Heim >Web-Frontend >js-Tutorial >Erfahrungsaustausch bei der Entwicklung von Vue-Komponenten
Erfahrungsaustausch bei der Entwicklung von Vue-Komponenten
- 小云云Original
- 2018-02-02 14:27:082079Durchsuche
Dieser Artikel teilt hauptsächlich die Erfahrungen mit der Entwicklung von Vue-Komponenten mit Ihnen. Ich hoffe, dass diese Ideen für die Entwicklung von Vue-Komponenten jedem helfen können.
Vorhandene Erkenntnis (Missverständnis)
Wenn es um Komponenten geht, denke ich im Allgemeinen als Erstes an Popup-Fenster und die Der Rest ist leer.
Da dies meiner Meinung nach die am häufigsten verwendete Funktion im Projekt ist, sollten Komponenten zur einfachen Wiederverwendung extrahiert werden~
Ich habe jedoch festgestellt, dass es bei dieser Idee ein Problem gibt.
Ich habe festgestellt, dass ich möglicherweise die Komponenten von Vue mit den Komponenten der UI-Bibliothek (Popup-Fenster und dergleichen) verwechselt habe. . .
Linked Thinking (Enlightenment)
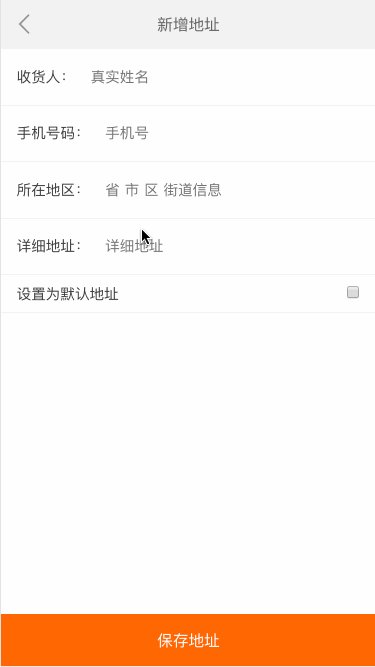
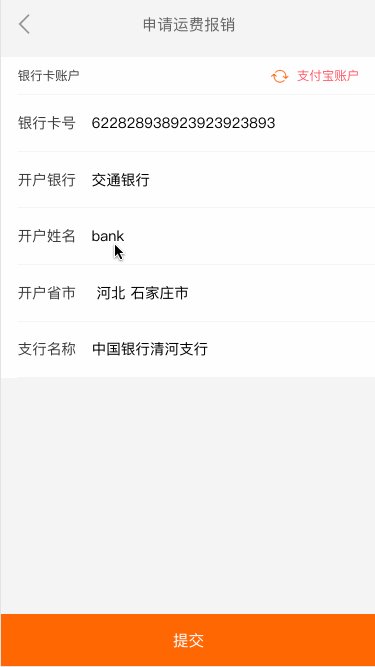
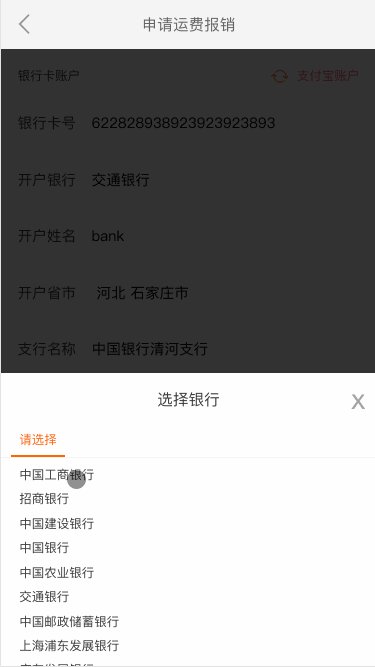
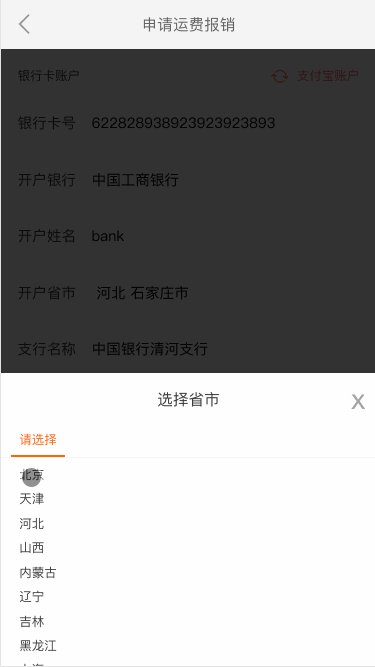
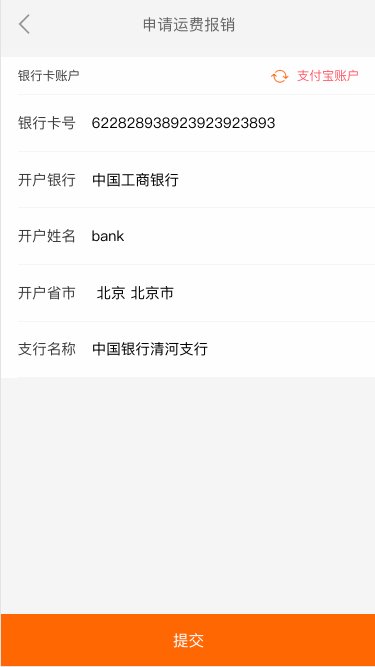
entstand aus einer neueren Formularentwicklung. Auf der Seite gibt es zwei Optionen, bei denen es sich um verknüpfte Menüs handelt.
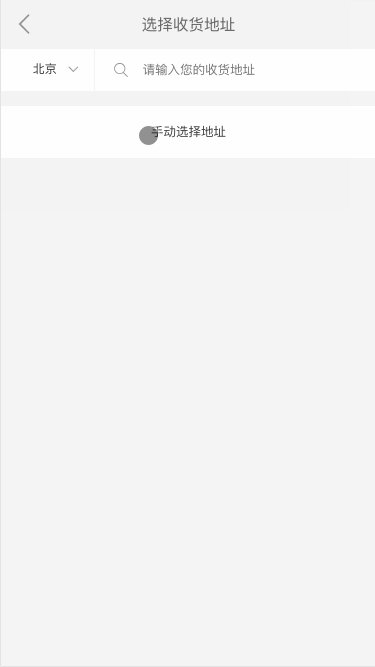
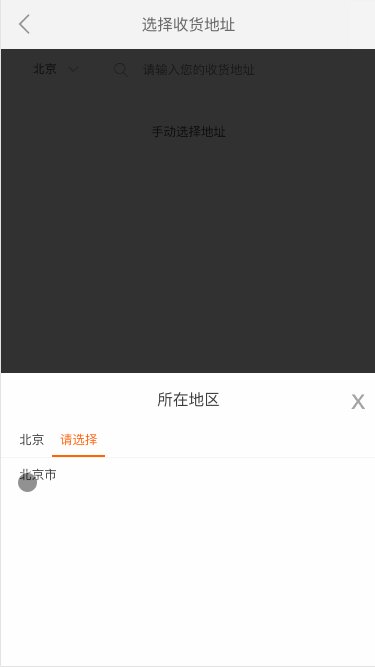
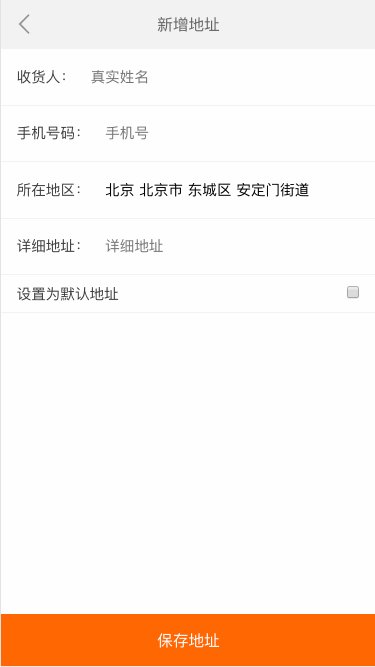
Das Erste, was mir in den Sinn kommt, ist, dass dieser Stil genau derselbe ist wie das Verknüpfungsmenü zur Auswahl einer Adresse~
(Unsinn, natürlich muss der UI-Stil für dasselbe Projekt derselbe sein!)
Aber der Unterschied besteht darin, dass dies meines ist. Eines ist Level 1 und das andere ist Level 2. Das mit der Adresse ist Level 4.


Dann habe ich darüber nachgedacht. Die Komponente dieser Adresse wurde importiert und verwendet, und ich stellte fest, dass es sich um eine hartcodierte Stufe 4 handelte
Dabei Zeit, dachte ich nur an zwei Möglichkeiten
1, die in Optionen der Ebene 1 und Optionen der Ebene 2 umgeschrieben wurden. 2 Komponenten der Option (scheint relativ niedrig zu sein)
2, beziehen sich auf die 4-Ebenen-Verknüpfungskomponente, umgeschrieben als optionale 1-Ebenen-Option oder 2-Ebenen-Option (etwas mühsam, ich muss testen, ob die Adresse von mir geändert wurde)
3, ein Menü neu schreiben, das universell und unendlich verwendbar ist (praktisch optional)
Schließlich habe ich mich für 3 entschieden und es selbst gemacht.
Was den Grund betrifft, warum 2 nicht integriert ist, ist die Hauptüberlegung, dass die Logik der Geschäftsseiten, auf denen sich diese beiden Komponenten befinden, auch einige Unterschiede aufweist:
1 Die Logik des Erhaltens Die Liste kann unterschiedlich sein und es handelt sich um einen einmaligen Vorgang. Ob Sie Level 4 erreichen oder jedes Mal nur Level 1 oder 2 erreichen möchten,
Wenn Sie sich darüber nicht sicher sind, müssen Sie sich bei der Erstellung darum kümmern in eine gemeinsame Komponente (das erzwungene Extrahieren der gemeinsamen Teile ist sehr mühsam)
2 Dies ist für mich die direkte Option. Ja, die erste besteht darin, zu einer neuen Seite zu springen und dann auf die Popup-Option zu klicken.
I kann Daten über übergeordnete und untergeordnete Komponenten weiterleiten, und die Adresse, die man verwendet, ist vuex (nicht übergeordnet und untergeordnet, Seitensprung)
Kurz gesagt, die Implementierungskosten und Wartungskosten sind hoch und die Komplexität Der Wert ist nicht so hoch. . . (Basierend auf der Nutzung)
entspricht zwei Seiten mit jeweils einer Komponente mit demselben Stil und unterschiedlicher Logik.
Dies sind vollständig zwei Komponenten~
Kopieren Sie ihre gemeinsamen Stilteile und implementieren Sie in jedem ihre Geschäftslogik.
Die beiden Komponenten sind in unterschiedlichen Abschnitten platziert und für eine einfache Verwaltung und Wartung unabhängig voneinander.
Wissen aktualisieren (abrufen)
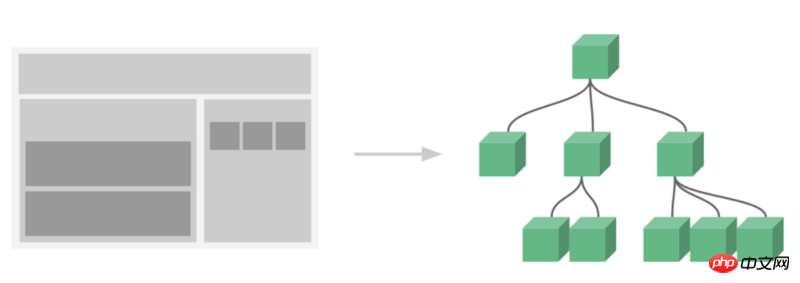
Zu diesem Zeitpunkt wird es in Kombination mit dem Vue-Komponentendiagramm klar sein
Für die Komponentenentwicklung
Teile und herrsche (eigene Geschäftslogik) ist wichtiger als Wiederverwendung (gleiche Logik)!
Komplexe Geschäftslogik lässt sich bequemer mit vuex implementieren ~
Daher verstehe ich, dass sich komponentisierte Komponenten im Allgemeinen auf hohe Kohäsion und geringe Kopplung beziehen sollten (ein PHP-Mitarbeiter sagte mir, ein Fachbegriff). , ich weiß nicht, ob das die richtige Art ist, es zu verwenden~

Verwandte Empfehlungen:
Detaillierte Erläuterung der Vue-Komponenten und Datenübertragung
Detaillierte Erläuterung der Warnung der Vue-Komponente
Das obige ist der detaillierte Inhalt vonErfahrungsaustausch bei der Entwicklung von Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

