Heim >Web-Frontend >js-Tutorial >Adaptives Code-Sharing bei Browserwechsel
Adaptives Code-Sharing bei Browserwechsel
- 小云云Original
- 2018-01-31 14:57:442034Durchsuche
Manchmal öffnen wir die Browserseite und zeigen das aktuell gerenderte Modell an. Wenn Sie das Szenenmodell jedoch nicht so einstellen, dass es sich an die Breiten- und Höhenänderungen des Browsers anpasst, wird es gg sein. Dieser Artikel stellt Ihnen hauptsächlich die Methode von Three.js vor, sich an Browseränderungen anzupassen. Ich hoffe, dass er Ihnen helfen kann.
Wenn sich die Szene an die Änderung der Browsergröße anpasst, müssen Sie das Größenänderungsereignis des Fensters überwachen, bei dem es sich um das Browseränderungsereignis handelt.
window.onresize = function(){}Oder verwenden Sie das addEventListener-Ereignis
window.addEventListener("resize",function(){})Nachdem die Ereignisüberwachung erfolgreich war, benötigen Sie Um Änderungen zu schreiben, lautet der Ausdruck, der schließlich ausgelöst werden muss:
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}Das Obige aktualisiert hauptsächlich die Proportionen der Kamera und die Proportionen des Renderers, um das zu erreichen aktuelle Wirkung.
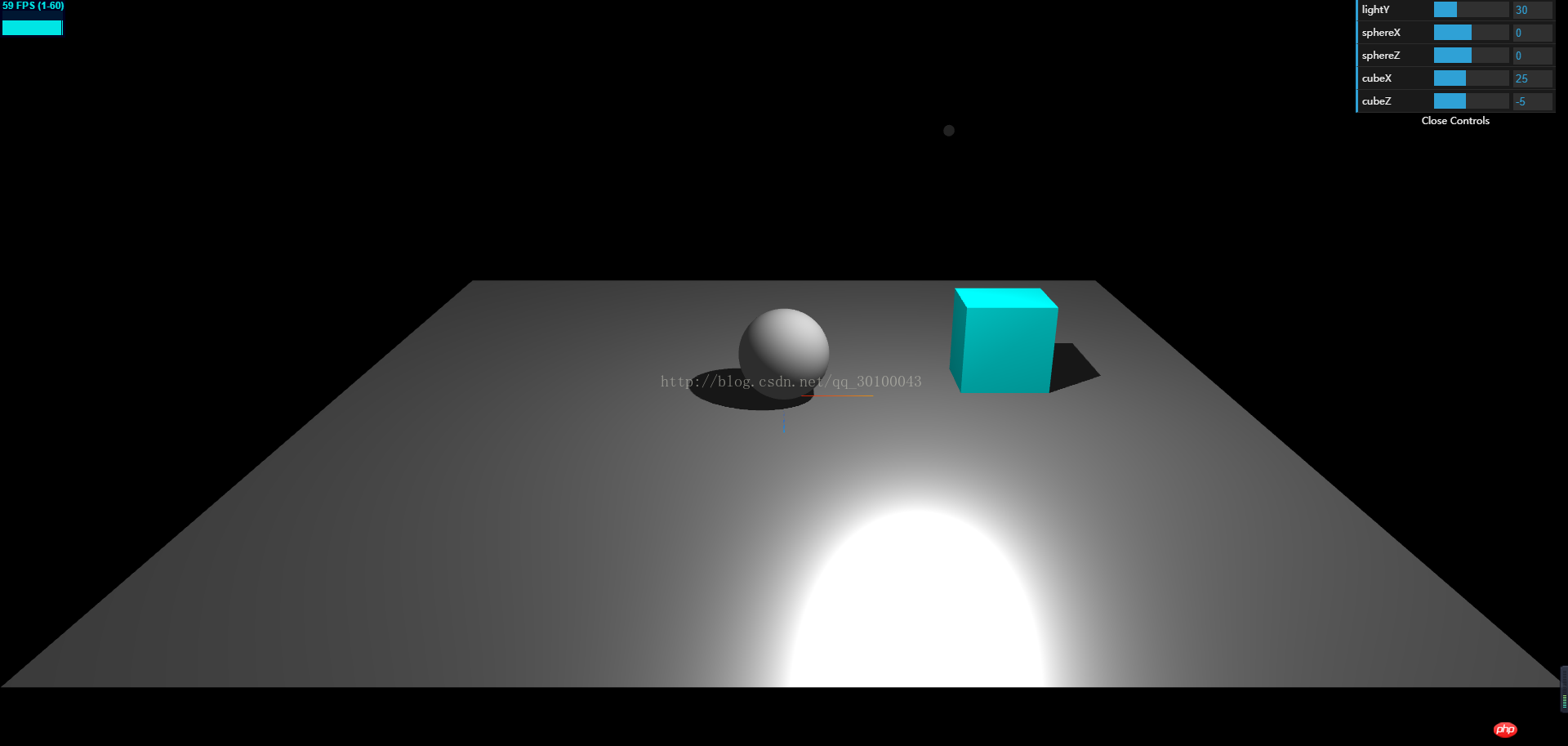
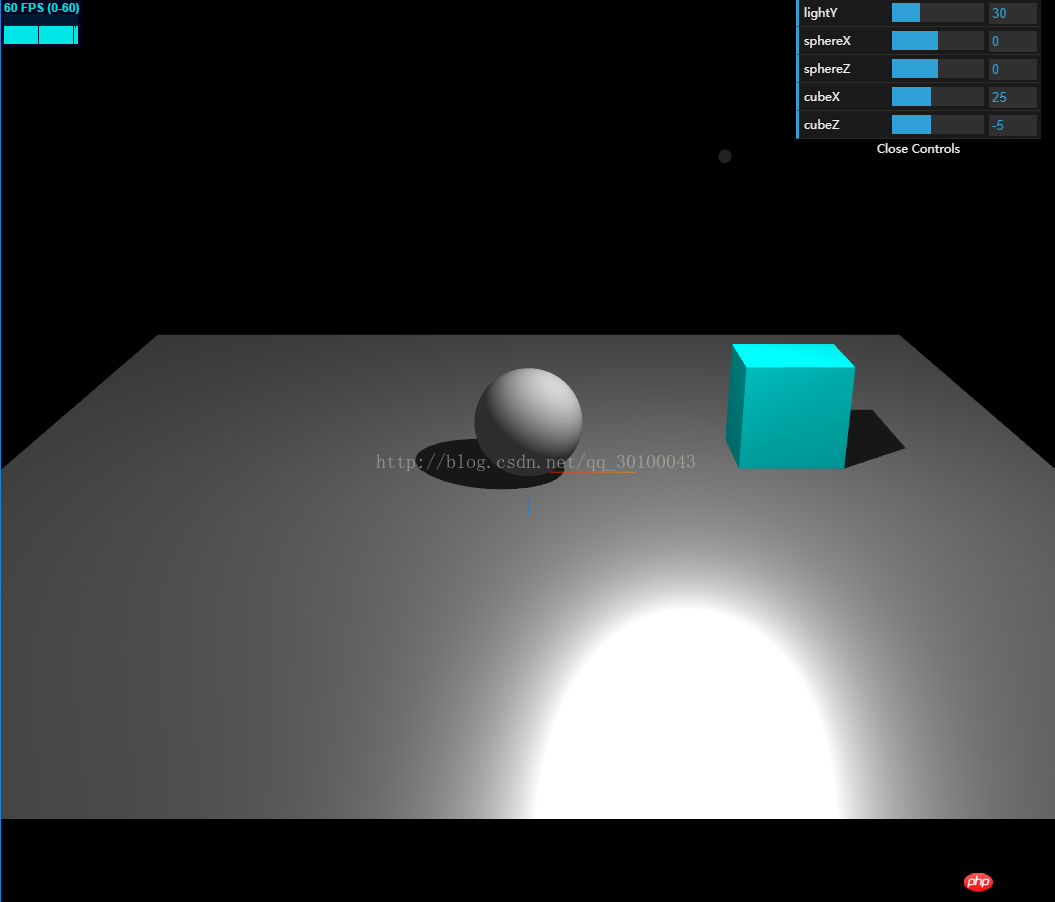
Der Code wird im vorherigen Abschnitt verwendet, daher werde ich den Code nicht hochladen (wenn Sie ihn benötigen, klicken Sie hier), sondern zwei Beispieleffekte hochladen.

Das Obige ist der Effekt der Anzeige im Vollbildmodus, und das Folgende ist der Effekt, wenn der Browser direkt auf die Hälfte umgestellt wird:

Verwandte Empfehlungen:
Adaptive Höhe basierend auf der Breite reagieren, Beispielfreigabe
Wie man es macht Mobiler Webseiteninhalt selbstadaptiv Adapt
WeChat-Applet implementiert Bildkomponente, Bild, adaptives Breitenverhältnis, Beispielfreigabe
Das obige ist der detaillierte Inhalt vonAdaptives Code-Sharing bei Browserwechsel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

