Heim >Web-Frontend >js-Tutorial >Die spezifische Verwendung von Slot und Slot-Scope in Vue
Die spezifische Verwendung von Slot und Slot-Scope in Vue
- 小云云Original
- 2018-05-14 17:22:366019Durchsuche
Dieser Artikel stellt hauptsächlich die spezifische Verwendung von Slot und Slot-Scope in Vue vor. Jetzt werde ich ihn mit Ihnen teilen und Ihnen eine Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Im Vordergrund geschrieben
Die Dokumentation zu Slots in Vue ist sehr kurz und die Sprache ist sehr prägnant, außerdem gibt es Unterschiede in der Die Häufigkeit und Reihenfolge der Verwendung gängiger Optionen wie Methoden, Daten, Berechnungen usw. kann dazu führen, dass Entwickler, die mit Slots noch nicht vertraut sind, leicht denken: „Vergiss es, lerne es später, du kannst sowieso schon grundlegende Komponenten schreiben“, also schließe einfach die Vue-Dokumentation.
Eigentlich ist das Konzept der Slots sehr einfach. Lassen Sie es uns in drei Teilen erklären. Auch dieser Teil ist in der Reihenfolge der Vue-Dokumentation geschrieben.
Bevor Sie mit dem dritten Teil beginnen, sollten Sie Schülern, die noch nicht mit Slots vertraut sind, eine einfache Vorstellung davon vermitteln, was ein Slot ist: Ein Slot, auch Slot genannt, ist eine HTML-Vorlage einer Komponente zeigt an Ob und wie angezeigt werden soll oder nicht, wird von der übergeordneten Komponente bestimmt. Tatsächlich werden hier die beiden Kernthemen eines Slots hervorgehoben, nämlich ob und wie er angezeigt wird.
Da es sich bei dem Slot um eine Vorlage handelt, kann jede Komponente tatsächlich in zwei Kategorien unterteilt werden: Nicht-Slot-Vorlagen und Slot-Vorlagen aus der Perspektive des Vorlagentyps.
Nicht-Slot-Vorlagen beziehen sich auf HTML-Vorlagen, die sich auf „p, span, ul, table“ usw. beziehen. Das Anzeigen und Ausblenden von Nicht-Slot-Vorlagen und deren Anzeige werden durch gesteuert Das Plug-In selbst; Plug-In Die Slot-Vorlage ist ein Slot, bei dem es sich um eine leere Hülle handelt, da ihre Anzeige und Ausblendung sowie die endgültige HTML-Vorlage für die Anzeige von der übergeordneten Komponente gesteuert werden. Die Position der Slot-Anzeige wird jedoch tatsächlich von der Unterkomponente selbst bestimmt. Wo der Slot in die Komponentenvorlage geschrieben wird, wird in Zukunft die von der übergeordneten Komponente übergebene Vorlage angezeigt.
Einzelner Slot |. Anonymer Slot
Ein einzelner Slot ist der offizielle Name von vue, aber tatsächlich kann auch als Standard-Slot bezeichnet werden, oder im Gegensatz zu einem benannten Slot können wir ihn als anonymen Slot bezeichnen. Weil das Namensattribut nicht festgelegt werden muss.
Ein einzelner Steckplatz kann an einer beliebigen Stelle in einer Komponente platziert werden, aber wie der Name schon sagt, kann es in einer Komponente nur einen Steckplatz dieses Typs geben. Dementsprechend kann es viele benannte Slots geben, solange die Namen (Namensattribut) unterschiedlich sind.
Das Folgende ist ein Beispiel.
Übergeordnete Komponente:
<template>
<p class="father">
<h3>这里是父组件</h3>
<child>
<p class="tmpl">
<span>菜单1</span>
<span>菜单2</span>
<span>菜单3</span>
<span>菜单4</span>
<span>菜单5</span>
<span>菜单6</span>
</p>
</child>
</p>
</template>Untergeordnete Komponente:
<template> <p class="child"> <h3>这里是子组件</h3> <slot></slot> </p> </template>
In diesem Beispiel ist die übergeordnete Komponente in e2dcd33d35d56d9af41f7bc4400d9f037d4dd9c7239aac360e401efe89cbb393 geschrieben. Wenn Sie eine HTML-Vorlage verwenden, lautet die Vorlage des anonymen Slots der Unterkomponente wie folgt. Mit anderen Worten: Der anonyme Slot der Unterkomponente wird von der folgenden Vorlage verwendet.
<p class="tmpl"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p>
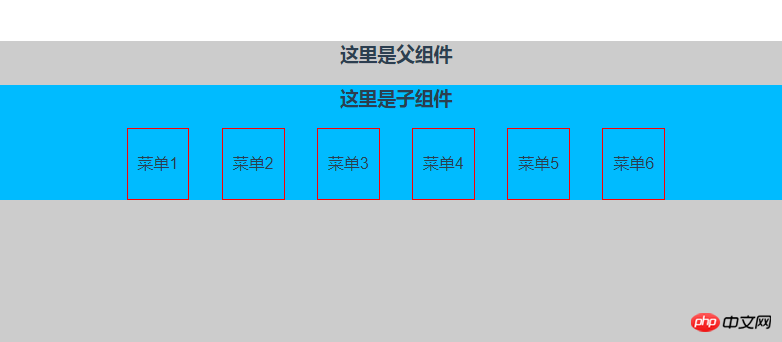
Das endgültige Rendering-Ergebnis ist wie in der Abbildung dargestellt:

Hinweis: Alle Demos wurden zur einfacheren Betrachtung gestaltet. Unter ihnen ist die übergeordnete Komponente mit einem grauen Hintergrund gefüllt, und die untergeordneten Komponenten sind mit einem hellblauen Hintergrund gefüllt.
Benannter Slot
Anonymer Slot hat kein Namensattribut, es handelt sich also um einen anonymen Slot. Wenn das Namensattribut dann zum Slot hinzugefügt wird, wird es ein benannter Slot. Ein benannter Slot kann N-mal in einer Komponente vorkommen. Erscheinen an verschiedenen Orten. Das folgende Beispiel ist eine Komponente mit zwei benannten Slots und einem einzelnen Slot. Diese drei Slots werden von der übergeordneten Komponente mit denselben CSS-Stilen angezeigt, der Inhalt unterscheidet sich jedoch geringfügig.
Übergeordnete Komponente:
<template> <p class="father"> <h3>这里是父组件</h3> <child> <p class="tmpl" slot="up"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p> <p class="tmpl" slot="down"> <span>菜单-1</span> <span>菜单-2</span> <span>菜单-3</span> <span>菜单-4</span> <span>菜单-5</span> <span>菜单-6</span> </p> <p class="tmpl"> <span>菜单->1</span> <span>菜单->2</span> <span>菜单->3</span> <span>菜单->4</span> <span>菜单->5</span> <span>菜单->6</span> </p> </child> </p> </template>
Untergeordnete Komponente:
<template> <p class="child"> // 具名插槽 <slot name="up"></slot> <h3>这里是子组件</h3> // 具名插槽 <slot name="down"></slot> // 匿名插槽 <slot></slot> </p> </template>
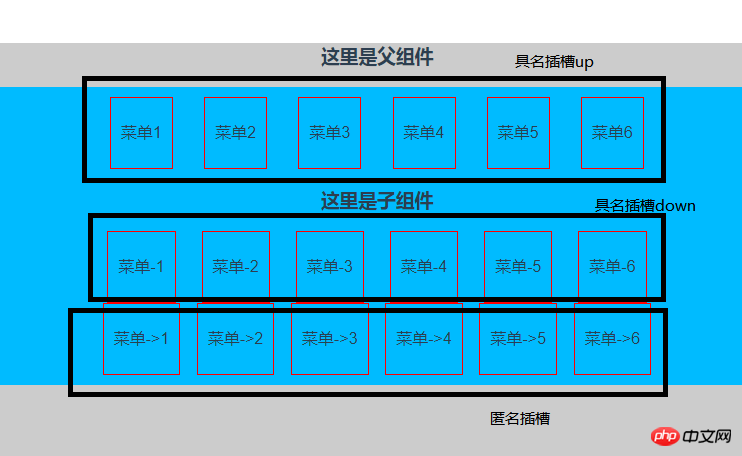
Das Ergebnis wird wie in der Abbildung dargestellt angezeigt: 
Wie Sie können sehen, dass die übergeordnete Komponente benannte Slots über das Slot-Attribut in der HTML-Vorlage verknüpft. HTML-Vorlagen ohne Slot-Attribute werden standardmäßig mit anonymen Slots verknüpft.
Scope-Slot |. Slot mit Daten
Zuletzt gibt es noch unseren Scope-Slot. Dieser ist etwas schwieriger zu verstehen. Offiziell wird es als Scope-Slot bezeichnet. Im Vergleich zu den beiden vorherigen Slots können wir es tatsächlich als Slot mit Daten bezeichnen. Was bedeutet das? Die ersten beiden stehen in der Vorlage der Komponente
Anonymer Slot
<slot></slot>
Benannter Slot
<slot name="up"></slot>
, aber der Bereich Slot-Anforderungen, Binden Sie Daten an den Steckplatz. Das heißt, Sie müssen es ungefähr wie folgt schreiben.
<slot name="up" :data="data"></slot>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
},
}Wie bereits erwähnt, hängt die Anzeige des Slots am Ende davon ab, ob die übergeordnete Komponente eine Vorlage unter die untergeordnete Komponente geschrieben hat, wie unten gezeigt.
<child> html模板 </child>
Wenn es geschrieben ist, muss der Slot etwas im Browser anzeigen. Die Sache ist, wie HTML aussehen sollte. Wenn es nicht geschrieben ist, ist der Slot eine leere Hülle mit nichts.
Okay, wenn wir sagen, dass es eine HTML-Vorlage gibt, dann fügt die übergeordnete Komponente die Vorlage in die untergeordnete Komponente ein. Welche Art von Stil soll also gemeinsam durch HTML und CSS eingefügt werden? übergeordnete Komponente, aber dieser Satz Was ist mit dem Inhalt im Stil?
Da der Scope-Slot an einen Datensatz gebunden ist, kann ihn die übergeordnete Komponente verwenden. Die Situation stellt sich also wie folgt dar: Die übergeordnete Komponente hat das letzte Wort hinsichtlich des Stils, aber der Inhalt kann die Slot-Bindung der untergeordneten Komponente anzeigen.
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
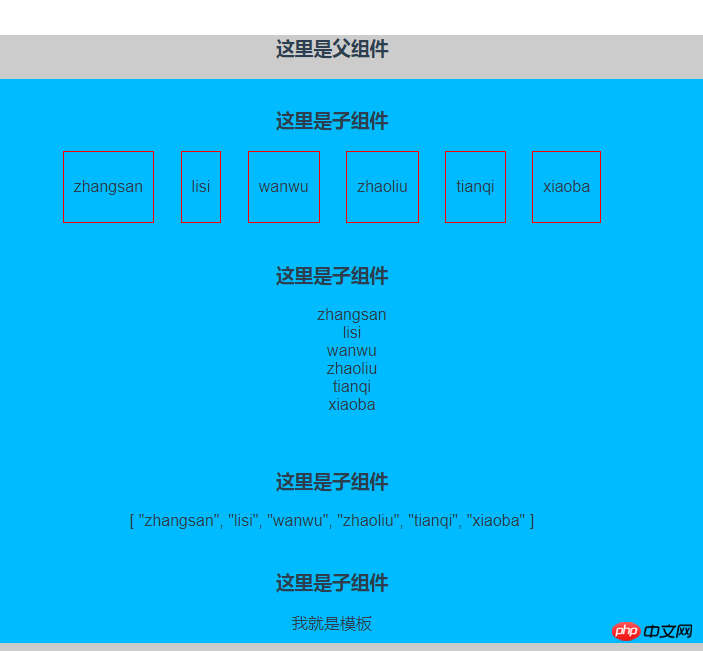
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
<template>
<p class="father">
<h3>这里是父组件</h3>
<!--第一次使用:用flex展示数据-->
<child>
<template slot-scope="user">
<p class="tmpl">
<span v-for="item in user.data">{{item}}</span>
</p>
</template>
</child>
<!--第二次使用:用列表展示数据-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接显示数据-->
<child>
<template slot-scope="user">
{{user.data}}
</template>
</child>
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
<child>
我就是模板
</child>
</p>
</template>子组件:
<template>
<p class="child">
<h3>这里是子组件</h3>
// 作用域插槽
<slot :data="data"></slot>
</p>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
}结果如图所示:
相关推荐:
js组件SlotMachine实现图片切换效果制作抽奖系统_javascript技巧
Das obige ist der detaillierte Inhalt vonDie spezifische Verwendung von Slot und Slot-Scope in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

