Heim >Web-Frontend >js-Tutorial >VsCode vervollständigt das Tutorial des VueJs-Projekts
VsCode vervollständigt das Tutorial des VueJs-Projekts
- 小云云Original
- 2018-05-15 14:39:513216Durchsuche
In diesem Artikel werden hauptsächlich die detaillierten Schritte zum Erstellen eines neuen VueJs-Projekts in VsCode vorgestellt. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Verwenden Sie vue-cli, um schnell Projekte zu erstellen
( vue-cli ist das Gerüst von vue.js, das zum automatischen Generieren von vue.js-Vorlagenprojekten verwendet wird . Bevor Sie vue-cli installieren, müssen Sie zuerst vue und webpack installieren ); Projektname (sanfeng1). (Drücken Sie die Eingabetaste, um zu bestätigen, drücken Sie N, wenn nicht)
· node -v //(版本低引起:bash: npm: command not found) · npm -v //以上帮助检查是否安装 node npm · 输入vue,//测试vue是否安装成功 · 输入vue list //看vue中有哪些子类 npm install vue
npm install -g vue-cli //全局安装vue-cli vue init webpack projectName //生成项目名为projectName的模板,这里的项目名projectName随你自己写 (是的话 敲回车就行) //默认情况下,webpack安装的是最新版本的,如果要安装其他版本,使用命令行vue init webpack#1.0 ***就可以了。②, Projektbeschreibung (Ein Vue.js-Projekt); (Sie können gerne eine kurze Einführung auf Englisch eingeben)
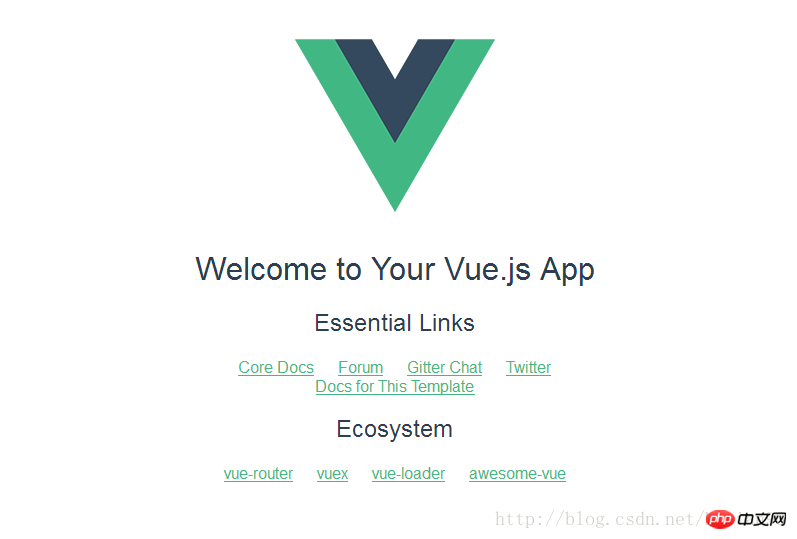
cd projectName // ctrl+c 结束并进入文件目录 npm install //初始化安装依赖 npm run dev //最后执行 //在浏览器打开http://localhost:8080,则可以看到欢迎页了。Hinweis: Taobao Mirror-Anweisung, npm ist nach der Installation schneller. Wenn Sie es verwenden, ändern Sie einfach npm in cnpm:
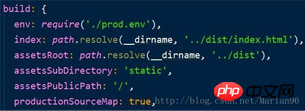
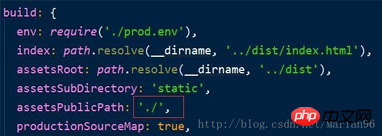
· npm run build //会生成静态文件,在根目录的dist里,里面有个index.html,这是服务器访问的路径指定到这里就可以访问我们自己的项目了。Geben Sie config/index.js ein
$ npm install -g cnpm –registry=https://registry.npm.taobao.org //or # 建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题 $ npm install –registry=https://registry.npm.taobao.orgDer Referenzpfad der ursprünglichen Konfiguration ist


Mehrere Möglichkeiten, npm zu installieren:
 2 Neueste Version?
2 Neueste Version?
$ npm i 或 $ cnpm i 或 $ npm i cnpm -g (cnpm更快) 或 $ npm install -g cnpm --registry=https://registry.npm.taobao.org //[镜像文件](http://riny.net/2014/cnpm/),提升速度und suchen Sie den folgenden Befehl:
npm install -g npm //但是,我尝试之后 查看npm当前版本 //npm -v //显示的仍然是当前版本。 //npm 还有个命令是 update, 于是看了下官方文档: //npm update [-g] [<pkg>...] //于是尝试使用该命令: //npm update -g npm //之后仍然是无效。Nach dem @-Symbol können Sie die Version hinzufügen Nummer, auf die Sie aktualisieren möchten.
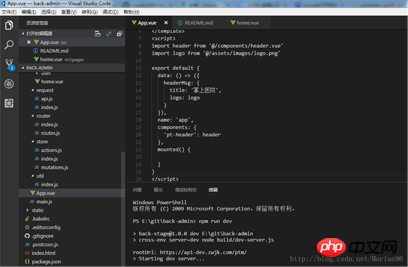
npm install npm@latest -g //可以更新npm至最新版本$ npm run dev oder vsCode Sehen Sie sich das integrierte Terminal an und geben Sie den obigen Befehl ein
Verwandte Empfehlungen:
Detaillierte Beispiele der VSCode-Konfiguration React Native-Entwicklungsumgebung
Detaillierte Beispiele der vue-cli vscode-Konfiguration eslint
VsCode-Plugins zusammenfassen und organisieren
Das obige ist der detaillierte Inhalt vonVsCode vervollständigt das Tutorial des VueJs-Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

