Heim >Web-Frontend >js-Tutorial >Three.js verwendet Scheitelpunkte, um Würfel zu zeichnen
Three.js verwendet Scheitelpunkte, um Würfel zu zeichnen
- 小云云Original
- 2018-01-30 13:49:242695Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich die Methode zum Zeichnen eines Würfels mithilfe von Scheitelpunkten in Three.js vor. Der Artikel stellt es ausführlich anhand von Beispielcode vor. Lassen Sie uns gemeinsam einen Blick darauf werfen. Ich hoffe, es hilft allen.
Vorwort
Früher, als wir einige Grundlagen von WebGL lernten, studierten wir jeden Tag Scheitelpunktpositionen, Normalenvektoren, zeichneten Indizes und so weiter. Obwohl es kompliziert ist, ist es doch nativ und seine Leistung ist nicht zu erwähnen.
Three.js stellt uns auch relevante Schnittstellen zur Verfügung, mit denen wir native Methoden zum Zeichnen von Modellen verwenden können. Ich werde im Folgenden nicht viel sagen, werfen wir einen Blick auf die detaillierte Einführung.
Das Folgende ist ein persönlicher Fall von mir.
Zuerst habe ich eine leere Form erstellt:
//立方体 var cubeGeometry = new THREE.Geometry();
Die Form des Würfels ist wie folgt:
// 创建一个立方体 // v6----- v5 // /| /| // v1------v0| // | | | | // | |v7---|-|v4 // |/ |/ // v2------v3
Dann habe ich die Eckpunkte des Würfels hinzugefügt, Insgesamt 8
//创建立方体的顶点 var vertices = [ new THREE.Vector3(10, 10, 10), //v0 new THREE.Vector3(-10, 10, 10), //v1 new THREE.Vector3(-10, -10, 10), //v2 new THREE.Vector3(10, -10, 10), //v3 new THREE.Vector3(10, -10, -10), //v4 new THREE.Vector3(10, 10, -10), //v5 new THREE.Vector3(-10, 10, -10), //v6 new THREE.Vector3(-10, -10, -10) //v7 ]; cubeGeometry.vertices = vertices;
Dann wird die Fläche des Würfels durch die Koordinaten der Eckpunkte generiert
//创建立方的面 var faces=[ new THREE.Face3(0,1,2), new THREE.Face3(0,2,3), new THREE.Face3(0,3,4), new THREE.Face3(0,4,5), new THREE.Face3(1,6,7), new THREE.Face3(1,7,2), new THREE.Face3(6,5,4), new THREE.Face3(6,4,7), new THREE.Face3(5,6,1), new THREE.Face3(5,1,0), new THREE.Face3(3,2,7), new THREE.Face3(3,7,4) ]; cubeGeometry.faces = faces;
Hier ist zu beachten:
(1) Das Gesicht besteht aus drei Scheitelpunkten. Es besteht aus einer dreieckigen Oberfläche, auf die auch WebGL Oberflächen implementiert. Wenn Sie ein Rechteck benötigen, muss es aus zwei Dreiecken bestehen.
(2) Wenn die zu zeichnende Oberfläche der Kamera zugewandt ist, wird die Schreibmethode der Scheitelpunkte dieser Oberfläche gegen den Uhrzeigersinn gezeichnet, z. B. die Schrift innerhalb der ersten Oberfläche des Modells in Bild. Es ist (0,1,2).
(3) Wenn Sie dem Modell Lichteffekte verleihen können, müssen Sie auch den Normalenvektor festlegen und ihn von three.js automatisch generieren lassen, wie folgt
//生成法向量 cubeGeometry.computeFaceNormals();
Die aktuellen Schritte Generieren Sie einfach die Form, Sie müssen auch wie zuvor eine Textur festlegen und dann das Netz über die Methode THTEE.Mesh() generieren
var cubeMaterial = new THREE.MeshLambertMaterial({color: 0x00ffff});
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
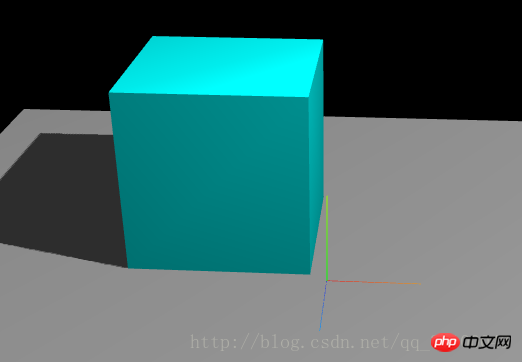
Auf diese Weise entsteht die Zeichnung eines Würfels realisiert:

Der gesamte Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
</head>
<body onload="draw();">
</body>
<script src="build/three.js"></script>
<script src="examples/js/controls/OrbitControls.js"></script>
<script src="examples/js/libs/stats.min.js"></script>
<script src="examples/js/libs/dat.gui.min.js"></script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias: true});
renderer.setSize(window.innerWidth, window.innerHeight);
//告诉渲染器需要阴影效果
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默认的是,没有设置的这个清晰 THREE.PCFShadowMap
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 40, 100);
camera.lookAt(new THREE.Vector3(0, 0, 0));
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
//初始化dat.GUI简化试验流程
var gui;
function initGui() {
//声明一个保存需求修改的相关数据的对象
gui = {
lightY: 30, //灯光y轴的位置
cubeX: 25, //立方体的x轴位置
cubeY: 10, //立方体的x轴位置
cubeZ: -5 //立方体的z轴的位置
};
var datGui = new dat.GUI();
//将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值)
datGui.add(gui, "lightY", 0, 100);
datGui.add(gui, "cubeX", -30, 30);
datGui.add(gui, "cubeY", -30, 30);
datGui.add(gui, "cubeZ", -30, 30);
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x444444));
light = new THREE.PointLight(0xffffff);
light.position.set(15, 30, 10);
//告诉平行光需要开启阴影投射
light.castShadow = true;
scene.add(light);
}
var cube;
function initModel() {
//辅助工具
var helper = new THREE.AxisHelper(10);
scene.add(helper);
// 创建一个立方体
// v6----- v5
// /| /|
// v1------v0|
// | | | |
// | |v7---|-|v4
// |/ |/
// v2------v3
//立方体
var cubeGeometry = new THREE.Geometry();
//创建立方体的顶点
var vertices = [
new THREE.Vector3(10, 10, 10), //v0
new THREE.Vector3(-10, 10, 10), //v1
new THREE.Vector3(-10, -10, 10), //v2
new THREE.Vector3(10, -10, 10), //v3
new THREE.Vector3(10, -10, -10), //v4
new THREE.Vector3(10, 10, -10), //v5
new THREE.Vector3(-10, 10, -10), //v6
new THREE.Vector3(-10, -10, -10) //v7
];
cubeGeometry.vertices = vertices;
//创建立方的面
var faces=[
new THREE.Face3(0,1,2),
new THREE.Face3(0,2,3),
new THREE.Face3(0,3,4),
new THREE.Face3(0,4,5),
new THREE.Face3(1,6,7),
new THREE.Face3(1,7,2),
new THREE.Face3(6,5,4),
new THREE.Face3(6,4,7),
new THREE.Face3(5,6,1),
new THREE.Face3(5,1,0),
new THREE.Face3(3,2,7),
new THREE.Face3(3,7,4)
];
cubeGeometry.faces = faces;
//生成法向量
cubeGeometry.computeFaceNormals();
var cubeMaterial = new THREE.MeshLambertMaterial({color: 0x00ffff});
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.x = 25;
cube.position.y = 5;
cube.position.z = -5;
//告诉立方体需要投射阴影
cube.castShadow = true;
scene.add(cube);
//底部平面
var planeGeometry = new THREE.PlaneGeometry(100, 100);
var planeMaterial = new THREE.MeshLambertMaterial({color: 0xaaaaaa});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -0.5 * Math.PI;
plane.position.y = -0;
//告诉底部平面需要接收阴影
plane.receiveShadow = true;
scene.add(plane);
}
//初始化性能插件
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
//用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放
var controls;
function initControls() {
controls = new THREE.OrbitControls(camera, renderer.domElement);
// 如果使用animate方法时,将此函数删除
//controls.addEventListener( 'change', render );
// 使动画循环使用时阻尼或自转 意思是否有惯性
controls.enableDamping = true;
//动态阻尼系数 就是鼠标拖拽旋转灵敏度
//controls.dampingFactor = 0.25;
//是否可以缩放
controls.enableZoom = true;
//是否自动旋转
controls.autoRotate = false;
//设置相机距离原点的最远距离
controls.minDistance = 50;
//设置相机距离原点的最远距离
controls.maxDistance = 200;
//是否开启右键拖拽
controls.enablePan = true;
}
function render() {
renderer.render(scene, camera);
}
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render();
renderer.setSize(window.innerWidth, window.innerHeight);
}
function animate() {
//更新控制器
render();
//更新性能插件
stats.update();
//更新相关位置
light.position.y = gui.lightY;
cube.position.x = gui.cubeX;
cube.position.y = gui.cubeY;
cube.position.z = gui.cubeZ;
controls.update();
requestAnimationFrame(animate);
}
function draw() {
initGui();
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
animate();
window.onresize = onWindowResize;
}
</script>
</html>
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonThree.js verwendet Scheitelpunkte, um Würfel zu zeichnen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

