Heim >Web-Frontend >HTML-Tutorial >So korrigieren Sie die Breite des Tabellenlayouts: behoben
So korrigieren Sie die Breite des Tabellenlayouts: behoben
- php中世界最好的语言Original
- 2018-02-02 10:14:223382Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Breite der Tabelle festlegen können. behoben, das Folgende ist Schauen wir uns praktische Fälle an. Damit die Tabelle den Bildschirm (den verbleibenden leeren Bereich) ausfüllt, wird ihr Breitenattribut oft wie folgt definiert: 100 %, und die Zellen werden auch als Prozentsätze definiert.
Aber das führt zu Problemen: Wenn der Text in der Zelle die Breitenbeschränkung überschreitet, wird er automatisch umgebrochen und die Höhe erhöht sich automatisch, was zu ungleichmäßigen Stilen der gesamten Tabelle führt, was hässlich ist.
Eine einfache Lösung besteht darin, den Textumbruch zu deaktivieren:
white-space
:nowrap
overflow
:hidden; So einfach! Immer noch unerwartet: Der gesamte Text wird in einer Zeile angezeigt, die Breite wird automatisch erweitert und überschreitet sogar den übergeordneten Container, und der Überlauf hat überhaupt keine Auswirkung! Was ist los? Liegt es am Prozentsatz? Wenn Sie jedoch die feste Breite von
statisch
verwenden, verlieren Sie die Flexibilität der Tabelle.
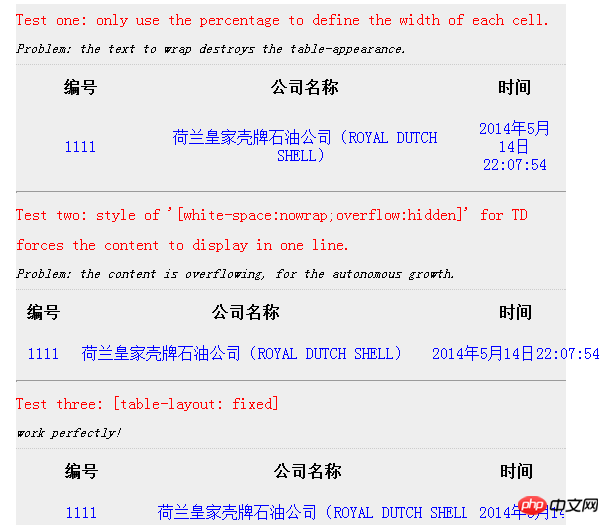
Seitdem habe ich mühelos die ultimative Lösung gefunden: Feste Tabellenbreite: Tabellenlayout: fest Übrigens habe ich als Referenz ein einfaches Rendering erstellt:
 Verwandte Lektüre:
Verwandte Lektüre:
Die Trennlinie HR ist unterschiedlich. Was ist der Unterschied bei Browsern?
Das obige ist der detaillierte Inhalt vonSo korrigieren Sie die Breite des Tabellenlayouts: behoben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

