Heim >Backend-Entwicklung >PHP-Tutorial >Ausführliche Erklärung, wie Angular trackBy zur Leistungsverbesserung nutzt
Ausführliche Erklärung, wie Angular trackBy zur Leistungsverbesserung nutzt
- 小云云Original
- 2018-02-03 11:06:051605Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich die Implementierungsmethode zur Verbesserung der Leistung in Angular vor. Freunde, die es benötigen, können darauf verweisen.
Wenn Sie eine Sammlung in einer Angular-Vorlage durchlaufen, schreiben Sie:
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
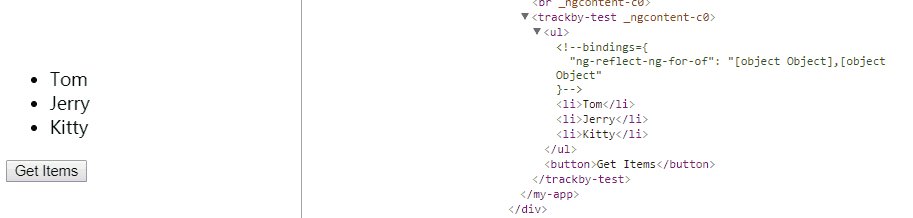
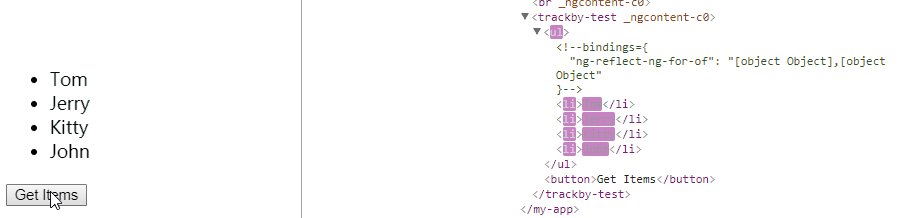
</ul>Manchmal müssen Sie beispielsweise diese Sammlung ändern , gibt neue Daten von der Backend-Schnittstelle zurück. Dann kommt das Problem: Angular weiß nicht, wie die Elemente in dieser Sammlung verfolgt werden sollen, und weiß nicht, welche hinzugefügt, welche geändert und welche gelöscht werden sollen. Infolgedessen entfernt Angular alle Elemente aus der Sammlung und fügt sie dann wieder hinzu. So:

Der Nachteil besteht darin, dass eine große Anzahl von DOM-Vorgängen ausgeführt wird und DOM-Vorgänge sehr leistungsintensiv sind.
Dann besteht die Lösung darin, eine trackBy-Funktion zu *ngFor hinzuzufügen, um Angular mitzuteilen, wie die Elemente der Sammlung verfolgt werden sollen. Die Funktion „trackBy“ erfordert zwei Parameter: Der erste ist der Index des aktuellen Elements, der zweite das aktuelle Element und gibt einen eindeutigen Bezeichner zurück, etwa so:
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
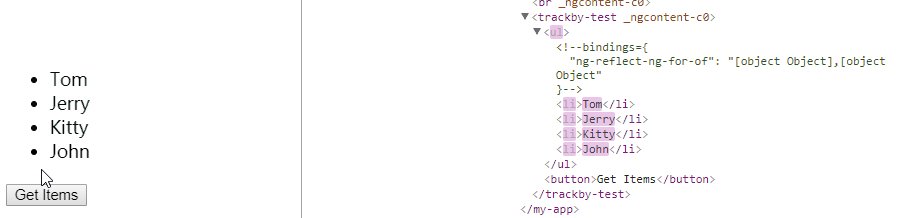
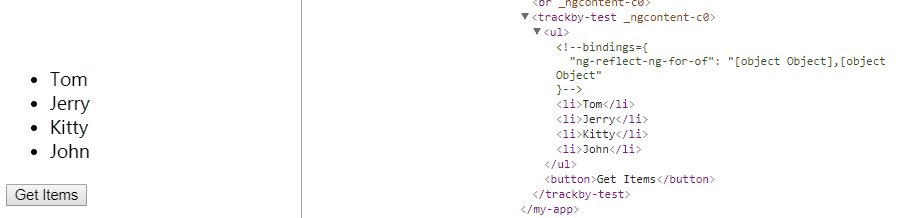
}Danach weiß Angular, welche Elemente sich geändert haben:

Wir können sehen, dass das DOM nur die geänderten und hinzugefügten Elemente neu zeichnet. Darüber hinaus wird die Schaltfläche durch erneutes Klicken nicht neu gezeichnet. Aber wenn die Funktion „trackBy“ nicht hinzugefügt wird, lösen wiederholte Klicks auf die Schaltfläche immer noch ein Neuzeichnen aus (Sie können auf das erste GIF zurückblicken).
Verwandte Empfehlungen:
PHP verbessert die Leistung durch Opcache
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie Angular trackBy zur Leistungsverbesserung nutzt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

