Webpack-Vorlage gab es die Option, ESLint zur Standardisierung Ihres Codes zu verwenden. 
- browserify-simple – Browserify + vueify mit Grundfunktionen für schnelle Entwicklung
- simple – Einzelnes HTML für die Entwicklung einfachste Vue.js-Anwendung
-
Webpack – Webpack mit erweiterten Funktionen + Vue-Loader für formale Entwicklung - Webpack-simple – Webpack mit Grundfunktionen + Vue-Loader für schnelle Entwicklung
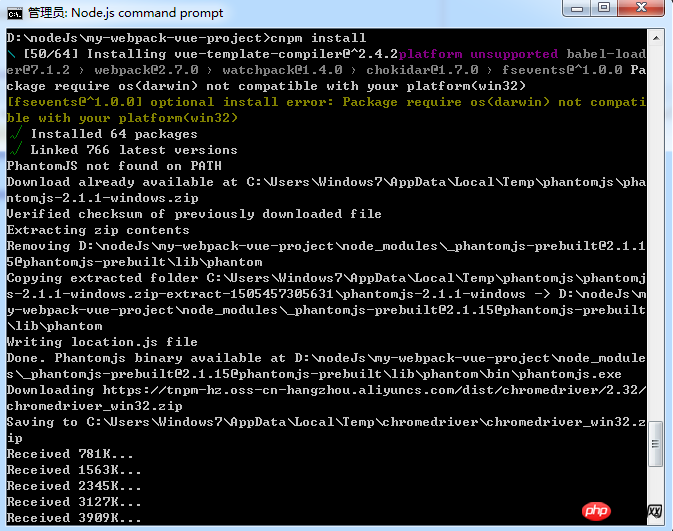
- 5. Scaffolding-Installationsabhängigkeiten
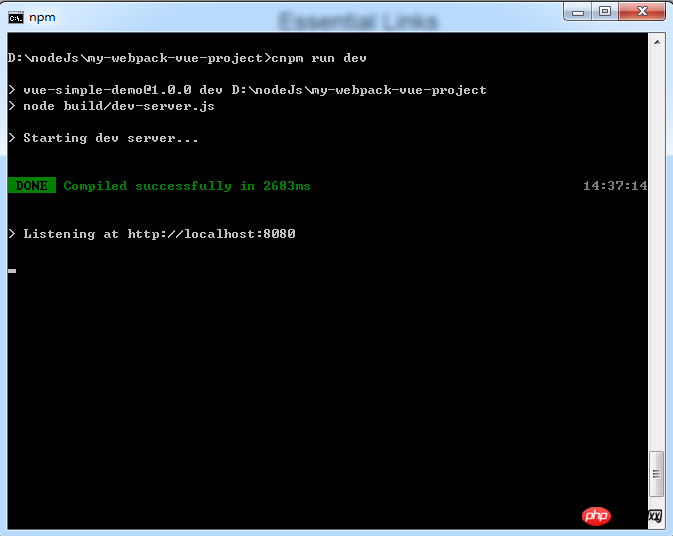
6 

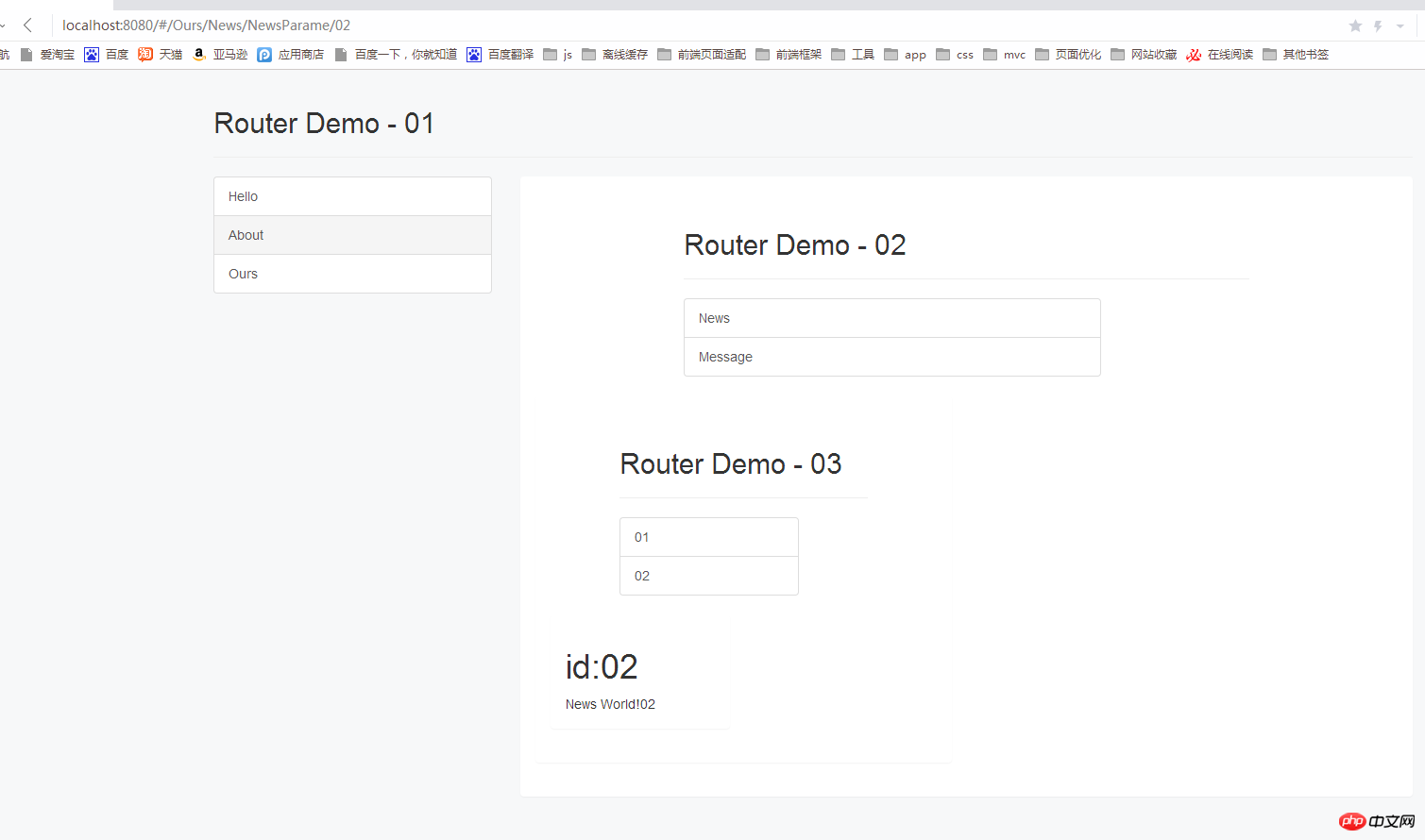
PS: Ich habe eine Demo geschrieben, die Routing, Routing-Nesting, Sub-Routing, Remote-Cross-Domain-Datenerfassung, Bootstrap und kombiniert andere Funktionen 
Verwandte Empfehlungen: 
Ein Beispiel für die Implementierung einer SPA-Einzelseitenanwendung in Vue
HTML5-Einzelseitengeste Sliding Screen Switching
Über Vue. Beispielanalyse, wie js mehrere Routingbereiche auf einer einzigen Seite betreibt
Das obige ist der detaillierte Inhalt vonWebpack, Vue und Node realisieren die gemeinsame Nutzung von Einzelseitencode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

