Heim >Web-Frontend >js-Tutorial >Das modale BootStrap-Feld schließt die Codefreigabe automatisch, nachdem Sie auf „Speichern' geklickt haben
Das modale BootStrap-Feld schließt die Codefreigabe automatisch, nachdem Sie auf „Speichern' geklickt haben
- 小云云Original
- 2018-05-30 09:27:383246Durchsuche
In diesem Artikel wird hauptsächlich die Idee vorgestellt, das modale Feld nach dem Klicken auf „Speichern in BootStrap“ automatisch zu schließen. Ich hoffe, es kann allen helfen.
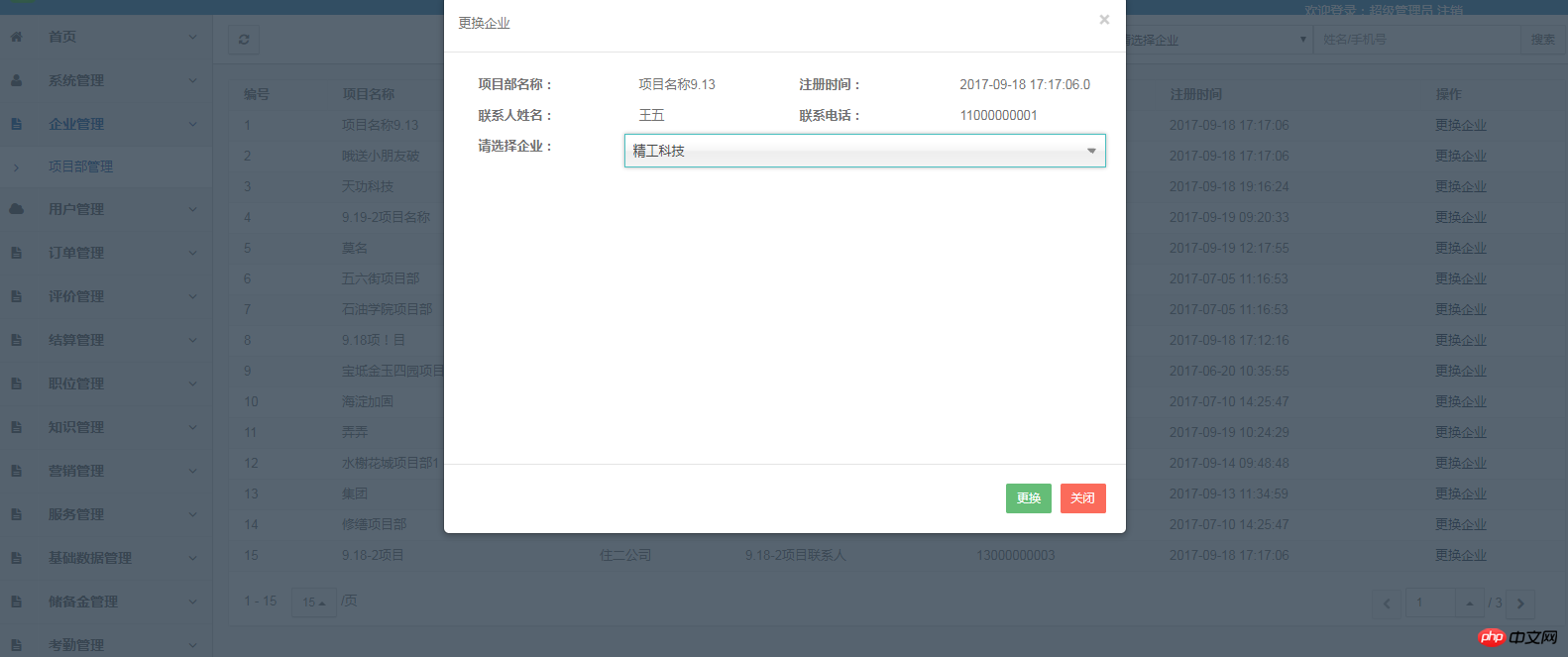
Die Anforderungen lauten wie folgt:

Klicken Sie auf die Schaltfläche „Ersetzen“ im modalen Popup-Feld, um Implementieren Sie das modale Feld. Automatisch schließen.
So geht's:
Zur Schaltfläche „Ersetzen“ hinzufügen: data-dissmiss="modal"
<button type="button" class="btn btn-primary btn-sm"data-dismiss="modal" >更换</button>
Verwandte Empfehlungen:
Bootstrap-Modalbox-Verschachtelung und Tabindex-Attribut, detaillierte Erklärung
Zwei Möglichkeiten, die Modalbox in Angular aufzurufen
Bootstrap-Modal-Box-Einbettungssatz, Tabindex-Attribut, Methode zum Entfernen von Schatten
Das obige ist der detaillierte Inhalt vonDas modale BootStrap-Feld schließt die Codefreigabe automatisch, nachdem Sie auf „Speichern' geklickt haben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

