Heim >Web-Frontend >js-Tutorial >Node-Webkit packt Webanwendungen in Desktop-Anwendungen – Tutorial
Node-Webkit packt Webanwendungen in Desktop-Anwendungen – Tutorial
- 小云云Original
- 2018-02-02 10:02:192050Durchsuche
node-webkit ist eine Kombination aus Chromium und node.js. Dadurch können wir Webanwendungen, die auf dem Chrome-Browser und node.js basieren, in Desktop-Anwendungen packen, und es kann auch plattformübergreifend sein. Offensichtlich sind Webanwendungen, die in bestimmten Bereichen mit HTML5 + CSS3 + JS entwickelt wurden, im Vergleich zu herkömmlichen Desktop-Anwendungen einfacher und effizienter und können auch die Funktionen von node.js nutzen, sodass Node-Webkit immer noch sehr nützlich ist.
Im Folgenden werde ich anhand einer einfachen Demo vorstellen, wie man eine Webanwendung in eine ausführbare Datei packt (hier wird nur die Windows-Umgebung vorgestellt).
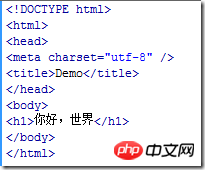
Erstellen Sie zunächst eine neue index.html-Datei als unsere Betrachten wir die Einstiegsseite dieser Demo vorerst als vollständige Webanwendung. Schreiben Sie etwas in den Inhalt, zum Beispiel:

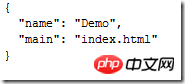
Erstellen Sie dann die Konfigurationsdatei package.json mit folgendem Inhalt:

unter ihnen Das Hauptattribut wird verwendet, um die Eintragsdatei anzugeben. Der Wert dieses Attributs kann eine lokale Datei oder eine Remote-URL sein. Dies entspricht der direkten Umwandlung einer Remote-Webanwendung in eine Desktop-Anwendung.
Zusätzlich zu den beiden Attributen name und main gibt es viele weitere nützliche Attribute, die konfiguriert werden können, wie z. B. die Angabe des Anwendungssymbols, die Anzeige oder Nichtanzeige der Browser-Symbolleiste, die Angabe der Anfangsgröße des Browsers, usw. Das spezifische Konfigurationsparameterdokument finden Sie hier https://github.com/rogerwang/node-webkit/wiki/Manifest-format
Jetzt haben wir zwei Dateien.

Dann komprimieren Sie die beiden Dateien index.html und package.json in ein Zip-Paket mit dem Namen app.zip

Jetzt sollte der Inhalt des komprimierten app.zip-Pakets so aussehen:

Ändern Sie dann die Erweiterung der app.zip-Datei in nw und dann in app.nw

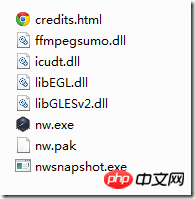
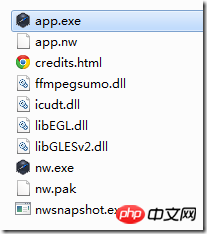
und dann eine Windows-Version von Node-Webkit herunterladen und entpacken, um einen Ordner zu erhalten:

Danach , die app.nw-Datei, die wir zuvor erhalten haben, kann mit nw.exe ausgeführt werden. Ziehen Sie einfach app.nw direkt auf nw.exe. Die laufenden Ergebnisse sind wie folgt:

Der Effekt ähnelt dem Öffnen der Seite index.html in Chrome. Natürlich können Sie die Browser-Tools ausblenden, indem Sie das Paket konfigurieren. json-Datei. Balken oder Ränder, um es eher einer Desktop-Software zu ähneln.
Da die Ausführung der NW-Datei die Unterstützung der Node-Webkit-Umgebung erfordert, müssen wir auch die Datei app.nw zusammen mit der Node-Webkit-Umgebungsdatei in eine ausführbare Datei packen.

Öffnen Sie zunächst das Windows-CMD und geben Sie dann den folgenden Befehl ein:
copy /b nw.exe+app.nw app.exe
Beachten Sie, dass der Dateipfad entsprechend Ihrer tatsächlichen Situation geändert werden sollte. Es wird davon ausgegangen, dass app.nw im Hauptordner von node-webkit abgelegt wird und sich die Ausgabe app.exe ebenfalls in diesem Ordner befindet.
Nachdem wir den Befehl ausgeführt haben, erhalten wir die ausführbare Datei app.exe.
In diesem Schritt haben wir die Datei app.exe erhalten. Wenn jedoch nur die Datei app.exe nicht ausreicht, erfordert der Betrieb dieser ausführbaren Datei auch die Unterstützung mehrerer DLL-Dateien.
Die beiden Dateien nw.pak und icudt.dll werden benötigt.
Die Datei ffmpegsumo.dll ist eine Medienunterstützungsdatei. Wenn Sie
libEGL.dll und libGLESv2.dll sind notwendig, um WebGL oder GPU zu verwenden
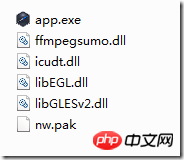
Am Ende erhalten wir einen solchen Ordner:

Führen Sie app.exe aus, um unsere Demo auszuführen.
Aber was die meisten von uns wollen, ist, dem Benutzer eine EXE-Datei zu geben, und der Benutzer kann sie verwenden, ohne andere Dateien anzuhängen.
Nun, wir können app.exe auch mit anderen Dateien verpacken, um alle Dateien im Bild oben in eine ausführbare Datei umzuwandeln. Solange der Benutzer diese Datei erhält, kann er unsere Anwendung ausführen.
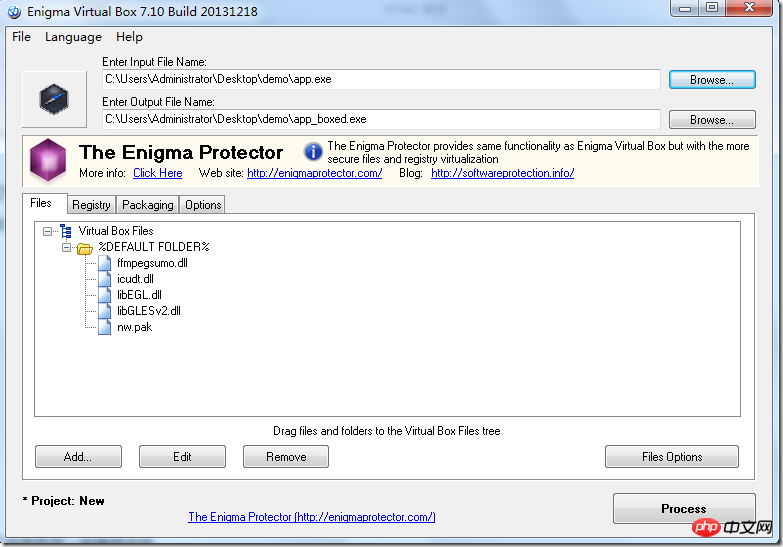
Um diesen Schritt auszuführen, benötigen wir eine Software namens Enigma Virtual Box. Laden Sie diese Software zunächst herunter, installieren Sie sie und öffnen Sie sie dann.
Geben Sie dann den Pfad unserer app.exe in „Name der Eingabedatei eingeben“ ein und tragen Sie in „Name der Ausgabedatei eingeben“ ein, wo wir die gepackte ausführbare Datei ausgeben möchten. Der letzte Schritt besteht darin, andere Dateien außer app.exe in Dateien zu ziehen. Wenn Sie dazu aufgefordert werden, verwenden Sie einfach die Standardeinstellung.

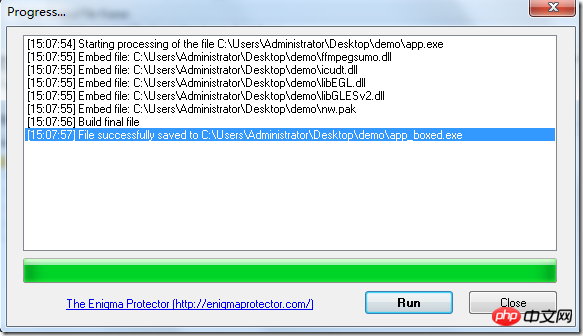
Klicken Sie abschließend auf die Schaltfläche „Verarbeiten“ in der unteren rechten Ecke und schon sind Sie fertig.

Endlich haben wir eine app_boxed.exe-Datei erhalten. Solange wir diese Datei dem Benutzer geben, kann der Benutzer sie ausführen.
Obwohl Node-Webkit praktisch ist, besteht ein großer Nachteil darin, dass die erhaltene ausführbare Datei etwas groß ist. Sie können sich entscheiden, es nicht zu verwenden, nachdem Sie die Vor- und Nachteile abgewogen haben.
Verwandte Empfehlungen:
Electron-Tutorial zum Erstellen von React- und Webpack-Desktopanwendungen
Detaillierte Einführung in den grafischen Code für XML-basierte Desktop-Anwendungen
Das obige ist der detaillierte Inhalt vonNode-Webkit packt Webanwendungen in Desktop-Anwendungen – Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

