Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung des HTML5-Beispiels für die Datei-Upload-Funktion „type=file'.
Detaillierte Erläuterung des HTML5-Beispiels für die Datei-Upload-Funktion „type=file'.
- 小云云Original
- 2018-02-03 09:52:533049Durchsuche
In diesem Artikel wird hauptsächlich die neue Funktion von HTML5 vorgestellt, die Datei-Upload-Funktion „type=file“. Freunde, die sie benötigen, können darauf verweisen.
1. Syntax
2. Attribute (die folgenden drei werden nur von HTML5 unterstützt Es besteht Kompatibilität (sexuelle Probleme)
(1) mehrere: Gibt an, ob der Benutzer mehrere Werte auswählen kann. Multiple kann nur mit type=file und type=email verwendet werden.
(2) akzeptieren: Der vom Server akzeptierte Dateityp, andernfalls wird er ignoriert.
Audio/* steht für Sounddateien. Nur HTML5 unterstützt
video/* steht für Videodateien. Wird nur in HTML5 unterstützt.
image/* stellt eine Bilddatei dar. Nur HTML5 unterstützt
(3) erforderlich: Dieses Attribut gibt an, dass der Benutzer einen Wert eingeben muss, bevor er das Formular absendet.
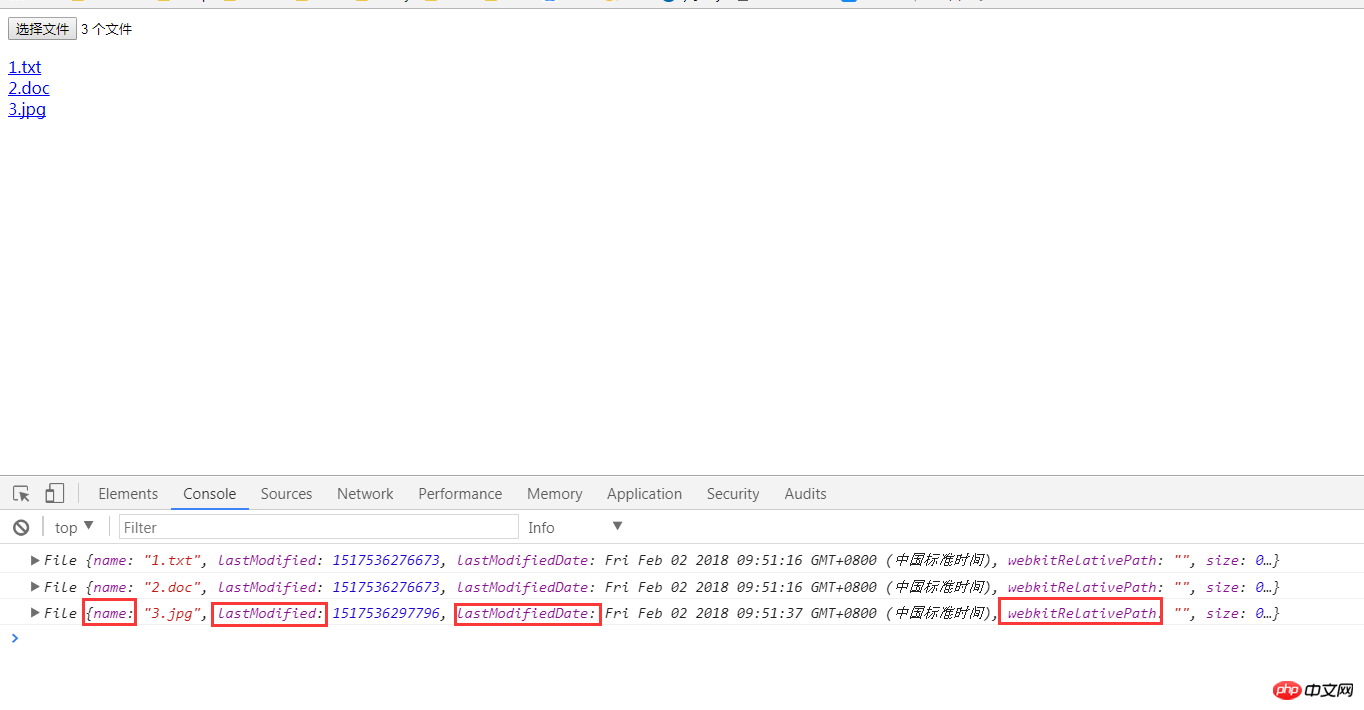
3. Informationen zu hochgeladenen Dateien abrufen
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>file multiple</title>
</head>
<body>
<input type="file" multiple="multiple" id="test">
<p id='content'></p>
<script type="text/javascript">
var test = document.getElementById('test');
test.addEventListener('change', function() {
var t_files = this.files;
var str = '';
for(var i = 0, len = t_files.length; i < len; i++) {
console.log(t_files[i]);
str += '<a href="javascript:void(0)">' + t_files[i].name + '</a><br/>';
};
document.getElementById('content').innerHTML = str;
}, false);
</script>
</body>
</html>
Anzeige:

Verwandte Empfehlungen:
Laravel und Ajax implementieren die Datei-Upload-Funktion
So implementieren Sie gängige Datei-Upload-Funktionen in PHP-Webseiten
Eingabetyp=Dateiauswahl Bild Und ausführliche Erklärung des Vorschaueffekts
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des HTML5-Beispiels für die Datei-Upload-Funktion „type=file'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

